طراحی جعبه جستجو در سایت
طراحی جعبه جستجو در طراحی سایت
طراحی جعبه جستجو در طراحی سایت
8- نقش تایپوگرافی و خوانایی در طراحی جعبه جستجو
فونت و سایز متن داخل جعبه جستجو، و همچنین متن دکمه جستجو (در صورت وجود) باید به اندازه کافی بزرگ و خوانا باشد تا کاربر به راحتی بتواند آن را ببیند و بخواند. استفاده از فونتهای استاندارد و رایج که در اکثر سیستمعاملها و مرورگرها پشتیبانی میشوند، از بروز مشکلات احتمالی جلوگیری میکند. همچنین، کنتراست رنگ بین متن و پسزمینه جعبه جستجو باید بهینه باشد تا خوانایی متن افزایش یابد.
علاوه بر این، طول متن پیشفرض (Placeholder) داخل جعبه جستجو باید کوتاه و مرتبط با موضوع سایت باشد تا کاربر را راهنمایی کند و فضای زیادی را اشغال نکند.
نکته: بهینهسازی تایپوگرافی و خوانایی جعبه جستجو نه تنها تجربه کاربری را بهبود میبخشد، بلکه به سئوی سایت نیز کمک میکند، زیرا گوگل به سایتهایی که استفاده از آنها آسان است، امتیاز بالاتری میدهد.
9- تست A/B و بهینهسازی مداوم طراحی جعبه جستجو
طراحی جعبه جستجو یک فرایند ایستا نیست و نیاز به بهینهسازی مداوم دارد. با استفاده از تست A/B میتوانید نسخههای مختلف طراحی جعبه جستجو را با یکدیگر مقایسه کنید و بهترین گزینه را برای سایت خود انتخاب کنید.
عواملی که میتوانید در تست A/B بررسی کنید:
- محل قرارگیری جعبه جستجو
- اندازه و رنگ جعبه جستجو
- متن پیشفرض (Placeholder)
- متن دکمه جستجو
- آیکون جستجو
با تحلیل نتایج تست A/B و بررسی رفتار کاربران، میتوانید به مرور زمان طراحی جعبه جستجوی خود را بهینهتر کنید و نرخ تبدیل را افزایش دهید.
ابزارهایی مانند Google Optimize، Optimizely و VWO میتوانند در انجام تست A/B به شما کمک کنند.
جعبه جستجو یا همان سرچ باکس یکی از مهمترین اجزای هر طراحی وب سایت به شمار می رود. صرف نظر از اینکه صاحب چه نوع حرفه تجاری هستید، داشتن جعبه جستجو در وب سایت امری است ضروری زیرا در ان صورت میتوانید به راحتی آنچه به دنبالش هستید را بیابید. ای بدین معنا نیست که حتی بدون تفکر درباره اینکه مطلب مورد نظر تا چه اندازه اهمیت دارد، به جستجوی سریع و آسان آن پرداخت.

شما بایستی کاربرد، کاربر، زیبایی و حتی محل قرار گیری جعبه جستجو را مد نظر د اشته باشید. به همین منوال می توانید تجارب کاربر را در وب سایت خود بهبود بخشیده و همین امر منجر به افزایش تعامل وب سایت ما با کاربران خواهد شد.
با توجه به موارد گفته شده، به هنگام طراحی جعبه جستجو در سایت به چه ملاحظاتی نیاز خواهید داشت؟ این درست که طراحی جعبه جستجو با توجه به اهداف و موضوع وب سایت شما متفاوت است، اما رهنمودهای کلی و جامعی در این خصوص موجود می باشند که برای همه وب سایت ها با هر موضوعی مشترک هستند. ما در این مطلب چند رهنمود اساسی به شما ارائه می دهیم:
1-جعبه جستجوی خود را در طراحی سایت برجسته تر نشان دهید
مهم ترین و اولین قانون در طراحی جعبه جستجو در سایت این است به راحتی قابل توجه باشد. ممکن است شما بیشتر توجه خود را به زیبایی جعبه جستجو معطوف کنید اما باید همواره به یاد داشته باشید که در حال طراحی کردن جعبه ای هستید که کاربران شما بتوانند به سهولت به اطلاعات مورد نظر خود دست یابند. ممکن است جعبه جستجویی که برجسته نباشد، تاثیراتی منفی بر روی کاربران شما داشته باشد.
البته این بدین معنا نیست که زیبایی را نادیده بگیرید . در هر صورت طراحی وب سایت جدید که با وب سایت های دیگر متفاوت باشد، زیبایی و تاثیرات مثبتی بر روی کاربران برجا خواهد گذاشت. بهتر است اندازه جعبه جستجوی وب سایت شما نه خیلی بزگ و نه چندان کوچک باشد. رنگ مورد استفاده نیز بایستی با رنگ های صفحه در تضاد باشد.
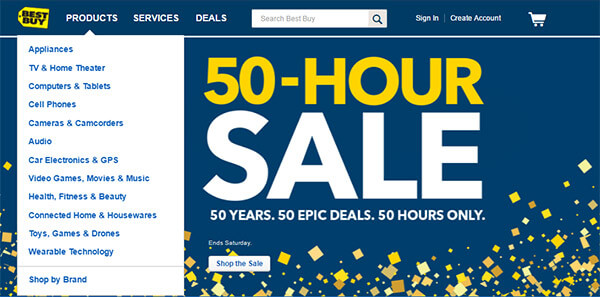
جعبه جستجوی The Best Buy یک نمونه مناسب در خصوص تضاد رنگهای سفید و آبی صفحه است. اندازه این جعبه جستجو خیلی بزرگ نیست و با این وجود به اندازه کافی برای افرادی که به محض ورود به وب سایت چشمشان به جعبه می افتد، نمایان می باشد.

