آیا
آیا تصاویر وب سایت واقعا بیانگر اهداف مورد نظر شما است؟
آیا تصاویر وب سایت واقعا بیانگر اهداف مورد نظر شما است؟
آیا تصاویر وب سایت واقعا بیانگر اهداف مورد نظر شما است؟
بهینهسازی تصاویر برای افزایش تعامل کاربر: راهکارهای نوین
تصاویر نه تنها نقش بصری دارند، بلکه میتوانند به طور قابل توجهی بر تعامل کاربران با وبسایت شما تاثیر بگذارند. برای بهینهسازی تصاویر در این راستا، به موارد زیر توجه کنید:
- انتخاب تصاویر با کیفیت بالا و مرتبط: تصاویر باید وضوح مناسبی داشته باشند و به طور مستقیم با محتوای صفحه مرتبط باشند.
- بهینهسازی حجم تصاویر: حجم بالای تصاویر میتواند سرعت بارگذاری صفحه را کاهش دهد. از ابزارهای فشردهسازی تصاویر برای کاهش حجم آنها بدون افت کیفیت استفاده کنید.
- استفاده از متن جایگزین (Alt Text) مناسب: متن جایگزین به موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند و در نتایج جستجو رتبهبندی بهتری کسب کنید. همچنین، متن جایگزین برای کاربرانی که از صفحهخوان استفاده میکنند، مفید است.
- استفاده از نام فایل مناسب: نام فایل تصاویر باید مرتبط با محتوای تصویر باشد و از کلمات کلیدی استفاده شود.
تحلیل A/B تست تصاویر وبسایت: چگونه بفهمیم کدام تصاویر بهترین عملکرد را دارند؟
برای اطمینان از اینکه تصاویر وبسایت شما به بهترین شکل ممکن عمل میکنند، میتوانید از A/B تست استفاده کنید. در این روش، دو یا چند نسخه مختلف از یک تصویر را به کاربران نمایش میدهید و عملکرد هر نسخه را بر اساس معیارهای مختلف مانند نرخ کلیک (CTR) و نرخ تبدیل (Conversion Rate) مقایسه میکنید.
مراحل انجام A/B تست تصاویر:
- تعیین هدف: مشخص کنید که میخواهید با A/B تست چه چیزی را اندازهگیری کنید (به عنوان مثال، افزایش نرخ کلیک).
- ایجاد نسخههای مختلف تصاویر: دو یا چند نسخه مختلف از تصویر مورد نظر ایجاد کنید (به عنوان مثال، تغییر رنگ، ترکیببندی یا محتوای تصویر).
- اجرای تست: نسخههای مختلف تصاویر را به صورت تصادفی به کاربران نمایش دهید.
- جمعآوری دادهها: دادههای مربوط به عملکرد هر نسخه را جمعآوری کنید (به عنوان مثال، تعداد کلیکها، نرخ تبدیل).
- تحلیل دادهها: دادهها را تحلیل کنید و مشخص کنید که کدام نسخه بهترین عملکرد را داشته است.
- اعمال تغییرات: نسخه با بهترین عملکرد را در وبسایت خود اعمال کنید.
با استفاده از A/B تست، میتوانید اطمینان حاصل کنید که تصاویر وبسایت شما به بهترین شکل ممکن عمل میکنند و به اهداف مورد نظر شما کمک میکنند.
آیا تصاویر وب سایت واقعا بیانگر اهداف مورد نظر شما است؟
فرهنگ، شخصیت و اهداف یک شرکت میتوانند از دو طریق برجسته شوند. شرکت میتواند طراحی وب سایتی داشته باشد که دارای تصاویر، ویدئوها و نکاتی در خصوص امکانات آن می باشد.
بیشتر درباره طراحی سایت در لینک زیر بخوانید:

