10
10 قانون مهم در طراحی UX وب سایت
10 قانون مهم در طراحی UX وب سایت
10 قانون مهم در طراحی UX وب سایت
راهکارهای عملی برای پیادهسازی UX در طراحی سایتهای فروشگاهی
فروشگاههای آنلاین با چالشهای منحصربهفردی در زمینه UX مواجه هستند. برای ایجاد یک تجربه کاربری ایدهآل در این فضا، نکات زیر را در نظر بگیرید:
- سادهسازی فرآیند خرید: از ایجاد صفحات طولانی و پیچیده خودداری کنید. فرآیند خرید را به چند مرحله ساده تقسیم کنید و در هر مرحله، اطلاعات ضروری را از کاربر دریافت کنید.
- بهینهسازی صفحات محصول: تصاویر باکیفیت و متنوع از محصول، توضیحات کامل و دقیق، نظرات کاربران و اطلاعات مربوط به گارانتی و خدمات پس از فروش را در صفحات محصول قرار دهید.
- ایجاد سیستم جستجوی پیشرفته: به کاربران امکان دهید تا با استفاده از فیلترهای مختلف (مانند قیمت، رنگ، اندازه و برند) به سرعت محصول مورد نظر خود را پیدا کنند.
- ارائه گزینههای پرداخت متنوع: پشتیبانی از درگاههای پرداخت مختلف و ارائه گزینههایی مانند پرداخت در محل، میتواند به افزایش اعتماد کاربران و تکمیل خرید کمک کند.
- بهینهسازی برای موبایل: با توجه به افزایش استفاده از موبایل برای خرید آنلاین، اطمینان حاصل کنید که وبسایت شما به طور کامل برای دستگاههای موبایل بهینه شده است.
نقش تست A/B در بهبود مستمر تجربه کاربری وبسایت
تست A/B یک روش قدرتمند برای بهینهسازی UX وبسایت است. با استفاده از این روش، میتوانید دو نسخه مختلف از یک صفحه یا عنصر را به کاربران نمایش دهید و با تحلیل نتایج، نسخه بهتر را انتخاب کنید.
چگونگی انجام تست A/B برای UX:
- تعیین هدف: قبل از شروع تست، هدف خود را مشخص کنید. به عنوان مثال، افزایش نرخ تبدیل، کاهش نرخ خروج از صفحه یا بهبود رضایت کاربران.
- ایجاد فرضیه: بر اساس هدف خود، فرضیهای را مطرح کنید. به عنوان مثال، تغییر رنگ دکمه CTA باعث افزایش نرخ کلیک میشود.
- طراحی نسخههای A و B: دو نسخه مختلف از صفحه یا عنصر مورد نظر خود را طراحی کنید. در نسخه B، تغییر مورد نظر را اعمال کنید.
- اجرای تست: نسخههای A و B را به صورت تصادفی به کاربران نمایش دهید.
- تحلیل نتایج: پس از جمعآوری دادههای کافی، نتایج را تحلیل کنید و نسخه بهتر را انتخاب کنید.
نکاتی برای انجام تست A/B موثر:
- تست را به صورت مداوم انجام دهید: بهینهسازی UX یک فرآیند مداوم است.
- فقط یک متغیر را در هر تست تغییر دهید: این کار به شما کمک میکند تا تاثیر دقیق هر تغییر را بررسی کنید.
- از ابزارهای تحلیلی مناسب استفاده کنید: ابزارهای مختلفی برای انجام تست A/B و تحلیل نتایج وجود دارد.
قوانین مهم در طراحی تجربه کاربری یک وب سایت
همه چیز از یک خلال دندان گرفته تا یک هواپیمای بزرگ تجاری و بازرگانی، باید قابلیت های کاربردی داشته باشد تا مورد پذیرش عموم افراد قرار گیرند در غیر اینصورت پس از مدتی منسوخ خواهند شد. به هنگام طراحی وب سایت، آنچه بیشتر از هر چیز اهمیت بسزایی دارد، طراحی UX( تجربه کاربر) وب سایت می باشد.