2-کلید ارسال در سایت را برجسته تر طراحی کنید
همانطور که پیش از این گفته شد، هدف از طراحی جعبه جستجو، سهولت بازدید کاربران از وب سایت شماست. بهتر است از چیزهایی که باعث عدم تمرکز کاربران بر کلید ارسال میشوند، اجتناب کنید.با برجسته سازی کلید ارسال، قابلیت دید جعبه جستجو بهبود بخشیده و کاربران خیلی بهتر میتوانند بر این دکمه کلیک کنند.
اینکه از آیکون های تصویری برای نمایش دکمه ارسال استفاده می کنید یا از کلیدهای ارسالی، بستگی به خود شما دارد.با این حال بهتر است از رنگ ها و سایزهای مناسب دکمه ها استفاده کنید تا مطمئن شوید کاربران بدون هیچگونه دردسری هرآنچه مد نظر دارند، پس از تایپ جستجو کنند. برخی از وب سایت ها پا فراتر نهاده و از آیکون های بزرگ برای جستجو در بخش جعبه جستجو استفاده می کنند. این کار شاید از نظر طراحی سایت، ایده بسیار جالبی باشد اما ممکن است باعث خستگی کاربران شود. اینکه پس ار کلیلک کردن بر روی دکمه ارسال آنقدر صبر کنند تا صفحه کاملا بالا بیاید، امری کسل کننده است به خصوص در مورد وب سایت هایی که سرعت اتصال به اینترنت در آنها بسیار ضعیف است.

زمانی که فضای ناکافی در اختیار داشته و به جستجوهای مهم نیاز دارید، میتوانید خلی آسان این کلید را با کلیدهای پیمایشی ترکیب کنید. این برنامه بر روی گوشی های هوشمند به خوبی ارائه شده است.

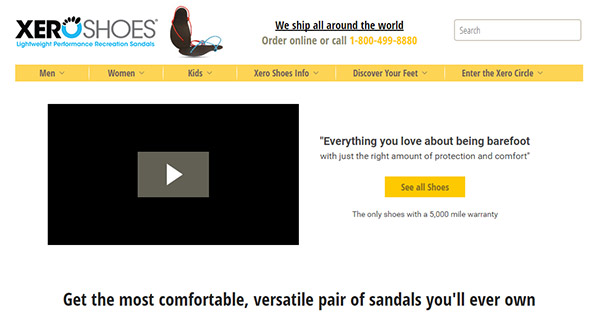
جعبه جستجوی Xero Shoes فاقد دکمه ارسال است. کاربران باید ابتدا وارد یک کلمه کلیدی در بخش جستجو شده و سپس به جستجوی عبارت مورد نظر خود بپردازند. حالا، شما ممکن است با خودتان بگویید این خیلی هم بد نیست! خیلی راحت میتوان وارد بخش جستجوی کلیدهای جستجو شد. اما در مورد سایر کاربران چه می شود گفت؟ ممکن است کاربری زمان بسیاری برای جستجوی کلید های ترکیبی جستجو صرف کند.