همچنین تصاویری زیبا از محصولات هر شرکت و توصیف کامل از خدمات مربوط به آن در وب سایت هر شرکتی موجود است. ممکن است وب سایت شرکت بسیار مورد توجه افراد قرار گرفته باشد زیرا که توصیفی کامل از عملکرد یک سازمان ارائه می دهد.اما نقطه جلب توجه روح شرکت در کجا نهفته و یا این شرکت چیست و چه خدمات و سرویسی را ارائه می دهد؟
چنانچه شرکتی بخواهد به یک انسان تبدیل شود و همه منافع مصرف کنندگان را در نظر بگیرد، در این صورت روی سخن با فردی خواهد بود که مسئولیت طراحی وب سایت شرکت را بر عهده دارد. بسیاری از شرکت ها این خط مشی را پیش رو گرفته و به صورت آنلاین و با استفاده از ایده های بسیار کوچک، نتایجی شگرف و بس بزرگ در عرصه تجاری ارائه داده اند. اما این نتایج تنها از طریق کالاها و خدمات مناسب ارائه نمیشوند زیرا رابطه ای تنگاتنگ بین شرکت و مصرفکننده ها وجود دارد و این ارتباط بر اساس ماهیت شرکت رقم می خورد نه بر اساس آنچه به فروش می رسد. به همین دلیل، پیش بینی ویژگی های شرکت بسیار سخت بوده و طراحی های بصری به کمک طراحان سایت می آیند.
تصاویر وب سایت
جلوه های ویژه و تصاویری که شما در وب سایت شرکت خود قرار می دهید، بیشتر از متون با مصرف کنندگان شما ارتباط برقرار می کنند.این تصاویر، بازگو کننده داستان هایی در خصوص شرکت، برند، افراد و وقایع مرتبط با شرکت هستند. این تصاویر هستند که اعتبار و برند شرکت شما را برجسته و به یاد ماندنی می کنند.
بازاریابان و طراحان شرکت باید محتوای تصاویر مورد استفاده در وب سایت خود را به روز کنند. هر یک از این تصاویر دربردارنده پیامی در خصوص ویژگی های برند شرکت هستند. چنانچه تصاویر مربوطه به خوبی نمایانگر خدمات و اعتبار شرکت نباشند، در این صورت به تصاویر مبتکرانه و ایده های خلاقانه روی می آورند . در اینجا پروسه طراحی وب سایت با استفاده از تصاویر را به شما ارائه می دهیم:
- داستان مورد نظر را برای نمایش در وب سایت تعیین کنید. ممکن است با داستان های اولیه شروع کنید و یا داستان هایی جدید در اختیار داشته باشید اما در هر صورت بایستی به دنبال داستانی کلی باشید که مطرح کننده موقعیت برند شرکت شماست. آیا این داستان پرتحرک، انرژی زا، تلخ و یا شیرین است؟ داستان خود را بازگو کنید. این درست که داستان شما بایستی مربوط به ماموریت های ویژه شرکت باشد اما در هر حال روش و لحن خاصی دارد. همین لحن و روش بیان داستان شماست که در انتخاب تصاویر غالب است. بسیاری از شرکت ها به خوبی از عهده طراحی تصاویر وب سایت خود برآمده اند. در میان آنها می توان به موارد زیر اشاره کرد:
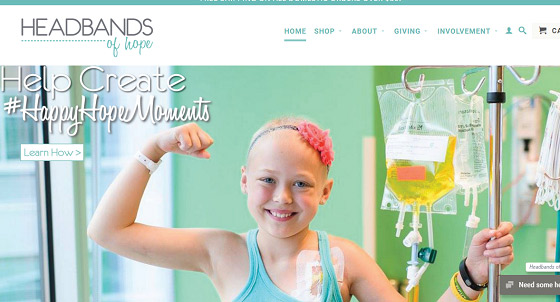
Headbands of Hope- کودکان سرطانی
Dollar Shave Clu- سایت سرگرمی و خنده
Toms Shoes- امور خیریه
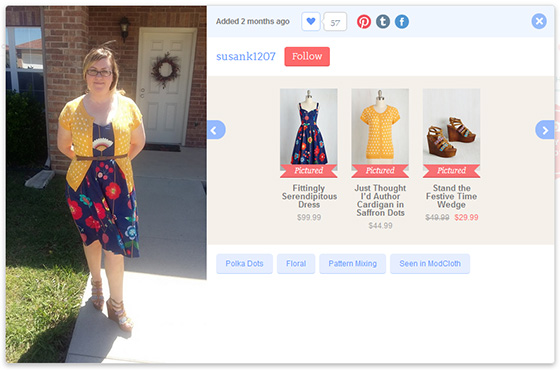
ModCloth- آناتومی کالبد زنان
Red Bull- انرژی و هیجان
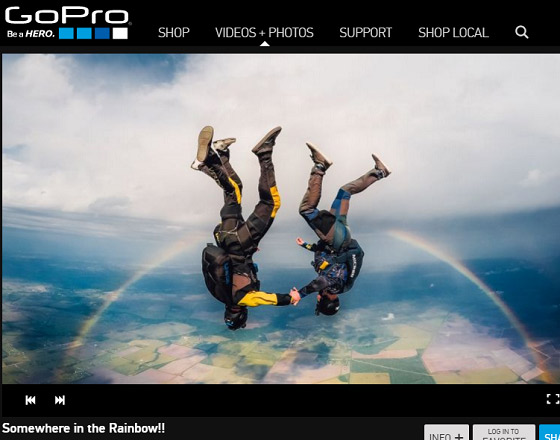
GoPro- ماجراجویی و ریسک پذیری
یکی از روش های مناسب برای انتخاب تم مناسب وب سایت که به خوبی با اهداف شرکت در هارمونی است، استفاده از آرای عمومی افراد زبده است. بهتر است از افرادی که با سایت شما و برند آن آشنا هستند ،مشورت کنید. از آنها بخوانید یادداشت های خود را بر روی کاغذی بنویسند و سپس نمونه ای را که همه در آن اتفاق نظر دارند به عنوان پایه داستان شرکت خود در نظر بگیرید.
اجزای داستان در طراحی سایت
حتما همه ما طرز مقدمه نویسی و طرح و در پایان، نتیجه گیری مقاله های ادبی را در کلاس های درس به خاطر داریم.داستان مربوط به یک برند تجاری هم میتواند اجزایی متعدد و مرتبط در وب سایت خود داشته باشد. اجازه دهید برای نمونه با Dollar Shave Club شروع کنیم:
-
تم ( موضوع) طراحی وب سایت:
موضوع کلی و لحن این وب سایت، کمی غیر رسمی و همراه با شوخ طبعی است. در واقع شرکت مذکور با زبانی توام با شوخی ،از محصولاتی تعریف میکند که هر آقایی باید با هزینه ارزان خریداری کند.
-
مقدمه (قسمت بالای صفحه اصلی سایت):
صفحه اصلی سایت، دربردارنده ویژگی های مربوط به موسس شرکت است که خود نوعی راوی داستان است و درباره تاریخچه، اهداف و منافع پیش روی مشتریان این شرکت داستان سرایی می کند. این داستان با استفاده از تصاویر توام با خنده به زیبایی به تصویر کشیده میشوند