طراحی تجربه کاربری سایت (UXD) یا (UED) فرایند بهبود رضایت مشتری و وفاداری او با بهبود قابلیت استفاده، سهولت استفاده و لذت های ارائه شده در تعامل بین مشتری و محصول است. طراح تجربه کاربری سایت (UX) باید به طور فعالانه در فرآیند تحقیق، ارزیابی، توسعه، محتوا و نمونه سازی برای ارزیابی کیفیت محصول مشارکت داشته باشد. طراحی تجربه کاربر یک مفهوم غیر دیجیتال و مرتبط با علوم شناختی است، اما به طور عمده در حوزه ی دیجیتال تعریف و به کار گرفته می شود. در این مطلب، ده قانون کلی در خصوص کاربردی بودن هر وب سایت با هدف طراحی مناسب UX ارائه خواهیم داد:
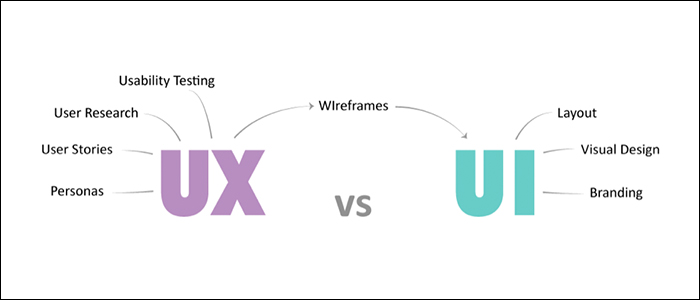
1-در طراحی سایت هیچ گاه UX را با UI وب سایت اشتباه نگیرید
بر خلاف رابط کاربری سایت (UI)، تجربه کاربری سایت (UX) مفهومی کاملا دیجیتال است. نقش طراحی سایت رابط کاربری برای هر رابط دیجیتال و کاربران آن در زمینه احساس ناشی از برند و اعتماد به برند نقشی بسیار مهم و ضروری می باشد. گرچه ارتقا حس ناشی از برند و اعتماد به برند به طور خاص وظیفه ی طراح رابط کاربری نیست، اما طراحی رابط کاربری محصولات برند بر این دو موضوع تاثیرگذار است.
آخرین وظیفه ی طراح رابط کاربری نیز پیاده سازی طراحی به کمک یک توسعه دهنده است. در گذشته شرکت های طراحی سایت تفاوتی میان طراح رابط کاربری و توسعه دهنده قائل نمی شدند. اما امروزه طراح وب سایت (که در واقع همان طراح رابط کاربری است که توانایی کدنویسی دارد) به عنوان طراح رابط کاربری شناخته می شود
طراحی ویندوز مایکروسافت به صورت UI و رضایتمندی پس از آن به صورت UX می باشد. به نظر بسیار گیج کننده است؟! یک طراح وب سایت کارکشته، نه تنها بایستی از تفاوت این دو مفهوم آگاه باشد، بلکه بتواند در مواقع حساس، بهترین طرح را با توجه به خواسته های کاربر وب سایت، اعمال کند.

2-UX، چیزی فراتر از تجارب کاربری است
طراحی سایت صرفا به معنای چیزی نیست که در سایت قابل دیدن باشد. همه چیز از جزئیات تصویر، محصول مورد استفاده، محلی که در سایت قرار گرفته و زبان نوشتاری UX آن قابل مشاهده است. شاید بازاریابی UX به صورت آفلاین کمی نامتعارف باشد اما مزیت های اصلی خودش را دارد. با اینکه نمی توان در قالب مثال های دیداری توجه کاربران را به آن جلب نمود اما UX دارای پلت فرم هایی است که هورمون های مشابه در ذهن کاربران ایجاد می کند. برای نمونه، چندین سال پیش، دانشمندان کشف کرده اند که انسان، اطلاعات را به ترتیب از سمت چپ به راست الویت بندی کرده و اطلاعات موجود در سمت راست، به صورت عمودی و اطلاعات موجود در سمت چپ، به صورت افقی ذخیره می شوند و بیشتر به صورت بصری هستند.
در سال 2000، این رویه تغییر کرده و طراحان امروزه بیشتر تمایل دارند پنل های سمت چپ را پرمحتواتر طراحی کرده و این امر منجر به اسکن سریع تر و هنر اطلاعات و محتوای وب سایت خواهد شد. شما به عنوان یک طراح وب سایت بایستی هر دوی این نمونه های طراحی را در نظر داشته و دانش تخصصی خود را برای ارزیابی و تولید پروژه ها از دیدگاه های زنده الهام بگیرید.
3-ترکیب علم و هنر در طراحی وب سایت دوباره رواج پیدا کرده است
وقت نوبت به طراحی UX می رسد، هنر و علم دست در دست هم داده و نمونه ای بی نظیر ایجاد می کنند. البته پی بردن به نقش تخصصی هر یک از این دو مقوله کمی دشوار است. به طور علمی، همیشه یک راه حل نظری برای مقابله با مشکلات طراحی وب سایت وجود دارد. برای نمونه، ممکن است وب سایتی در بخش فروش با مشکلات اجرایی مواجه باشد. طراح وب سایت بلافاصله وب سایت را آپدیت کرده و شروع به عیب یابی آن می کند. در اینجاست که هنر وارد عمل خواهد شد.
