ده
ده روند طراحی وب سایت در سال 2017
ده روند طراحی وب سایت در سال 2017
ده روند طراحی وب سایت در سال 2017
نگاهی به روندهای جدید طراحی UX وب سایت در سال 2017 :
از آنجایی که فناوری و پیشرفت برنامه ریزی ها روز به روز برجسته تر شده و تقریبا در تمام ابعاد زندگی بشر سایه انداخته، کاربران نیز در این میان مطالبات بیشتری از تجارب آنلاین طراحی سایت( UX) خود دارند.
مفاهیمی همچون شخصی سازی، تعامل و انطباق سه واژه کلیدی هستند که همه کاربران وب سایت از UX انتظار دارند. بدین معنا که طراحان وب سایت ها هم اکنون با چالش هایی در خصوص توسعه وب سایتی مواجه هستند که از طریق پروسه هایی باید برای کاربران قابل فهم باشد.

روندهای جدید طراحی وب سایت در سال 2017 چیست؟
سال گذشته، در خصوص هفت روند طراحی وب سایت مطالبی ارائه داده و با پشتیبانی های بی شماری روبرو شدیم. بنابراین امروز نیز تصمیم گرفتیم نه تنها مطالب سال گذشته را به روز رسانی کنیم، بلکه شما را با دیدگاه هایی در خصوص جدیدترین روندهای طراحی وب سایت در سال 2017 آشنا کنیم. بیایید شروع کنیم:
پایان طراحی سنتی وب سایت
مفهوم طراحی وب سایت به شیوه ای سنتی ،تقریبا دیگر از مد افتاده است. همانطور که اریک مایر(Eric Meyer) در آخرین دست نوشته های خود در مجله آف اسکرین بیان کرده:" من یک طراح سنتی هستم و دیگر باید از دنیای طراحی خداحافظی کنم اما باید اعتراف کنم که طراحی مجرب هستم." در طراحی وب سایت به شیوه سنتی، نقش طراحی بیشتر برای برجسته سازی نمای زیبای وب سایت از دیدگاه مشتریان در نظر گرفته شده است. اما طراحی وب سایت چیزی فراتر از این هاست.
طراحان وب سایت ها در حال حاضر چندان به زیبایی وب سایت اهمیت نمی دهند. بلکه تجارب کاربران UX و طراحان چیره دست را سرلوحه طراحی وب سایت ها قرار داده اند
تداخل کاربری طراحی (UI)
سال 2016، سال تداخلات محاوره ای بود. و یا همانطور که کریس مسینا (Chris Messina)، مدیر ارشد برنامه های گوگل بیان کرده:
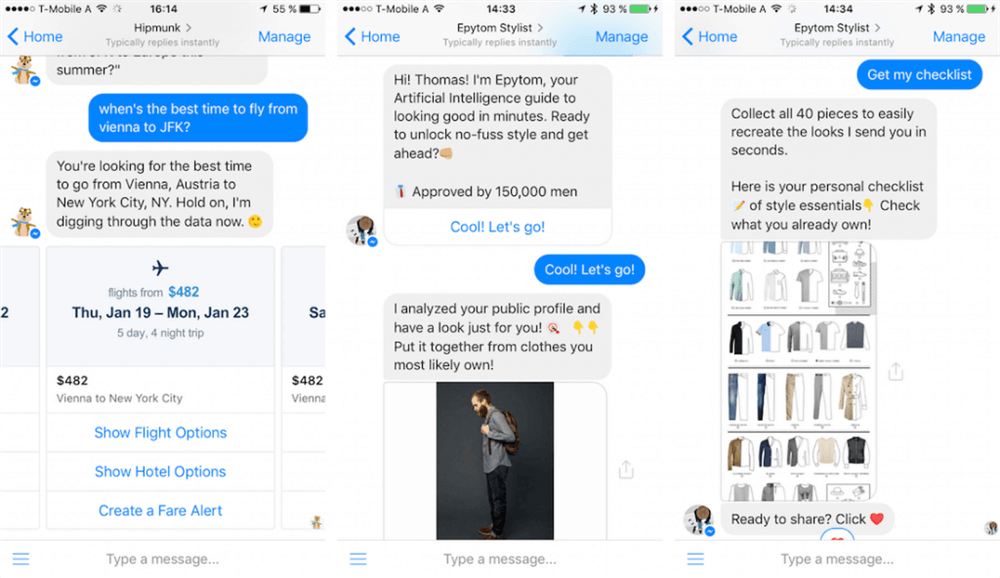
سال 2016، سال تجارت محاوره ای در وب سایت خواهد بود. وی همچنین توضیح داده که مردم از طریق چت، پیام نگاری و سایر رابط های طبیعی زبان با موسسات و شرکت ها ارتباط برقرار خواهند کرد. همزمان با پیشرفت پلت فرم های پیام نگاری در شبکه های اجتماعی و دانلود برنامه های مختلف، شرکت ها به فکر روش هایی در خصوص چگونی استفاده از این موقعیت های برتر میباشند.

