یازده
یازده تکنیک طراحی سایت برای سرعت تعامل کاربران
یازده تکنیک طراحی سایت برای سرعت تعامل کاربران
یازده تکنیک طراحی سایت برای سرعت تعامل کاربران
طبق نظریه "جف گوتلف"( Jeff Gothelf) نویسنده کتاب طراحی ناب، بهینه سازی تبدیل، در خصوص یافتن ترکیب مناسب گزاره های با ارزش است که برای پاسخ به متقاعد نمودن مشتریان جهت تعامل عمیق تر با خدمات و محصولات طراحی سایت شما مورد استفاده قرار میگیرد.
با این وجود مشاور بهینه سازی تبدیلات کسی است که یک قرارداد تجاری برای ارزیابی گردش امورات خاص امضا میکند. این مشاوران اغلب دارای پس زمینه تحلیل وب بوده و مجموعه ای از بررسی ها ارائه میدهند تا جریان های تبدیل بهینه را اجرا کنند.
یک وب سایت زیبا ممکن است در وهله اول بسیار تاثیر برانگیز به نظر برسد اما چنانچه قابیلت استفاده نامناسبی داشته باشد، کاربران نمیتوانند آنچه را که مد نظر دارند پیکربندی کنند و پیام های خطا در این صورت کمک نخواهند کرد. همچنین محتوای کپی شده بر روی وب سایت به صورت مبهم باقی مانده و یا تجارب کلی بسیار بد است.
طراحان حرفه ای، بهینه سازی تبدیل را چگونه تعریف می کنند؟

مساله این است که چگونه میتوان کاربران سایت خود را به ایجاد تعامل بیشتر در وب سایت ترغیب نمود؟ از دیدگاه یک طراح وب، بیایید به یازه نکته سازنده و مهم که شما را در این مسیر راهنمایی میکنند، نظر بیفکنیم:
1- در وهله اول، تاثیرپذیری قدرتمندی ایجاد کنید
هر روز یک مشتری جدید ممکن است از وب سایت شما دیدن کند. این در تیم های طراحی اغلب مورد فراموشی واقع میشود.اولین صفحه ای که کاربران شما مشاده میکنند دارای سه نقش عمده است...
الف) توضیح در خصوص چگونگی کارکرد برنامه های وب سایت
ب) تشویق کاربران وب سایت شما برای شروع کار
ج) به کاربران سایت اجازه دهید بدانند در صورت نیاز چگونه میتوانید به آنها کمک کنید
چنانچه کاربری از سایت شما دیدن میکند که نمیداند چگونه باید وارد سایت شده و در وب سایت ثبت نام کند، این چالش بزرگی برایان خواهد بود. طراحی سایت شما بایستی به گونه ای وح و شفاف باشد که هیچگونه ابهامی در خصوص ورود به سیستم و خروج از ان وجود نداشته باشد.

2-از بنرهای بزرگ که حاوی تصاویر و متن می باشند در طراحی سایت استفاده نمایید
استفاه از تصاویر در بنرهای بزرگ در وب سایت بهترین ترفند برای بهینه سازی سایت های نوپا است. در اکثر سایت های مینی مال میتوان بنرهای بزرگ و یا ویدئو هایی با متون بسیار کم را مشاهده کرد. البته حتما در نظر داشته باشید که تصویر منتخب، با اهداف سایتتان هارمونی داشته باشد. در حالت کلی، آشنایی با تمرکز مشتری محور یکی از سخت ترین کارهاست. بهتر است از تصاویری با ابعاد بزرگ در طراحی سایت استفاه نمایید زیرا در این صورت کاربر سایت ابتدا به تصویر نگاه کرده و سپس علاقمند میشود تا متن را بخواند.

