طراحی
طراحی وب سایت و هفت حقیقتی که تاکنون نمی دانستید!
طراحی وب سایت و هفت حقیقتی که تاکنون نمی دانستید!
طراحی وب سایت و هفت حقیقتی که تاکنون نمی دانستید!
8. چالشهای طراحی وبسایت ریسپانسیو و راهکارهای غلبه بر آنها
طراحی وبسایت ریسپانسیو به معنای سازگاری وبسایت با اندازههای مختلف صفحه نمایش دستگاههای گوناگون است. این روزها که کاربران از موبایل، تبلت، لپتاپ و کامپیوترهای رومیزی برای وبگردی استفاده میکنند، داشتن یک وبسایت ریسپانسیو بیش از پیش اهمیت پیدا کرده است. اما طراحی وبسایت ریسپانسیو چالشهایی نیز به همراه دارد:
- مدیریت تصاویر: تصاویر بزرگ میتوانند سرعت بارگذاری وبسایت را در دستگاههای موبایل کاهش دهند. برای حل این مشکل، میتوانید از تصاویر بهینه شده برای موبایل استفاده کنید یا از تکنیک بارگذاری تنبل (lazy loading) بهره ببرید.
- طراحی منوهای ناوبری: منوهای پیچیده دسکتاپ در صفحه نمایشهای کوچک موبایل قابل استفاده نیستند. برای حل این مشکل، میتوانید از منوهای همبرگری (hamburger menu) یا منوهای کشویی استفاده کنید.
- تست و بررسی: اطمینان از عملکرد صحیح وبسایت در تمامی دستگاهها و مرورگرها نیازمند تست و بررسی دقیق است. از ابزارهای تست ریسپانسیو برای اطمینان از سازگاری وبسایت خود استفاده کنید.
با وجود این چالشها، طراحی یک وبسایت ریسپانسیو ارزشش را دارد. یک وبسایت ریسپانسیو تجربه کاربری بهتری را ارائه میدهد، در نتایج جستجوی گوگل رتبه بهتری کسب میکند و نرخ تبدیل را افزایش میدهد.
| چالش | راهکار |
|---|---|
| مدیریت تصاویر | بهینهسازی تصاویر، بارگذاری تنبل، استفاده از فرمتهای تصویری مدرن |
| طراحی منو | منوهای همبرگری، منوهای کشویی، استفاده از آیکونها |
| تست و بررسی | ابزارهای تست ریسپانسیو، تست در دستگاههای واقعی، تست مرورگرهای مختلف |
9. نقش امنیت وبسایت در موفقیت کسب و کار آنلاین شما و راهکارهای پیادهسازی آن
در دنیای امروز، امنیت وبسایت از اهمیت بالایی برخوردار است. یک وبسایت ناامن میتواند به سرقت اطلاعات کاربران، از دست دادن اطلاعات کسبوکار و آسیب دیدن اعتبار برند شما منجر شود. به همین دلیل، سرمایهگذاری در امنیت وبسایت یک ضرورت است، نه یک انتخاب.
دلایل اهمیت امنیت وبسایت:
- حفاظت از اطلاعات کاربران: اطلاعات شخصی کاربران، مانند نام، آدرس، شماره تلفن و اطلاعات کارت اعتباری، باید به طور امن نگهداری شوند.
- حفظ اطلاعات کسبوکار: اطلاعات محرمانه کسبوکار، مانند طرحهای تجاری، اطلاعات مالی و لیست مشتریان، باید از دسترسی غیرمجاز محافظت شوند.
- جلوگیری از حملات سایبری: حملات سایبری میتوانند به وبسایت شما آسیب برسانند، عملکرد آن را مختل کنند و به سرقت اطلاعات منجر شوند.
- افزایش اعتبار برند: یک وبسایت امن اعتماد کاربران را جلب میکند و به افزایش اعتبار برند شما کمک میکند.
راهکارهای پیادهسازی امنیت وبسایت:
- استفاده از HTTPS: استفاده از پروتکل HTTPS اطلاعات رد و بدل شده بین وبسایت و کاربران را رمزنگاری میکند.