-
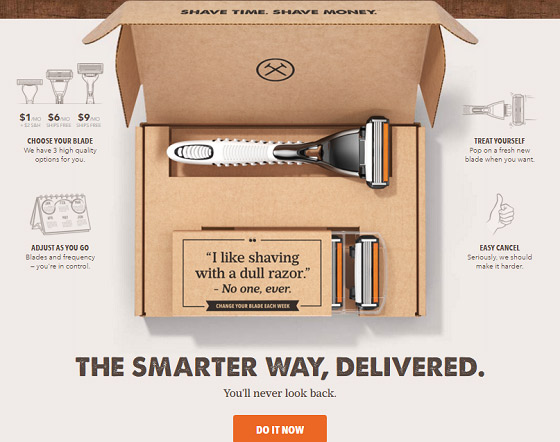
مقدمه (قسمت پایین صفحه اصلی سایت)
در این قسمت از سایت، مقدمه داستان همچنان به صورت غیر رسمی در جریان است. در این قسمت یک باکس برای اشتراک یک ماهه مشتریان در طراحی وب سایت وجود دارد. این بخش نشان دهنده قیمت ارزان و سهولت دستیابی به باکس البته با زبانی طنزآلود میباشد.

-
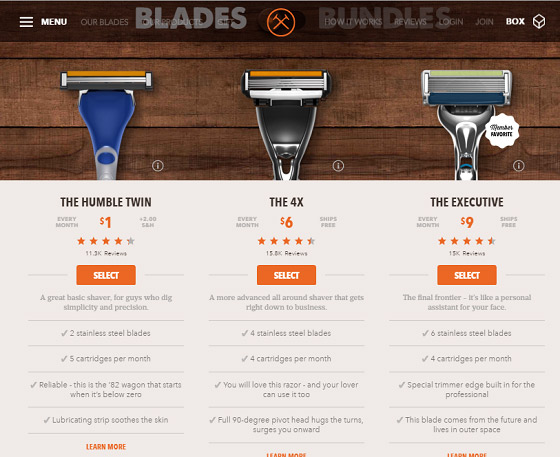
اقدام اصلی درسایت
حالا که شیفته صفحه اول وب سایت شرکتی شده اید، می توانید نگاهی اجمالی به محصولات ارائه شده شخصی داشته باشید. در اینجا با صفحه ای که سه گزینه اساسی را توصیف می کند، روبرو خواهید شد: یعنی می توانید از نام، قیمت و شرح تولیدات شرکت با زبانی طنزگونه آگاه شوید.

-
اوج داستان در وب سایت
حالا شما به وب سایت شرکت ملحق شده اید. هر صفحه، فرصتی برای پیوستن به وب سایت در اختیار شما قرار می دهد. می توانید به باشگاه هواداران وب سایت پیوسته و در هزینه های خود صرفه جویی نمایید.
-
اجزای ثانویه وب سایت
البته اجزای دیگری هم در قسمت بالای هر لینک وجود دارند همچون محصولات مراقبتی، معرفی لوازم مشترک و مروری بر خرید مشتریان. همچنین، وبلاگی بسیار بزرگ تحت عنوان Bathroom Minutes در این قسمت موجود میباشد.
-
اقدام های بعدی در وب سایت
پس از اینکه به حضور شما در سایت خوش آمدگویی می شود، یک پیام حاوی تایید ایمیل و گذرواژه فعلی به شما ارسال خواهد شد. شما می توانید مشخصات و محصولات ارائه شده در وب سایت را با همه دوستان و آشنایان خود به اشتراک بگذارید.
-
ارتقای داستان در وب سایت
به محض اینکه مخاطبان و مصرف کنندگان بسیاری از سایت شما دیدن کنند ، می توانید داستان سایت خود را درست مانند یک سریال تلویزیونی ادامه دار کنید! برای این کار کافست فق وارد رسانه های اجتماعی آنلاین شوید. باید تحت هر شرایطی لحن و شیوه داستان نویسی وب سایت شما مطابق با شروع روند طراحی وب سایت باشد.
منافع و مزایای داستان سرایی در وب سایت
-وقتی داستان سرایی در مورد ماهیت و ویژگی های شرکت در وب سایت به درستی انجام گیرد، شما میتوانید اعتبار، شهرت و اعتماد بازدیدکنندگان را نسبت به محصولات شرکت خود در اختیار داشته باشید. این ها همان چیزهایی هستند که همه بازدیدکنندگان و مشتریان به دنبال آن هستند.
-امروزه مشتریان و مصرف کنندگان تمایل به کسب تجربه دارند و بخش عظیمی از تجارب آنها از طریق تصاویر و داستان های وب سایت شما حاصل می گردد.
-همچنین داستان سرایی و استفاده از تصاویر، باعث می شود افراد به خوبی شرکت شما را به خاطر داشته باشند. همه افرادی که داستان وب سایت Dollar Shave Club را خوانده باشند، احتمالا چگونگی اهدای کادوی کریسمس و یا هدیه ای خاص برای فرد دوست داشتنی را از یاد نخواهند برد.
استفاده از داستان و تصاویر به مراتب قانع کننده تر از بازی با لغات و کلمات است. چنانچه در خلق تصاویر مطلوب از رنگها ، تایپوگرافی و پس زمینه های مناسب استفاده شود، وب سایت شما تا مدت ها در ذهن همه افراد باقی خواهد ماند.
-
اعتبار و صحت در وب سایت
چنانچه با استفاده از چند عکس مختصر می توانید محصولات وب سایت خود را به درستی معرفی کنید، به همین چند تصویر کوتاه اکتفا کنید. افرادی که از وب سایت شما دیدن میکنند، همه افراد معمولی هستند و این افراد معمولی به دنبال نمونه های ساده بوده و چند تصویر ساده هم میتواند صحت و اعتبار شرکت شما را اثبات نماید. برای نمونه در وب سایتی که مشاهده میکنید، از چند تصویر بسیار مختصر برای نمایش وضعیت پوشش در سیستم های عامل رسانه ای اجتماعی استفاده شده است.