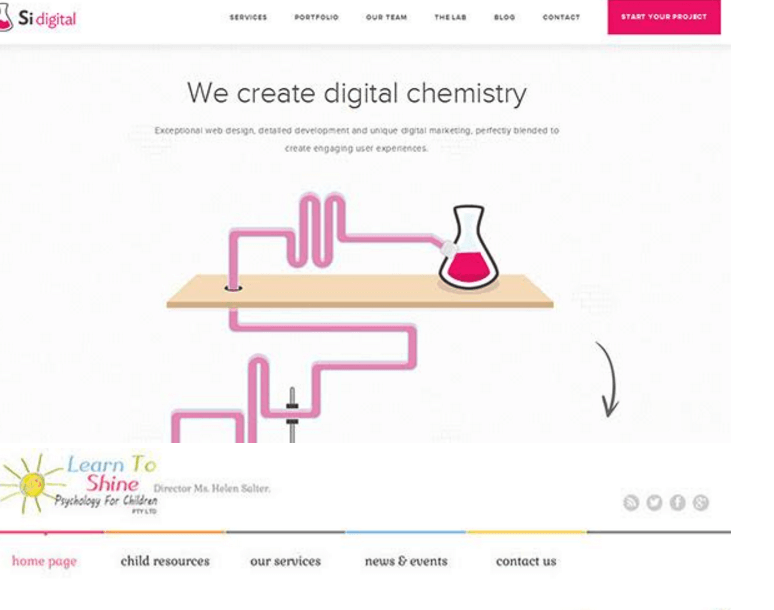
3-استفاده از افکت های parrallax scrolling در طراحی سایت
یکی از مزایای استفاده از افکت های parallax scrolling، وجود محتوا و مفهوم مناسب است. استفاده از افکتهای parallax scrolling در طراحی سایت باعث نمایش بهتر محصولات و محتوای سایت می شود. به این صورت که کاربران سایت با اسکرول کردن صفحه شاهد متنها و تصاویر جذاب برای بخش های مختلف وب سایت هستند که باعث تعامل بیشتر کاربران با وب سایت خواهد شد. ناگفته نماند که این افکت ها تاثیر بسیار زیادی در جذب بیشتر کاربران جدید و ماندگاری آن ها در سایت خواهد داشت.
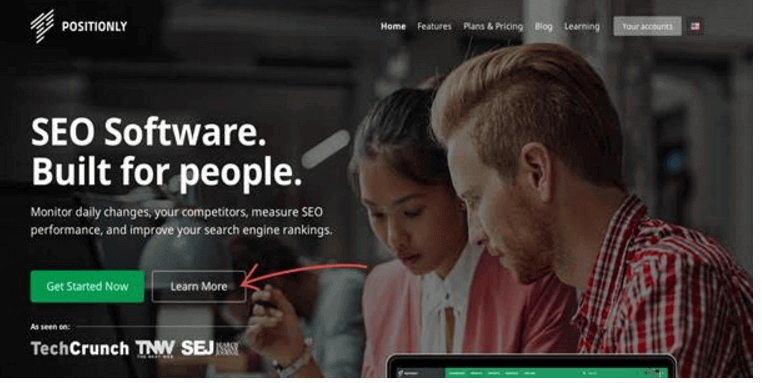
4-به کارگیری رنگها و استفاده از استراتژی CTA در طراحی سایت
استفاده مناسب و درست از (CTA) ها توانایی ثبت نام مشتریان، پیوستن آنها، خرید کنونی، اشتراک، دانلود و غیره را در بر دارد. روی هم رفته، رنگها و CTA میتوانند منجر به جلب توجه، افزایش تعامل و شدت عمل بیشتری شوند. همه اینها در خصوص اندازه، جایگذاری و رنگها نیز صادق است.

5-ویدئوهای مبین/اینترو در طراحی سایت
ویدئهای مبین یا اینترو در وب سایت، به آندسته از ویدئوهای کوتاهی گفته میشود که توضیحی مختصر در خصوص تاریخچه مدل تجاری شرکتها ارائه میدهند. به عبارتی دیگر، این دسته از ویدئوها در پاسخ به این سوال گرد آمده اند" چکار میکنید؟". این ویدئوها میتوانند به صورت انیمیشن، تصاویر دیجیتال، تصاویر دستییا ویدئوهای منظم تهیه شوند. افراد نه تنها میتوانند عمدتا از طریق تصاویر یاد بگیرند، بلکه بیش از شصت و هشت درصد اطلاعات را از ویدئوها فرا میگیرند تا متون!
ویدئوهای اینترو یک رویکرد بازاریابی سایت است که شما را از سایر رقبا متمایز میسازد. هنگامی که از این ویدئوها استفاده میکنید،مطمئن باشید که کاربران و مشتریان شما تا اخر وب سایت شما را دیدن کرده و از محصولات و خدمات خرید بهره مند خواهند شد.

