شخصیت
شخصیت شناسی مشتریان در هنگام طراحی وب سایت
شخصیت شناسی مشتریان در هنگام طراحی وب سایت
شخصیت شناسی مشتریان در هنگام طراحی وب سایت
تاثیر رنگها در طراحی وبسایت بر اساس شخصیت مشتریان
انتخاب رنگها در طراحی وبسایت نه تنها جنبه زیباییشناختی دارد، بلکه تاثیر روانشناختی عمیقی بر بازدیدکنندگان و مشتریان بالقوه میگذارد. هر رنگ، احساسات و مفاهیم خاصی را منتقل میکند که میتواند با ویژگیهای شخصیتی مختلف، ارتباط برقرار کند. بنابراین، درک این ارتباط و انتخاب رنگهای مناسب بر اساس پرسونای مشتریان، نقش مهمی در موفقیت وبسایت شما دارد.
در این راستا، توجه به موارد زیر میتواند راهگشا باشد:
- رنگهای گرم (قرمز، نارنجی، زرد): این رنگها انرژیبخش، هیجانانگیز و محرک هستند. معمولا برای جذب توجه و ایجاد حس فوریت استفاده میشوند. با این حال، استفاده بیش از حد از این رنگها میتواند خستهکننده باشد.
- رنگهای سرد (آبی، سبز، بنفش): این رنگها آرامشبخش، قابل اعتماد و حرفهای هستند. معمولا برای ایجاد حس اعتماد و ثبات استفاده میشوند. با این حال، استفاده بیش از حد از این رنگها میتواند بیروح و بیانگیزه باشد.
به عنوان مثال، اگر پرسونای مشتریان شما افرادی خلاق، ماجراجو و علاقهمند به نوآوری هستند، استفاده از رنگهای گرم و ترکیبی میتواند جذاب باشد. در مقابل، اگر پرسونای مشتریان شما افرادی محافظهکار، منطقی و به دنبال اطمینان هستند، استفاده از رنگهای سرد و ملایم میتواند مناسبتر باشد.
ایجاد تجربه کاربری شخصیسازی شده بر اساس تیپهای شخصیتی MBTI
تست MBTI (Myers-Briggs Type Indicator) یک ابزار روانسنجی است که افراد را بر اساس چهار دسته دوتایی، به ۱۶ تیپ شخصیتی مختلف تقسیم میکند. این تیپهای شخصیتی، تفاوتهای اساسی در نحوه تفکر، احساس و رفتار افراد را نشان میدهند. طراحان وبسایت میتوانند با درک این تفاوتها، تجربه کاربری شخصیسازی شدهتری را برای هر تیپ شخصیتی ایجاد کنند.
برخی از جنبههایی که میتوان بر اساس تیپهای شخصیتی MBTI شخصیسازی کرد عبارتند از:
| ویژگی | توضیحات | مثال |
|---|---|---|
| چیدمان صفحه | نحوه قرارگیری عناصر بصری در صفحه | افراد با تیپهای حسی (S) ممکن است چیدمان سادهتر و منظمتر را ترجیح دهند، در حالی که افراد با تیپهای شهودی (N) ممکن است چیدمان پیچیدهتر و خلاقانهتر را بپسندند. |
| محتوا | نوع و سبک محتوای ارائه شده | افراد با تیپهای متفکر (T) ممکن است محتوای دقیق، منطقی و مستند را ترجیح دهند، در حالی که افراد با تیپهای احساسی (F) ممکن است محتوای مرتبط با ارزشها، احساسات و روابط را بپسندند. |
| تعاملات | نحوه تعامل کاربر با وبسایت | افراد با تیپهای داوریکننده (J) ممکن است وبسایتی با ساختار واضح، فرآیندهای مشخص و زمانبندی شده را ترجیح دهند، در حالی که افراد با تیپهای ادراکی (P) ممکن است وبسایتی با امکان اکتشاف، انعطافپذیری و بدون محدودیتهای زمانی را بپسندند. |
طراحی سایت، یک موضوع و بررسی رفتار و شخصیت کلاینت های سایت، موضوع دیگریست. در مورد این موضوع فکر کنید. اگر وقت کافی برای طراحی وب سایتی که از شخصیت کاربران خواه به صورت فردی، سازمانی و یا تجارت پرده بر میدارد، ندارید، پس چطور بر این مشکل غلبه کنیم؟
ترفندهای بسیاری در اینترنت بیان شده و این روزها هر کسی برای خودش یک وب سایت دارد! اما فقط به این خاطر که هر کس یا هر سازمان بزرگی یک وب سایت مخصوص دارد، دلیل نمی شود همه کاربران با آنها تعامل ایجاد کنند. وب سایت هایی که بازدید کنندگان زیادی دارند، نه تنها بایستی به درستی طراحی شوند بلکه باید با مخاطبان اینترنتی خود نیز ارتباط داشته باشند. همچنین بایستی تصاویر تجاری مشتریان خود را نیز منعکس کنید و این همان جایی است که طراحی خوب وب سایت شما می تواند کلاینتهای شما را از سایر رقبا برجسته تر نشان دهد.