بنابراین، طرح تداخل کاربر محاوره ای ( برای نمونه در مورد وب سایت ها) موضوعی بسیار مهم برای بسیاری از طراحان وب سایت در سال 2017 خواهد بود.

هنوز هم سوالات بی شماری به صورت بی جواب باقی مانده اند اما می توان عنوان نمود که تداخلات محاوره ای و تجارب کاربران، چالش برانگیزترین مسائل در سال 2017 هستند.
گیف ها و سایر انیمیشن ها در طراحی سایت
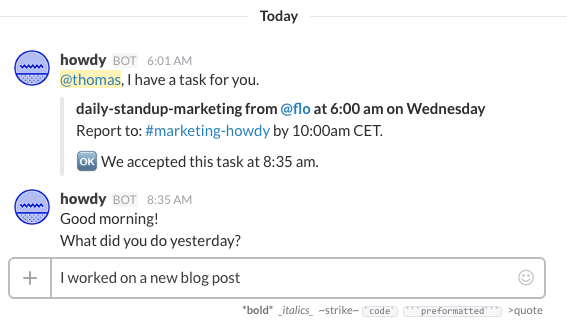
بیشتر سایت ها و برنامه های کاربردی از انیمیشن استفاده می کنند. این روزها گیف ها بیشتر از قبل رایج شده اند. همانطور که اَش بافر توضیح میدهد:
" گیف ها انتخابی ایده ال بوده و تقریبا در هر جایی یافت می شوند."
همانطور که این روزها از گیف ها به فراوان در فیس بوک و توییتر استفاده می شود، شما هم می توانید از آنها در طراحی وب سایت خود استفاده کنید.

اما توصیه میشود هیچگاه در استفاده از گیف ها زیاده روی نکنید. گیف ها شما را به سمت تجارب بیشتری در خصوص کالاهای پربار سوق می دهند و رهنمودهایی را در خصوص نحوه استفاده از آنها ارائه میدهند.
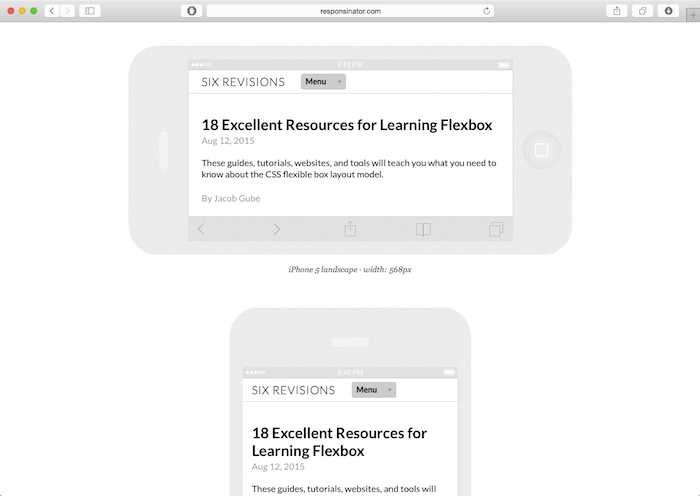
نسل جدیدی از طراحی سایت به صورت ریسپانسیو
طرح های پاسخگو همچنان یکی از موثرترین روش ها برای دستیابی به یک UX مناسب است. رسانه معروف CSS، اهمیت انعطاف پذیری وب سایت ها را توضیح داده و آنها را مجاز به تطبیق با ابزارهای مختلف سایت هایی کرده که در دسترس هستند.