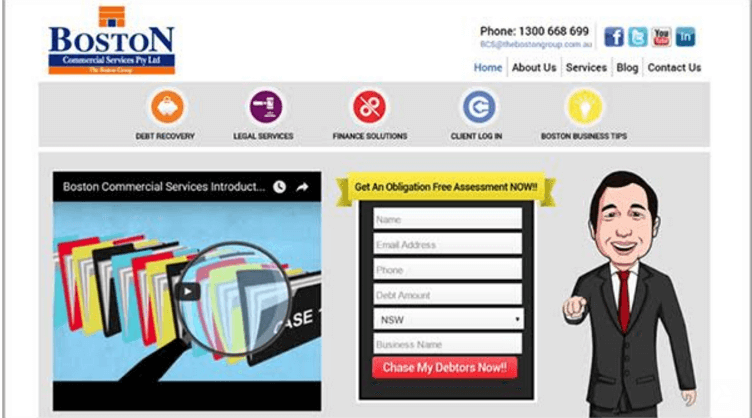
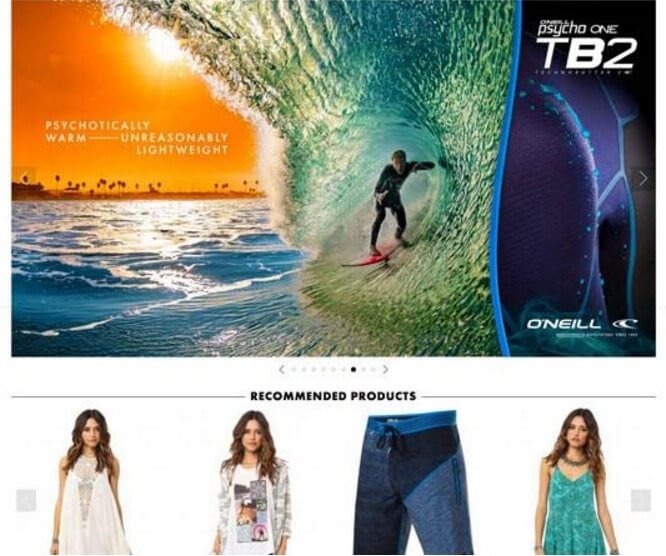
6-صفحه نخست وب سایت شما بایستی بسیار قدرتمند به نظر برسد
هدف از صفحه اول وب سایت، ترغیب نمودن بازدیدکنندگان به انجام کاری است. در عین حال، هر صفحه ای در ایمنرنت یک صفحه وب سایت محسوب میشود. بازدیدکنندگان از این صفحه اغلب بازدید خود را از هوم پیج شما شروع نمیکنند و بنابراینف بسیار مهم است که سازگاری را حفظ نموده و کلمات کلیدی را به طور مختصر در همان صفحه ابتدایی سایتتان قرار دهید.
بیایید به مثالی از یک برند آمریکایی در خصوص سبک زندگی در وب سایت اونیل نگاه کنیم. در این وب سایت همه پوشاک با ترفند حرفه ای و با نقاشی های بسیار زیبا در میان طرح های موجی شکل، توجه کاربران را جلب نموده اند.

7-افزودن کلیدها و ویجت های اجتماعی
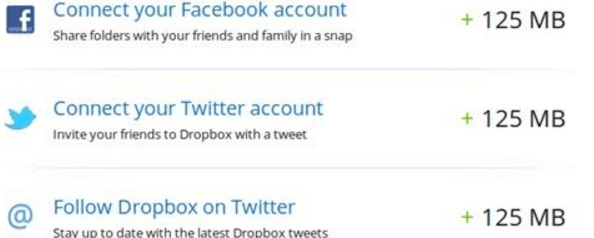
ویجت های اجتماعی باعث افزایش ترافیک و تعامل کاربران در وب سایت شما میشوند. اینها قابلیت جمع آوری مشتریان جدید و یا گسترش انجمن های تازه تاسیس را از طریق مجاز نمودن کاربران برای ارتباط با انها در رسانه های اجتماعی همچون فیس بوک و توییتر دارند.
هیچ میدانید دراپ باکس، کمترین هزینه را صرف تبلیغات کرده است؟ آنها برنامه های هک شده بسیاری را اجرا نموده اند. برای نمونه، یکی ازهک ها ممکن است کاربران شما را ترغیب به مراجعه به کاربران دیگر کنند. این انگیزه میتواند در قالب یک ماه ارائه رایگان خدمات نمایان شود. دراپ باکس کمی متفاوت تر از سیر وب سایت ها عمل میکند. با هر روند دنبال نمودن در توییتر و یا ارتباط با فیس بوک، دراپ باکس، کاربران را با 125 مگابایت فضای بیشتر مواجه میکند.