در این مطلب، حوزه هایی را به شما معرفی می کنیم که بتوانید شخصیت کلاینت های خود را به وب سایت خود بیفزایید. طراحی وب سایت حرفه ای بر اساس شخصیت و یا تصویر تجاری کلاینت های شما، بی شک تجربه ای جالب و منحصربفرد برای کاربران می باشد.

مصاحبه با مشتریان طراحی سایت؛ سوالات درست بپرسید
طراحی وب سایتی که بازتاب شخصیت کلاینت های شما باشد، مستلزم این است که ابتدا سوالاتی را پیرامون آن مطرح کرده و سپس اقدام به طراحی کنید. سوالات درست، چیزهایی را به شما خواهند گفت که دوست دارید بدانید و سایتی بی نقص طراحی خواهید کرد که مشتریان بیشماری را جذب خود کند.
در این جا چند نمونه از سوالات منطقی که می توانید از کلاینت ها بپرسید، برایتان ارائه می دهیم:
- آنها چه کسانی هستند؟
- می خواهند چه چیزی بگویند؟
- چه ارزش ها و هنجارهایی دارند؟
- اهدافشان چیست؟
- دوست دارند به چه مقاصدی برسند؟
- چه وعده و وعیدهایی به مخاطبان خود داده اند؟
- تصویر کلی آنها از ارئه خدمات نهایی به مخاطبان خود چیست؟
- آیا چیزی در این میان وجود دارد که آنها را از ایجاد ارتباط منع کند؟
هرگونه پاسخ در برابر این سوالات می تواند راهنما و پایه ای برای طراحی وب سایت شما قلمداد شود. اطمینان حاصل کنید که وب سایت همه چیز در مورد معرفی برند تجاری شما است که با تصاویر و فونت های برجسته، به یاد ماندنی تر خواهد شد. در حقیقت، کوچکترین اشتباهاتی که در طراحی وب سایت اعم از انتخاب فونت نامناسب، رنگ های بی روح و یا محتوای بیجا رخ دهد، می تواند اعتبار و قدرت برند شما را زیر سوال ببرد.
مردم دوست دارند با وب سایت شما ارتباط برقرار کنند. منظور ما از ارتباط ،ارتباطی سالم و بی نقص است. وقتی این ایجاد ارتباط رخ داد، نه تنها وب سایت در معرض بازدیدهای مکرر قرار می گیرد، بلکه آنقدر مخاطب برای خود پیدا خواهد کرد که بازدید از وب سایت را به عنوان بخش مهمی از زندگی کاربران در نظر گرفته و به واسطه همین، کاربرانتان وب سایت ما را با سایر دوستان و آشنایان خود به اشتراک خواهند گذاشت.