-
تصاویر مرتبط با زمان و شرایط جغرافیایی در وب سایت
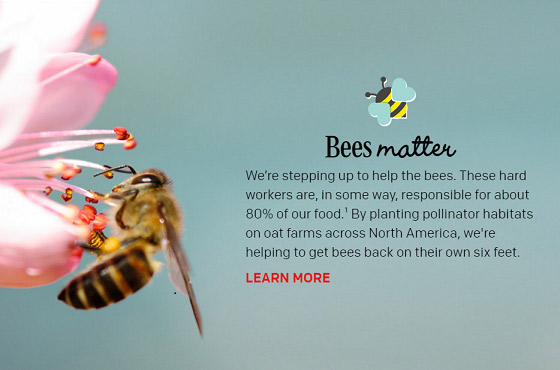
نظرتان راجع به هزاره چیست؟ شهروندان ارشد چه انتظاری از تصاویر وب سایت شما دارند؟ یک ارتباط فرهنگی برای مخاطبان شما وجوددارد و تصاویر بایستی بازتابی از این فرهنگ مردمی باشند. برای نمونه افراد ارشد و تحصیل کرده جامعه، نسبت به افراد بیست سال پیش، بسیار فعال تر شده اند. تنوع و کیفیت زندگی در دوران قدیم با دوران جدید به کل تغییر کرده است. افراد بازدید کننده از وب سایت شما خواستار تنوع فرهنگی، زمانی ،جغرافیایی و مسئولیت پذیری های محیطی هستند. در وب سایت زیر که مشاهده میکنید، به چگونگی گذشت زمان در فرآِند تهیه شهد عسل توسط زنبور عسل اشاره شده است.

نکاتی برای طراحی داستان سرایی دیداری در وب سایت
ظاهر داستان وب سایت بایستی مربوط به موضوع و لحن شرکت باشد. داستان باید با وضوح و به دور از هرگونه اصطلاحات پیچیده بازگو شود. اگ از یک فرمت ویدئویی استفاده میکنید، نباید تاصیرات منفی و منحرف داشته باشد.با در نظرگیری این نکات در ذهنتان، پنج نکته اساسی در خصوص طراحی نوع داستان وب سایت به شما ارائه میدهیم:
- تصاویر وب سایت باید بزرگ و برجسته باشند.
اگر قصد دارید توجه بازدیدکنندگان را به وب سایت خود جلب کنید، باید از تصاویر بزرگ استفاده کنید. توصیه ما به شما این است که از یک جفت تصاویر هارمونی استفاده کنید تا اینکه به سراغ چند تصویردر هم و برهم بروید. اگر وب سایت شما دارای چندین صفحه است، بر روی هر صفحه از یک تصویر بزرگ استفاده کنید.فقط حواستان باشد هر تصویری که بر روی هر صفحه قرار داده اید، به طور مستقیم مربوط به محتوای سایت و مهم ترین نکاتی باشد که دوست دارید بازدیدکنندگان از سایت دریافت کنند.
Headbands of Hope نام شرکتی است که با ایده ای بسیار کوچک رویاهایی بس بزرگ برای کمک به کودکان سرطانی در سر دارد. در صفحه نخست این وب سایت از تصویر یک دختر بچه استفاده شده که تعابیر متفاوتی اعم از حس ناراحتی در بر دارد. بازدید کنندگان می توانند یک دلار در هر روز از اقلام این فروشگاه اینترنتی خرید کنند و هزینه خرید آنها برای کمک به کودکان سرطانی اختصاص داده شود.