به هنگام تالیف این مقاله، دراپ باکس حدود 720000 فالور توییتر داشت. با این حال، همه کاربران نتوانستند به این هک مرتبط باشند. دراپ باکس، کاربران را به ارتباط با آنها جهت گسترش کالای دراپ باکسی ترغیب میکند.
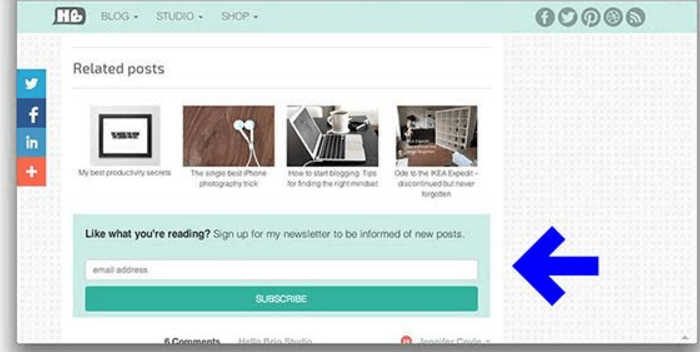
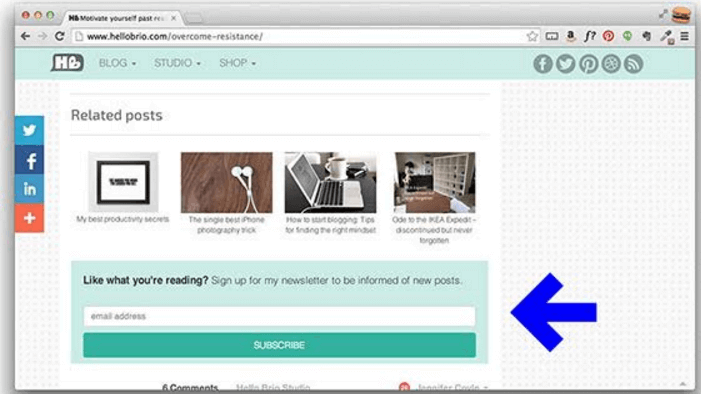
8-افزودن فرم اشتراک در هر صفحه سایت
فرم های اشتراک در حالت کلی جعبه ای هستند که کاربران نام و مشخصات خود را به همراه ادرس ایمیل داخل آنها میریزند. وقتی بر روی این گزینه کلیل کنید، به طور اتوماتیک به لیست ایمیل شما افزوده میشوند. با ایجاد فرصت های چندگانه برای خواننداگن وب لاگها جهت بروز رسانی ایمیل ها، تعداد فرم های اشتراک خود را سریع تر افزش خواهید داد البته در صورتی که یک علامت جعبه به رنگ روشن بر روی هر صفحه از سایت خود درج کنید.
علاوه بر ایجاد فرم اشتراک در گوشه صفحه، میتوانید یکی را داخل پست و یا در انتهای ان نیز بیفزایید. چنانچه کاربر و بازدیدکننده ای از محتوای سایت شما راضی باشد، خیلی راحت میتوان او را متقاعد به ایجاد تعامل بیشتر نمود.

9-در طراحی از فضاهای بیشتر سفید رنگ بهره ببرید
استفاده از فضای سفید در صورت بجا بود، بنا به دلایلی از جمله نقاط مثمر ثمر در طراحی بهینه سایت شماست. رنگ سفید میتواند طرح شما را به درستی انتقال داده و مزایای بسیاری برای سایت به همراه داشته باشد. فضاهای سفیدی که بین پاراگراف ها و اطراف بلوک ها قرار دارند، به کاربران کمک میکنند تا متن مورد نظر را درک کرده و تجارب بیشتری در خصوص آن کسب کنند. همچنین منجر به افزایش تعامل کاربران شده و به احتمال زیاد بازدید بشتر آنها از سایت خواهد شد. استفاده از حداکثر فضای سفید میتواند منجر به ایجاد طرحی حرفه ای تر وافزایش خوانایی نوشته شما شود.