طراحی زیبا و دل انگیز برای یک وب سایت: نگاهی اجمالی
وقتی از روح و تفکر کلاینت های خود مطلع شوید، بایستی اقدام به طراحی وب سایت کنید. این زمانی است که باید بدانید چه چیزی در مورد کلاینت های خود می دانید. حالا یک شخصیت از آنها در ذهن خود تداعی کنید. همیشه زیباترین تصاویر را انتخاب کنید. نه تنها وب سایتی که طراحی کرده اید باید تعامل و ارتباطی قوی با مخاطبین شما برقرار کند بلکه باید بسیار زیبا و چشمگیر طراحی شود. این بدین معناست که باید الگوها و تم های هنری خاصی را مد نظر گرفته و تصمیم بگیرید که کدام یک متناسب با شخصیت و رفتار کلاینت های شماست. گاهی اوقات، اولین تم و الگوی شما در وهله اول چشمتان را میگیرد اما هنوز کامل نبوده و نواقص مختصری دارد.
برای نمونه، ممکن است کلاینت شما در حوزه صنعت فناوری باشد و یا اینکه اولین و اصلی ترین ایده شما ایجاد وب سایتی در خصوص فناوری پیشرفته است که دارای برترین الگوها و اجزای طراحی است، اما ممکن است یک طراحی یکپارچه کمی منطقی تر به نظر برسد زیرا تضاد آشکاری و جالبی بین هر آنچه کلاینت ها ارائه میدهند و هر آنچه بیانگر عملکرد واقعی سایت آنهاست وجود دارد. تاکید بر طراحی یک وب سایت با فناوری پیشرفته ممکن است این حقیقت را برجسته کند که این ها متفاوت تر از فناوری سازمان های دیگر هستند.
طرح اصلی: چارچوب یک وب سایت خوب
مهم ترین جزء یک وب سایت، طرح اصلی آن می باشد. چگونگی قرار دادن اجزای سایت توسط شما، موفقیت کلی شما را تعیین خواهد کرد. به یاد بیاورید که، شما در تلاش برای متقاعد نمودن شخصیت و هویت واقعی کلاینت های خود هستید. نمی خواهید با یک اشتباه لپی همچون انتخاب نامناسب طرح اصلی، با مشکل مواجه گردید.
طرح وب سایت باید چشم گیر و نه البته پیچیده باشد. کلیلک های هدایتی بایستی ساده و درک آنها بسیار آسان باشد. مخاطبان وب سایت شما دوست دارند به طور تجربی به نحوه عملکرد وب سایتتان پی ببرند. هیچ گاه با طرح های پیچیده و نامعلوم، مخاطبین خود را به چالش نکشید.
قانون اساسی در این مورد این است: هرچه کمتر، بهتر. شما میخواهید مطمئن شوید که مخاطبان شما قادر هستند به همه قسمت های سایت دسترسی داشته باشند و هر صفحه ای را باز کنند اما دلتان نمی خواهد از کلیدهای کنترلی بسیار استفاده کنید که موجب برهم ریختگی محتوای سایت شما شوند.
تئوری رنگ ها در طراحی سایت
رنگ از آن دسته مقوله هایی است که می تواند یک وب سایت حرفه ای را از یک وب سایت آماتور متمایز نماید. قطعا دلتان نمی خواهد از رنگ های بسیار زیاد و یا خیلی کم در طراحی وب سایت ها استفاده کنید. یک آپشن مناسب، انتخاب رنگی است که عناصر سایت شما را برجسته تر نشان دهد و با سایر رنگ ها همچون سفید و خاکستری در هارمونی باشد. با این کار ،عناصر کلیدی نمود بیشتری خواهند یافت.

یک طراحی سه رنگی نیز آپشن دیگری است یعنی اینکه یک رنگ را به عنوان رنگ اصلی در نظر گرفته و سایر رنگ ها را به صورت کمتر در صفحه وب سایت اعمال می کنیم. مثلا در مورد هدر و فوتر. هیچ اهمیتی ندارد که از چه رنگ هایی بیشتر استفاده کنید. مهم این است که شخصیت و هویت کلاینت های خود را منعکس نمایید.