تمام جوانب و عناصر برای یافتن راه حل بایستی مورد توجه قرار بگیرند مثل رنگ ها، صفحه آرایی، محتوای متون و متون دیداری که منجر به زیبایی سایت می شوند.
4-از رویکرد های هدف محور برای حل مسائل کمک بگیرید
اینکه طراحان سایت با کلاینت هایی سروکار دارند که دوست دارند روند اجرای برنامه ها مطابق خواسته خودشان باشد، بر کسی پوشیده نیست. این، باعث ایجاد چالش هایی می شود که تنها طراح وب سایت می تواند از عهده آن برآید. علاوه بر این گاهی اوقات طراحان بر سر موضوعی شرط بندی می کنند که تنها خودشان می توانند از چه فنون و رویکردهایی برای نیل به این هدف استفاده کنند. یک UX خوب، تنها از طریق رویکرد هدف محور قابل بررسی بوده و بیشتر بر راه حل های مناسب موجود تاکید دارد. برای نمونه، کلاینت قصد دارد سفارشات مشتری را در قسمت بالای صفحه وارد کند تا ترافیک بیشتری حاصل گردد. با این وجود، مشکل در جایگذاری لینک ها نیست بلکه خود لینکی است که نمی تواند باعث جذب مشتری و ایجاد ترافیک بیشتری شود. از این رو، شما می توانید لینک را فیک کنید تا درست در جایی که قرار دارد، قابل مشاهده بوده و یا اینکه آن را به مسیر دیگری هدایت کنید. در هر حال می توانید از هر یک از این دو رویکرد استفاد ه نماییید. این است که نام این نوع طراحی را، طراحی به سبک رویکرد محور در نظر می گیریم.
5-هویت برندها را از طریق UX فاش کنید
هویت برند یکی از مهم ترین اهداف در ایجاد یک UX مناسب می باشد. چنانچه UX به منظور ایجاد رضایت در کاربران، برندی را مطرح کند، منافع بی شماری برای کاربر و طراح وب سایت به همراه خواهد داشت. همواره به یاد داشته باشید که نمایی که از برند طراحی می شود، چشم نواز بوده و مانع از فعالیت های کلاینت ها نباشد. به دنبال طرح هایی باشید که در عین جذابیت و کاربردی بودن، نه تنها تهدیدی برای UX نباشند بلکه بررسی های لازم در مورد تاریخچه برند را تسهیل ببخشند. این باعث می شود که کاربران شما به طور مکرر از وب سایتتان دیدن کنند.
برای اینکه مطمئن شوید که آیا دیدگاه کلاینت ها نیز با دیدگاه شما یکی است ، آنها را در خصوص هر یک از جابجایی ها و تغییرات ضروری که می تواند در طراحی وب سایت رخ دهد، مطلع نمایید. به هنگام طراحی رفرنس های کلاینت ها، تصاویر بزرگ تری به کار گیرید.
6-UX خودتان را با توجه به دیدگاه کاربران انتخاب کنید
هیچ گاه خود رای نباشید و از قوه تخیل کاربران وب سایت نیز بهره بگیرید. این درست است که شما به عنوان یک طراح سایت، قوه ابتکار فوق العاده ای در حیطه طراحی دارید اما این دلیل نمی شود که خیلی تعصب به خرج دهید. ممکن است به نظریات کلاینت ها اهمت دهید اما هیچ گاه دیدگاه و تجارب کاربران وب سایت را فراموش نکنید. دیدگاه کاربران در خصوص طراحی UX سایت به مراتب قوی تر از دیدگاه سایرین به خصوص کلاینت ها است.
برای اینکه بهتر نتیجه بگیرید، از کاربران سایت درباره اهداف و نیازمندی هایشان سوال کنید. می توانید هدف از طراحی وب سایت را نیز به آنها توضیح دهید. همواره در خاطر داشته باشید که نیازمندی های کاربران از دیدگاه شخصی شما بسیار مهم تر می باشد.