در ماه آوریل 2016، کمپانی گوگل، الگوریتم رتبه بندی خود را تغییر داد تا وب سایت هایی را در الویت قرار دهد که محتوای بهینه دارند. از آن پس، کمپانی هایی را دیده ایم که درصدد ارتقای رتبه خود از دیدگاه گوگل هستند.
ما به عنوان طراحان وب سایت ها باید موقعیت های مختلف را در نظر داشته باشیم. اینکه هر موقعیتی، شرایط خاص خود را می طلبد.

طراحی سایت به سبک مینی مال
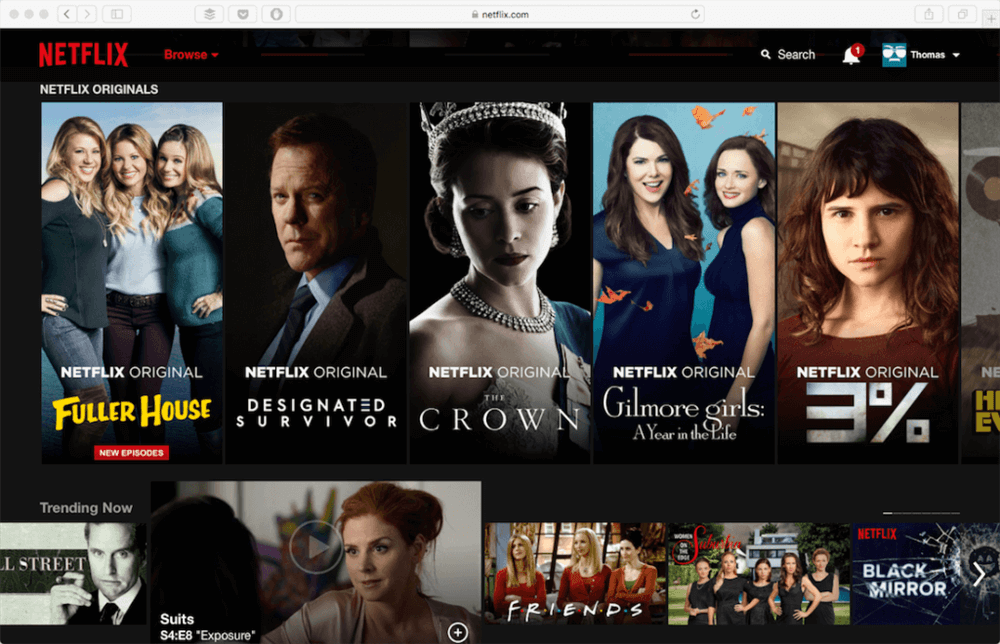
سبک مینی مالیستی طراحی سایت در سال 2017 اولویت بسیاری به خود اختصاص داده است بنابراین به جای اینکه کاربران با صفحه اصلی روبرو شوند، شاهد کارتهایی هستند.
این کارتها در طزاحی سایت همچون تکه های تبلیغاتی هستند که اطلاعات بسیاری ارائه می دهند. در داخل هر وب سایتی، کارتهای بصری متعددی وجود دارند که هریک دربردارنده موضوعات مختلفی هستند و با کلیک کاربران، فعال می شوند.

وب سایت نت فیلیکس، نمونه ای است که با استفاده از کارتها طراحی شده و هریک از این کارتها تصاویر متعددی در خصوص فیلم مورد نظر ارائه داده اند. این سبک مینی مال در مورد منوها نیز قابل استفاده می باشد. یعنی هم ساده و هم جذاب است.