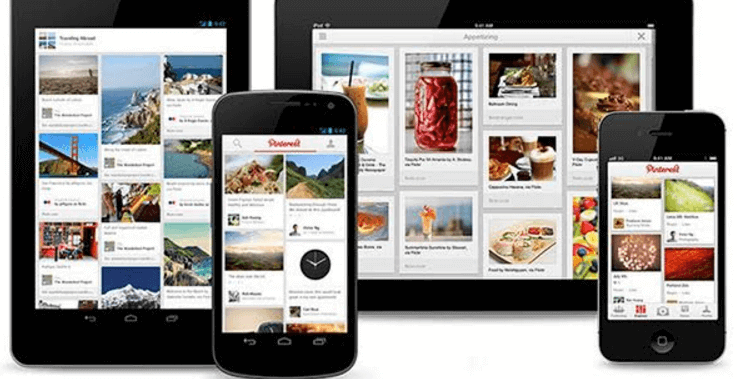
10-ایجاد تعامل بیشتر با کاربرن از طریق طراحی سایت به صورت ریسپانسیو
بهتر است کاربران خود را متقاعد کنید که از وب سایت شما بر روی گوشی های همراه خود دیدن کنند. از ابزارهایی استفاده کنید که برای خوانندگان وب سایت شما جالب هستند. مثل اندازه فونت که بسیار خوانا بر روی گوشی حک شده باشد.

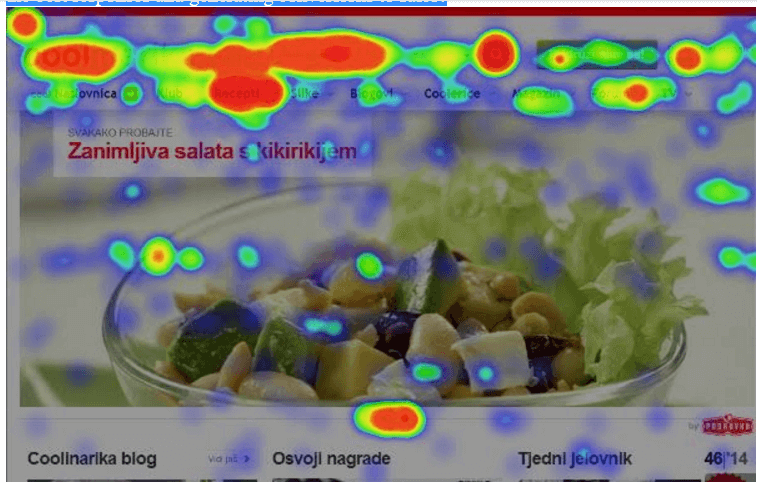
11-استفاده از سایت مپ برای آنالیز مکان
هیت مپ های وب سایت ابزارهایی هستد که نوع محتوا و چگونگی قرار گیری فایل های شما را نشان میدهند. این کار به سادگی و با یک بار کلیک کردن حاصل میگردد. آموزش در خصوص رفتار بازدید کنند برای موفقیت سایت شما بسیار حائز اهمیت میباشد. این ابزار، پاسخ بسیاری از پرسش ها را میدهد.
اینکه آیا بازدیدکنندگان از وب سایت شما، به دلیل وجود آپشن های انتخابی بسیار، مضطرب میشوند؟ آیا پیش از اینکه از طریق ایمیل فرم اشتراک بازکنند، از صفحه خارج میشوند؟آیا شما به اندازه کافی بر صفحات مهم تر تاکید دارید؟ چه تصاویر و تبلیغاتی در صفحه اول وب سایت شما، دارای بهترین پرسش و پاسخ میباشند؟

امیدوارم این مقاله بتواند شما را در خصوص تکنیک های مشترک طراحی وب یاری رساند. بهترین کاری که میتوانید بکنید، این است خودتان را جای یکی از کاربران عادی که از وب سایت شما دیدن میکندف فرض کنید. خود شما دوست دارید با چه مقوله هایی مواجه شوید؟ به عنوان نمونه، اگر در حال تبلیغات محصولات فروش هستید، بایستی زبان بازاریابی خود را تقویت کنید تا بتوانید مشتریان آنلاین بیشتری در اختیار داشته باشید.

- 24
- 0







نظرات کاربران (0)