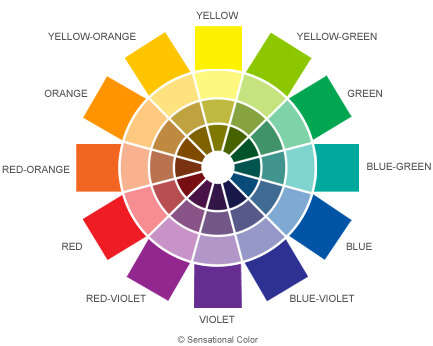
البته خیلی مهم است که درباره معنا و مفهوم هر یک از رنگ ها نیز بیندیشید تا مطمئن شوید با تصاویر و پیغام های کلی کلاینت هایتان هارمونی دارند. برای نمونه، رنگ هایی همچون قرمز، زرد و نارنجی ،نشان دهنده قدرت، هیجان و از جمله رنگ های گرم هستند. آبی، بنفش و ارغوانی نشان دهنده صلح طلبی وفاداری و آرامش می باشند.رنگ ها این توانایی را دارند که پیغام کلی شما را نمایش دهند. بنابراین نهایت دقت را در انتخاب رنگ ایده آل به کار بگیرید.
همچنین باید قوانین ترکیب رنگ ها را به درستی درک کنید. بیشتر طراحان توجه بسیاری بر انتخاب رنگ ها دارند ولی به هنگام طراحی وب سایت ممکن است دو یا چند رنگی که کنارهم قرار داده اند، جذابیت چندانی در فضای سایت ایجاد نکند. بهتر است در خصوص روانشناسی رنگ ها، نحوه به کار گیری برخی از رنگ های ثابت به عنوان رنگ زمینه اصلی و یا تضاد بین رنگ ها مطالعه کرده و سپس از ابزارهای انتخاب رنگ در وب سایت خود کمک بگیرید.
همچنین بایستی از ابزارهای رایگانی که به هنگام اعمال مهارت های گرافیکی و ترکیب رنگ ها با آن ها مواجه می شویم، آگاه بود.برای مثال، Pixie یک ابزار رایگان است که رنگ های دقیق و مناسب هگزادسیمال با شناسه دقیق را در اختیارتان قرار داده و شما را مطمئن می کند که رنگ انتخابی شما، تناسب با موضوع و طرح اصلی وب سایت شما است.
نوع تایپ شما در طراحی سایت: اندازه فونت و استایل لایه به لایه
هرگز تایپوگرافی مورد نظر را برای انتخاب نوع پیام کلاینت خود نادیده نگیرید. این درست که باید از فونتی استفاده کنید که منحصربفرد باشد، اما فونت شما بایستی قابل خواندن هم باشد. یک قانون ساده می گوید، از فونت هایی استفاده کنید که به راحتی بر روی صفحات وب سایتتان قابل کپی باشند. فونت های پیشرفته تر و بزرگتر را برای هدرها و فونت های ساده تر را برای نوشتن محتوای متن به کار ببرید. کلاینت شما می خواهد پیام خود را دریافت کند.مطمئن شوید که مخاطبان به راحتی پیام کلاینت را خوانده و به آن پی برده اند.

نکته مهم دیگر، تناسب فونت با نوع نوشتار شماست.قطعا شما هم وب سایتی را که دارای فونت های متعدد باشد، دوست ندارید. به نظر کسل کننده و آشفته است. اشتباه دیگری که طراحان گاهی اوقات مرتکب می شوند، استفاده مکرر از فونت های مساوی است. شما صدها فونت در اختیار دارید و باید بدانید که برخی از فونت ها با توجه به اهداف وب سایت و یا درون مایه آن، بهتر از برخی دیگر هستند.