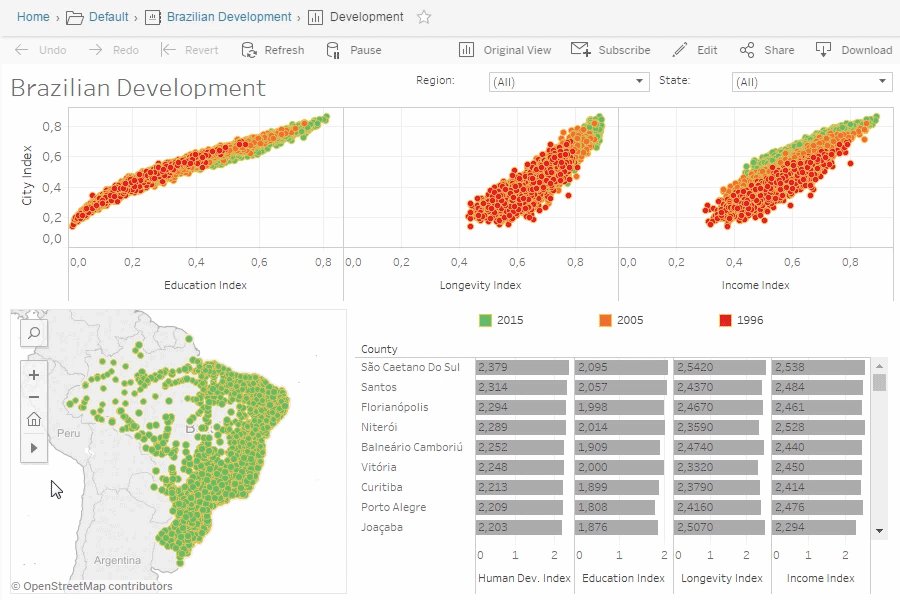
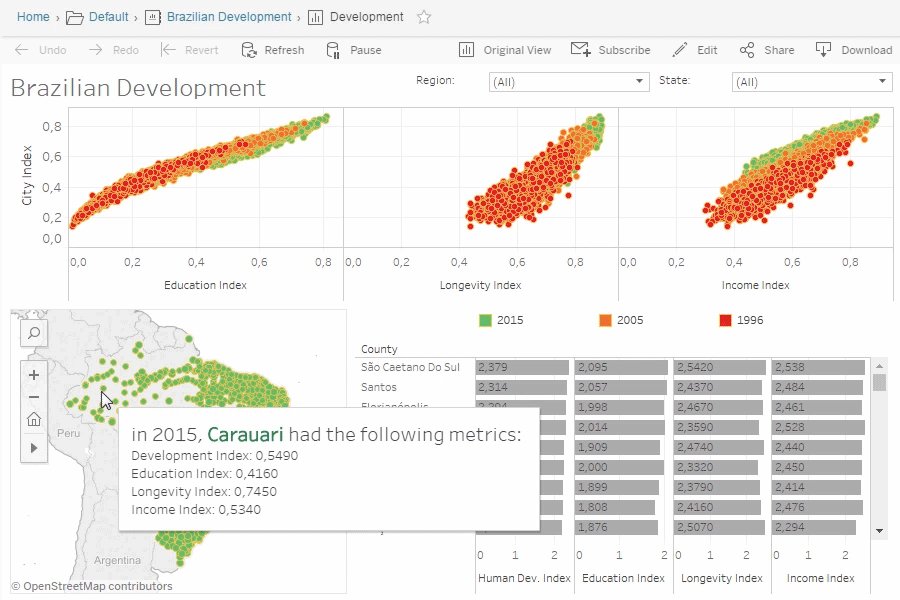
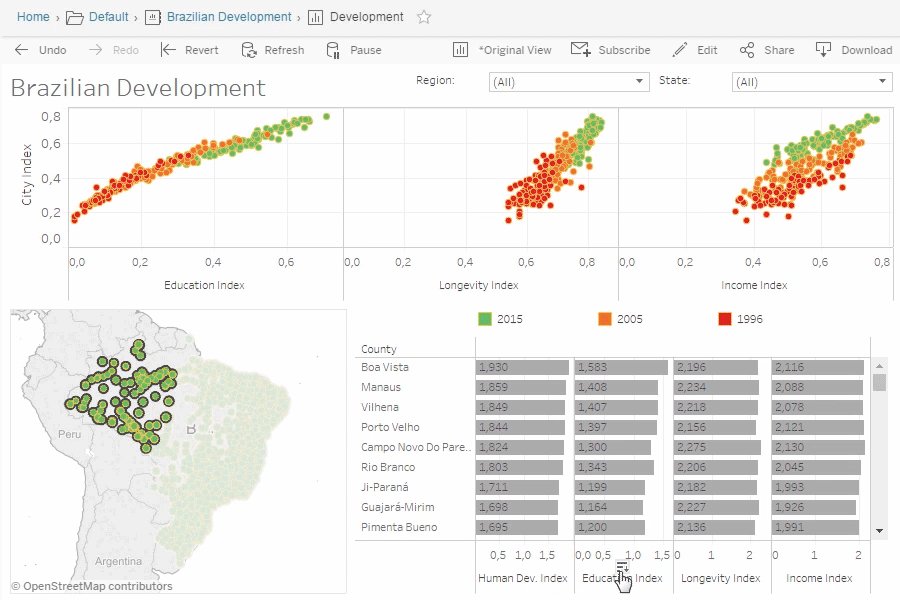
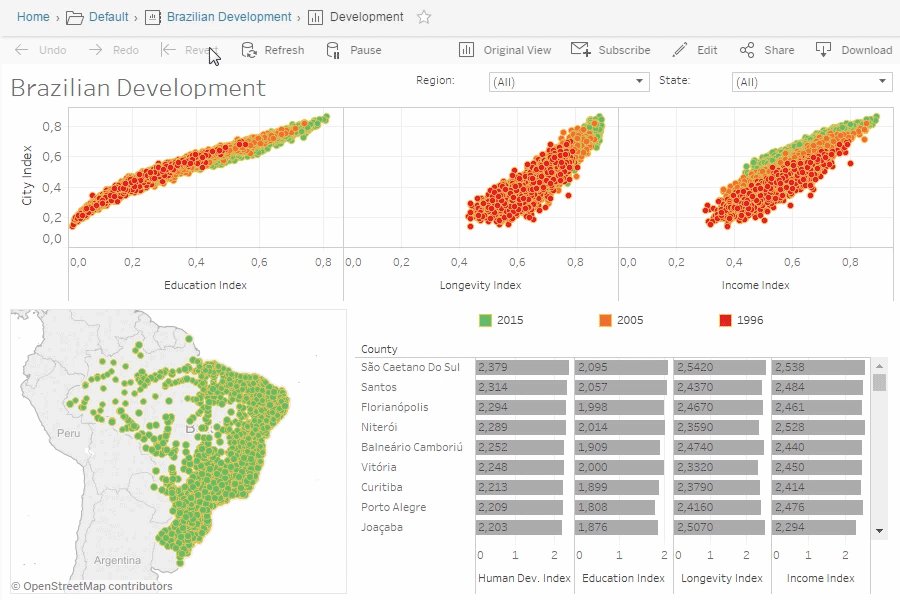
تصویرسازی داده ها در طراحی سایت
داده ها و اطلاعات در طراحی سایت بسیار مهم تر از آن چیزی هستند که شما فکرش را بکنید. به همین دلیل بیشتر طراحان وب سایت ها و تحلیل گران از تصویر سازی داده ها برای معرفی قدرت برند خود استفاده می کنند.
ارائه اطلاعات به صورت بصری و دیداری منجر به افزایش تبادل کاربران می شود. به خصوص وقتی از جداول و نمودارهای رنگی و یا خطوط چشم گیر استفاده شود.