-
متون ساده و کوتاه در وب سایت
حتما لزومی ندارد برای بیان تصاویر و معرفی محصولات در وب سایت شرکت از متون پیچیده و حروف بسیار استفاده کنید گاهی اوقات با کنار هم قرار دادن چند کلمه و افزودن یک تصویر می توان دقیقا ماهیت و اهداف شرکت را به خوبی بیان نمود.
GoPro یک کمپانی تولید تجهیزات دوربین عکاسی و تن پوش های مجهز به دوربین برای سفرهای ماجراجویی و کوهنوردی است. موسس این کمپانی که در حال حاضر سی و شش سال دارد، یکی از میلیاردرهای معروف دنیاست. در تصویری که مشاده می کنید، بدون استفاده از هیچ گونه متن و علائمی، تنها با اجرای تصاویر وارونه، تصویر صفحه اصلی وب سایت که با فرکت ویدئویی است، مورد توجه بازدیدکنندگان قرار گرفته است.

-
در وب سایت رنگ ها باید با موضوع همخوانی داشته باشند.
اگر به مثال قبل در خصوص وب سایت کودکان سرطانی نگاه کنید، می بینید که دختر بچه ای که موهای خود را در اثر سرطان از دست داده ، از هدبند صورتی استفاده کرده است. صورتی رنگی دخترانه است. از طرف دیگر در وب سایت Red Bull از رنگ قرمز برای نمایش انرژ ی و هیجان استفاده شده است.
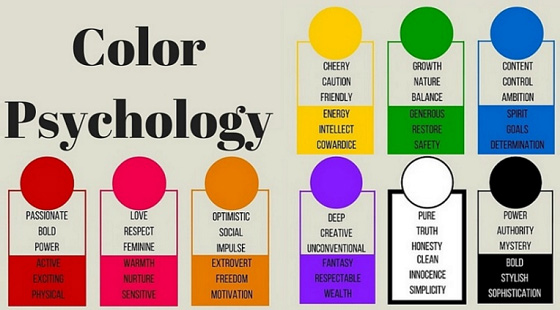
تحقیقات بیشماری در حوزه روانشناسی رنگها و ارتباط انها با لحن و حالت بیان وجود دارد. البته، رنگ های به کار رفته در تصاویر وب سایت، همگی کاملا طبیعی هستند ولی باید در انتخاب تصاویر با رنگ های مناسب نیز احتیاط لازم به عمل آید. طراح وب سایت بایستی از طرح ها و پالت های رنگی متناسب با نوع محصولات و اهداف شرکت استفاده کند.
کمپانی Red Bull داستان چندانی در صفحه نخست وب سایت ارائه نکرده است. البته داستان کامل این کمپانی در لابلای تصاویر آن گنجانده شده است.

رنگ های به کار رفته در تصاویر این وب سایت از رنگ های اصلی آبی ،قرمز و زرد هستند. در اینجا، واکنش افراد به هریک از رنگ های اصلی را مشاهده میکنیم:

-
بالا و پایین کردن تصاویر وب سایت
با این کار، بازدیدکنندگان می توانند چه به صورت اسلایدی و چه پیمایش تصاویر، به اهداف شرکت آگاه باشند. وب سایت کمپانی The Dangers of Fracking از طرح قطرات آب ، به عنوان ایده ای خلاقانه و رنگارنگ برای بیان داستان در خصوص اهداف شرکت استفاده کرده است.

- 27
- 0







نظرات کاربران (0)