3-جعبه جستجو در سایت را در جایی قرار دهید که کاربران بیشتر به این مکان نگاه می کنند.
همیشه مباحث بسیاری بر سر محل قرار دادن جعبه جستجو در میان بوده است. اما اگر گاهی نگاهی به وب سایت های معتبر بیندازید، متوجه خواهید شد که در اغلب وب سایت ها، جعبه جستجو در مرکز صفحه و یا گوشه سمت راست بالای صفحه قرار دارد. طبق تحقیقات، 54% از مدیران وب سایت ها، جعبه جستجو را در مرکز صفحه، 36% آنها در قسمت سمت راست بالای صفحه و تنها 16% در گوشه سمت چپ قرار می دهند.
این بدین معناست که بازدیدکنندگان، انتظار دارند جعبه جستجو را در گوشه سمت راست بالای وب سایت مشاهده کنند. قرار دادن جعبه جستجو در سایر نقاط وب سایت باعث سردرگمی و اتلاف وقت کاربران برای یافتن عبارت مورد نظر خواهد شد. صرفنظر از اینکه جعبه جستجوی وب سایت خود را در چه مسیری قرار دهید، همواره این را مد نظر داشته باشید که کاربران به صورت اتوماتیک و پس از وارد شدن به وب سایت، اولین مکانی که چشمشان به ان معطوف می شود، جعبه جستجو است و تمایل دارند ان را در سمت راست بالای صفحه مشاهده کنند. شما میتوانید از آزمایش A/B برای تعیین مکان مناسب جعبه تقسیم استفاده کنید.
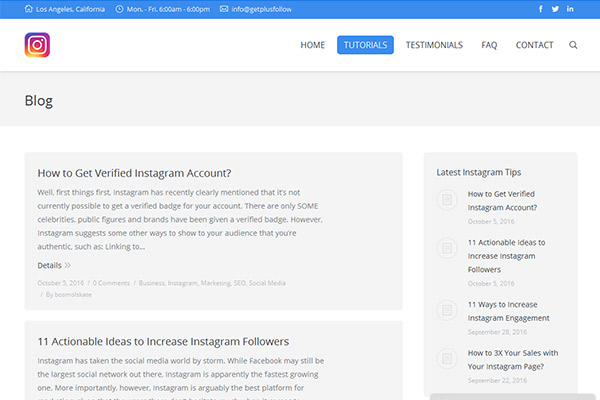
در زیر، نمونه های از جعبه جستجوی وب سایت Get Plus Followers می بینید که در سمت راست صفحه تعبیه شده است:

در مثال دیگر، توجه شما را به جعبه جستجویی که در مرکز وب سایت تعبیه شده، جلب می کنیم:

4-ترکیب خودکار با اشکال گرافیکی
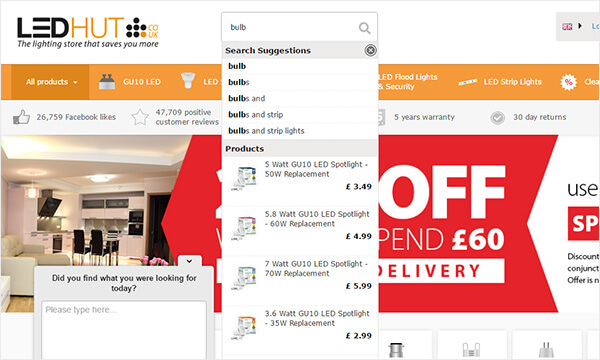
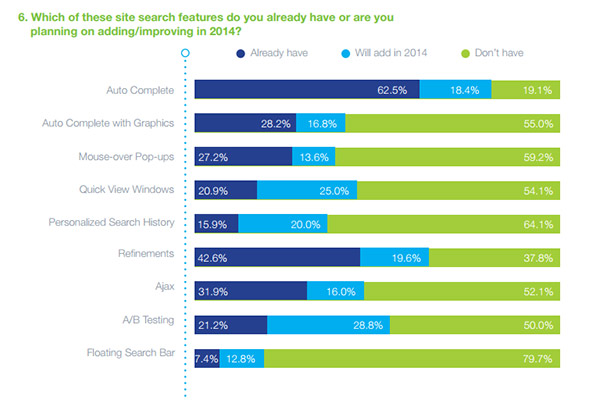
ممکن است وب سایت شما تقریبا 62.5% به صورت خودکار از اشکال گرافیکی در جعبه جستجو استفاده کند. به منظور رقابت بیشتر با سایر رقبا می توانید از اشکال و تصاویر گرافیکی در جعبه جستجو به همراه پیش نمایش های خودکار و پیشنهادات بهینه سازی سایت استفاده کنید. تنها 28% از وب سایت های دنیا شامل این ویژگی ها هستند.
برای اینکه درک بهتری از مفهوم ارائه شده به دست بیاورید، توجه شما را به وب سایت LED Hut جلب می کنیم.