تصاویر کمتر، زیبایی بیشتر در وب سایت
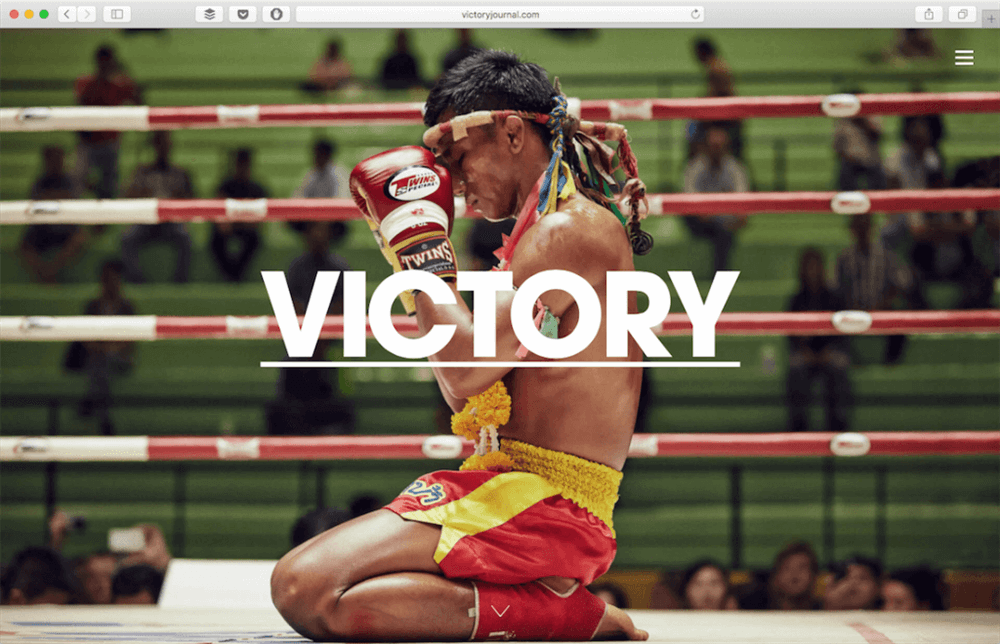
اگر به وب سایت های امروزی سر زده باشید، حتما متوجه خواهید شد که استفاده از تصاویر در طراحی آنها بسیار کمتر از پیش شده و این به این دلیل است که کاربران ترجیح میدهند از تصاویری دیدن کنند که به درستی بیانگر موضوعات مفید و معرفی محصولات دقیق برندهاست.
عکاسی و تصویر نگاری، حرفه ایست که شاید در سال های گذشته مورد غفلت واقع شده باشد اما در سال 2017 دوباره اوج گرفته و بهتر است همیشه در نظر داشته باشید که تصاویر وب سایت شما دقیقا بیانگر کیفیت و نوع محصولات کمپانی شما باشند نه چیزی بیشتر و نه چیزی کمتر.
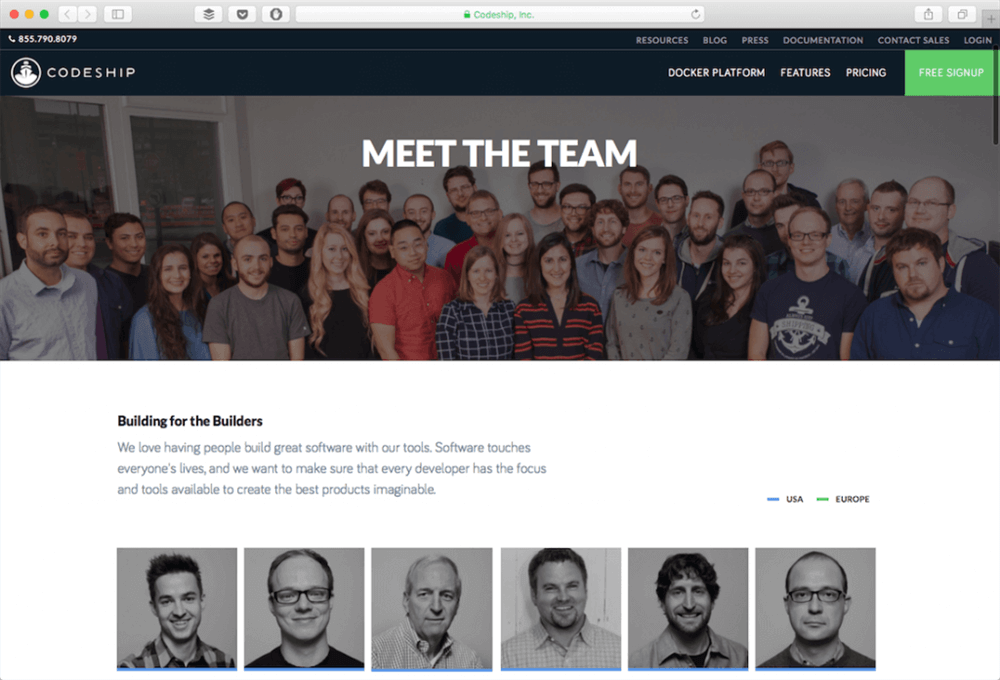
بهتر است در طراحی تصاویر سایت مربوط به چهره افراد، از تصاویر واقعی و نه کاریکاتوری استفاده شود. از فرمتهای مناسب برای بحث در خصوص موضوعات مختف غافل نمانید.

طراحی متریال در طراحی وب سایت
طراحی متریال در سایت در سال های اخیر توسط گوگل بسیار باب شده و در برنامه های جیمیل، گوگل مپ، گوگل درایو و یوتیوب بسیار از آنها استفاده شده است. این نوع سبک از اواخر سال 2013 وارد دنیای طراحی شد با این وجود در سال 2015 به اوج برجستگی خود رسیده است.
روشی است برای ایجاد زنجیره ای از مفاهیم و اهمیت آنها بر روی صفحه اصلی سایت و توجه کاربران را به موضوعات مختلفی از فلیم ها و تصاویر جلب میکند.در این روش از تصاویر و ابعاد گرافیکی برای افزایش جلوه های بصری، عمق و غنای بیشتر و ایجاد رئالیسم استفاده می گردد. به لطف موقعیت های زندگی در فضای مجازی کنونی، انعطاف پذیری و مقایسه این روش در همه ابزارهای فنی قابل مشاهده است.