7- UX یک نوع روان شناسی در طراحی سایت است
محرک های رفتاری بر اساس روانشناسی بشر طراحی شد ه و منجر به دریافت واکنش های متفاوت و گاهی اوقات تقریبا غیر عادی از سوی افراد و کاربران وب سایت شما خواهد شد. یک طراح وب سایت زبده باید بتواند عوامل و محرک های عاطفی کاربران را به خوبی درک کرده و محتوایی برای ارتباط این عوامل تولید کند. همین عوامل عاطفی هستند که نقشی بسزا در طراحی UX ایجاد می کنند. فرض کنید با عجله به محل کار خود رسیده اید و بدون اینکه حتی نفسی تازه کنید، از خدمتکار اداره خود یک لیوان چای درخواست کرده اید. زمان بندی یک عامل مهم در این نمونه است. چنانچه با روانشناسی افراد آگاه باشید، هرگز زمان خود را اتلاف نکرده و ترفند های مناسبی اتخاذ می کنید. می توانید کمی بور باشید و وب سایت و محتوایی برای کاربرانتان ایجاد کنید که مورد پسند باشند. این طراحی سایت شما با آغوش باز کاربرانتان مواجه شده زیرا مدت زمان بیشتری را برای تامل در خصوص اهداف و روانشناسی نیازمندی هایشان به کار برده اید. UX عمدتاً به روح و روان مصرف کندگان سایت وابسته بوده و به همین دلیل است که چندین رفتار و محرک های رفتاری را با هم ادغام کرده و به هنگام طراحی ، احتیاط لازم را به کار می گیرید.

8-مشتریان خود را با اسکرول کردن در وب سایت هدایت کنید
دکمه های پیمایشی و اسکرول کردن در سایت واقعا می توانند نقشی سحر آمیز ایفا کنند. با پیمایش آنها، کاربران وب سایت می توانند اطلاعات بیشتری را از وب سایت های خود درخواست کرده و دامنه اطلاعات خود را گسترش دهند. شاید به همین دلیل است که بیشتر طراحان CTA های خود را در قسمت انتهایی صفحه یعنی جایی که پیمایش به پایان می رسد، قرار می دهند.
حتی رویکرد معروف" love at first sight" می تواند باعث ارتقای پیمایش شود. شما می توانید اینچنین صفحاتی را با معرفی علائم پیمایشی ،بهینه کنید. برای نمونه، فلش ها می توانند برای اشاره به محتوای صفحات بعد مورد استفاده قرار گیرند .
9-کاربردهای مناسب و راحتی در وب سایت در نظر بگیرید
وقتی محتوایی زنده در اینترنت قرار می دهید ، باید انتظار بازدید آن را از همه کابران در سراسر دنیا داشته باشید. از همین رو باید نهایت تلاش خودر ا در ایجاد محتوایی نسبتا ساده و قابل فهم به کار بگیرید. چنانچه محتوای وب سایت شما قابل فهم نباشد، مطمئنا کاربران از خواندن ادامه مطالب سرباز زده و به سایت های دیگری روی می آورند. کمی فرصت در اختیار کاربران قرار دهید . اجازه دهید در بحث های آزاد شرکت کنند و نظریات خود را بیان نمایند. برای اینکه محتوای وب سایتتان به اندازه کافی آسان و قابل فهم باشد، بهتر است از خطوط صفید و حاشیه های سفید بر روی صفحات غافل نمانید. همچنین محتوایی ارائه دهید که برای همه مخاطبان از هر سنی قابل فهم و گیرا باشند. خودتان را به عنوان دوست کاربرانتان جا بزنید نه یک مقام تجاری و یا رابط بازرگانی!
10-اجزای صفحه سایت خود را بهینه سازی کنید
اجزا و عناصر صفحات سایت ، از ملزومات مهم هر صفحه ای در یک وب سایت هستند. هر یک از این عناصر، کاربرد ویژه ای برای کاربران داشته و باید با طرح عاطفی UXهارمونی داشته باشند. با این وجود، افزودن اجزای اضافی می تواند وب سایت شما را کسل کننده و تا حدودی بدون کاربر به نظر برساند.
عناصر صفحه همچون CTA با دستورهای متعدد به جای یک دستور، منجر به انحراف تمرکز کاربران و عدم جلب توجه آنها می شود . همچنان قرار دادن بخشی از یک محتوای ناقص در صفحه ممکن است باعث گمراهی مشتریان شود. افزودن این عناصر بی معنا، اعتبار وب سایت شما را به چالش کشیده و بارگذاری صفحات را به تعویق خواهد انداخت. تصاویر اچ دی می توانند تاخیرهای بالایی برای وب سایتتان به همراه داشته باشند. مطالبات مربوط به پهنای باند و زمان بارگیری به صورت آهسته بوده و شاید اینها همه چیزهایی است که از یک UX مناسب مد نظر هر طراحی است.
- 84
- 0







نظرات کاربران (0)