حقیقت این است که تا حدودی حق با شماست. این درست که برخی از فونت ها متناسب با تم اصلی وب سایت شماست، اما کمی صبور باشید و سایر فونت ها را نیز بررسی کنید شاید بتوانید فونت جدیدتری را که پیدا کنید. اصلا لزومی ندارد با عجله پیش بروید. خیلی راحت میتوان ابتدا بررسی های لازم را اعمال نمود و فونت درست و متناسب با وب سایت خود را انتخاب کرد.
آنچه در سایت می بینید همان تصاویر است
تصاویر همچون لوگو ها و عکس ها، می توانند شخصیت کلاینت شما را به صورت واقعی به مخاطبانتان معرفی کنند. برای نمونه، تصاویر می توانند ویژگی های کلیدی یک محصول را ارائه دهند. تصاویر انتخابی بایستی دقیقا بیانگر ویژگی های محصول و شخصیت کلاینت باشند. این شما را به عنوان یک طراح مجاب می کند یک داستان نسبتا کوتاه روایت کنید: شخصیت و برند کلاینت خود را.
وقتی به طور خاص با صنعت عکاسی سروکار دارید، بسیار مهم است عکس هایی را بر روی وب سایت منتشر کنید که بازتابی از تصویر کلی کلاینت شما باشند. یکی ار بهترین ترفندها، دانلود تصویر پنهانی از سایت و سپس استفاده از ابزار ترنسفر برای به دست آوردن اندازه مناسب آن است. با این روش، میتوانید دقیقاً نمایش دهید که تصویر کلی تان وقتی به طرح اصلی وب سایت پیوند داده شود، به چه شکلی خواهد بود.
نمایش به جای گفتن: ویدئوهای بیشتری در وب سایت خود بگنجانید
گاهی اوقات، باید به کلاینت های خود اجازه دهید از خودشان صحبت کنند. افزودن ویدئوهای حرفه ای به طرح اصلی وب سایت شما، روشی ایده آل برای برجسته سازی شخصیت کلاینت های شماست. آنها می توانند داستان خود را در قالب کلمات بیان کنند و آنها را به روشی شخصی به مخاطبان مرتبط سازند.
روش های بسیاری بای نمایش ویدئوهای شما وجود دارند.مثلا می توان از صدای هنرمندان حرفه ای استفاده کرد. با این وجود، حتی اگر نتوانید این کارها را انجام بدهید، باز هم گزینه هایی همچون انیمیشن وجود دارند که بتوانند داستانی را بدون هر گونه ویدئوی زنده در وب سایت نمایش دهند.
نتایج نهایی
اینها تنها بخش کوچکی از روش هایی بودند که بتوانید به کلاینت های خود در وب سایت هایی که طراحی کرده اید، شخصیت ببخشید. هر وب سایت بزرگی با یک داستان ساده آغاز می شود. چنانچه پیام اصلی کلاینت ها را ندانید، هرگز قادر نخواهید بود سایتی طراحی کنید که مطابق خواست مخاطبانتان باشد.
با شناخت کامل از ویژگی های کلاینت های خود و جایگاه و پیام آنها شروع کنید. از این طریق قادر به ایجاد طرح خواهید بود. عناصری از طراحی انتخاب کنید که با شخصیت کلاینت ها تطابق و هارمونی داشته باشند و یک تجربه کاربری به یاد ماندنی خلق نمایید.
از همه ابزارهایی که در اختیار دارید، استفاده کنید و پیش از اینکه وب سایت خود را ارتقا د هید، مطمئن شوید که نمونه ای ایدهآل و مطابق خواست کاربرانتان طراحی کرده اید. تفاوت عمده ای بین وب سایت هایی که کلاینت ها می پسندند و وب سایت هایی که عاشق آن هستند و آن را متناسب با نیازهای حرفه ای خود میدانند، وجود دارد. چنانچه در هر بازه زمانی ،بتوانید محصولی کامل و بی نقص ارائه دهید، قطعا شهرت و اعتبارتان با سرعت بیشتری افزایش خواهد یافت.

- 73
- 0







نظرات کاربران (0)