5-از ازدحام مطالب و یا عدم وجود هیچگونه محتوا در جعبه جستجو اجتناب کنید.
برای درک این مطلب کافیست بگوییم که تا جایی که می توانید از قرار دادن آیکون ها و مطالب اضافی در اطراف جعبه جستجو دوری کنید زیرا با این کار، بازدید کنندگان تمایل چندانی برای بازدید از وب سایت شما نخواهند داشت. همچنین بهتراست اطراف جعبه جستجو را چندان خالی نگذارید زیرا کاربران از بایدید سایت خسته و کسل خواهند شد.
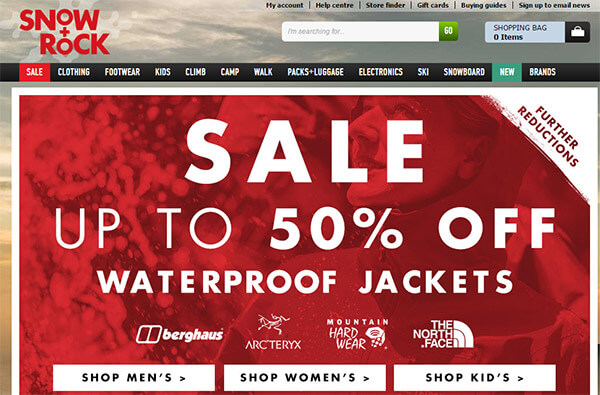
جعبه جستجوی وب سایت box of Snow نمونه ای از یک جعبه جستجوی مناسب می باشد. همانطور که از تصویر پیداست، هیچ عناصر و اجزای اضافی در این جعبه وجود ندارد با این وجود، از انجایی که در سمت چپ بالای صفحه قرار گرفته، کاربران برای یافتن آن با مشکل زمان روبرو خواهند شد. همچنین کلید ارسال با سایر رنگها ی وب سایت در تضاد است و همین امر آن را متمایز نموده است.
6-از جعبه های جستجوی گسترده در طراحی سایت استفاده کنید
وقتی فضای کافی در صفحه اول وب سایت خود ندارید و همچنان به دنبال طراحی جعبه جستجویی هستید که در وهله اول به چشم بخورد، میتوانید از جعه های قابل بسط استفاده کنید. این ایده ای بسیار عالی برای وب سایت هایی است که جستجو در آنها چندان مهم نباشد ولی گزینه های بی شماری پیش روی کاربران قرار می دهند. در اینچنین مواردی با قرار دادن یک جعبه جستجوی بسیار کوچک در اطراف جعبه اصلی می توانید آیتم های بصری بیشتری در اختیار کاربرانتان قرار دهید. وقتی که بر روی فیلدی کلیک میکنید، جعبه جستجو تا حدودی بسط یافته و می توانید عبارت مورد نظر خود را روی آن تایپ کنید.ترکیب زیبایی و قابلیت استفاده برای وب سایت هایی که نیاز به اجزای کافی در صفحه اصلی دارند، بسیار عالی و ضروری است و به شما کمک می کند تا فضای بیشتری را بدون به مخاطره انداختن قابلیت دید جعبه جستجو ذخیره نمایید.
7-افزودن منوی بالا و پایین را فراموش نکنید.
جعبه جستجو برای افرادی طراحی شده که ایده هایی در ذهن برای یافتن عبارت مورد نظر خود دارند. اما در مورد کاربرانی که هیچ ایده ای در سر ندارند، چه می توان گفت؟ بهترین پیشنهاد ،افزودن یک منوی تحقیقات اخیر و پیشین در کنار نوار جستجوست. با این کار، کاربران خیلی راحت می توانند مطلبی را که هیچ ایده ای در خصوص آن ندارند، بیابند.

- 62
- 0







نظرات کاربران (0)