البته به نظر می رسد در آینده ای نه چندان دور شاهد انتقادها و مباحثی در خصوص طراحی وب سایت با این روش باشیم.
وب سایت هایی که به اسکرول کردن های طولانی نیاز دارند
مزایا و معایبی برای سایت هایی وجود دارد که برای مشاهده به پیمایش طولانی نیاز دارند. همه ما قطعا در فضای مجازی با اینچنین سایت هایی به وفور مواجه شده ایم. به خصوص در وب سایت های توییتر، فیس بوک و اینستاگرام.
برای مثال شبکه های اجتماعی اینستاگرام و فیس بوک تا ساعت ها کاربران خود را مشغول مشاهده مطالب و سرگرمی هایی می کنند و کاربران برای ادامه مطالب بایستی دکمه های پیمایشی را به طور بی وقفه به پایین بکشند. برخی از سایت ها همچنین از جداول و نمودارهایی بسیار بلند و ادامه دار در قسمت صفحه اصلی خود استفاده میکنند که برای مشاهده مطالب آنها باید تا مدت ها کلیدهای پیمایشی را بالا و پایین برد.
.gif)
توجه عمده به تایپوگرافی در طراحی سایت
این روزها چاپ تصاویر در فضاهای مجازی بیش از پیش برجسته تر شده است.
در سال 2016 با چاپ تصاویر با ابعاد بزرگ مواجه بوده ایم و این رویه همچنان ادامه داشته تا امسال به اوج خود رسیده است.
برندهای تجاری از رنگ های پویا و روح انگیز برای تبلیغات صفحه ای خود استفاده می کنند. این رنگها، طراوت و جذابیت خاصی به کیفیت ارائه خدمات بخشیده و تاثیرات آنها را دو برابر می کنند.

- 21
- 0







نظرات کاربران (0)