- بهروزرسانی منظم نرمافزارها: بهروزرسانی منظم سیستم مدیریت محتوا (CMS)، افزونهها و قالبها آسیبپذیریهای امنیتی را برطرف میکند.
- استفاده از رمزهای عبور قوی: از رمزهای عبور قوی و منحصر به فرد برای تمامی حسابهای کاربری وبسایت خود استفاده کنید.
- تهیه نسخه پشتیبان منظم: از وبسایت خود به طور منظم نسخه پشتیبان تهیه کنید تا در صورت بروز هرگونه مشکل، بتوانید آن را بازیابی کنید.
- استفاده از فایروال: فایروال ترافیک ورودی و خروجی وبسایت را کنترل میکند و از حملات سایبری جلوگیری میکند.
با پیادهسازی این راهکارها، میتوانید امنیت وبسایت خود را به طور چشمگیری افزایش دهید و از کسبوکار آنلاین خود در برابر تهدیدات سایبری محافظت کنید.
اگر دوست دارید فرآیند طراحی وب سایت را به درستی درک کنید، بایستی پا فراتر از جلوه های ظاهری وب سایت بگذارید. برخی از کاربران هنوز هم نمی دانند پشت صحنه طراحی یک وب سایت چه اتفاقی می افتد که نمی توانند وارد برخی از لینک ها شوند و بایستی کدهایی را اعمال کنند. اجازه دهید در این مطلب نگاهی گذرا به برخی از فرآیندهای تاثیر گذار و جالب در پشت صحنه طراحی یک وب سایت بیندازیم:
1.مرورگرها، وب سایت ها را به صورت های متفاوت رندر می کنند
وقتی از کامپیوتر خانگی خود، وب سایتی را در مرورگر گوگل کروم باز می کنید، تجربه ای متفاوت با کاربری خواهید داشت که با استفاده از مرورگر سافاری، همان وب سایت را در گوشی آیفون خود باز می کند. به راستی چرا اینچنین است؟ چرا وب سایت مشابه در دو مرورگر متفاوت، تفاوت دارند؟ همه این ها به رندرها و کد بندی هر مرورگر و نمایش سایت در صفحه نمایش بستگی دارد. برخی از مرورگرها، کدها را به صورتی کاملا متقاوت بارگیری کرده و برخی دیگراصلا توانایی رندر کردن کدها را ندارند. به طور پیش فرض موتورهای رندر کننده قادر هستند تا سندهای HTML، XML و تصاویر را نمایش دهند. البته آنها علاوه بر این نوع منابع، قادرند اسناد PDF و غیره را نیز به واسطه نصب پلاگینها ی مربوطه نمایش دهند .
تفاوت در مرورگرها، ترفندی بسایر ایده آل برای طراحی وب سایتی با تجربه کاربری بسیار منحصربفرد می باشد. این همان مرحله کلیدی طراحی وب سایت از دیدگاه طراحان حرفه ای است. طراحان حرفه ای با همه استانداردهای HTML و CSS ، مشکلات مرورگرها و همه فوت و فن های مقابله با چالش ها آشنا هستند. این وظیفه طراحان است که وب سایتی با نمای بسیار ایده آل و قابل مشاهده در هر مرورگری ایجاد نمایند. همچنین بایستی آزمون هایی را برای سازگاری بین مرورگرها و شناسایی موانع بالقوه انجام دهند.

2.طرح وب سایت تمرکز کاربران بر قسمت های مورد نظر شما را تعیین می کند
اینترنت مدام در حال تغییر است. روش جستجو و مرور محتوای وب سایت ها روز به روز در حال تحول می باشند. طبق گزارش گروه تیم ایده پویا، چهل و هفت درصد از وب سایت هایی که دارای تِم مناسب هستند، بهبودهای موثر بیشتری را در برخواهند داشت. اگر کاربران و بازدیدکنندگان نتوانند اطلاعات مورد نیاز خود را به سرعت از وب سایتتان بیابند، بلافاصله وب سایت شما را ترک کرده و وارد وب سایت دیگری خواهند شد.
طراحان سایت ها در تلاشند وب سایت هایی را طراحی کنند تا کاربران بتوانند با سرعت بیشتری به اطلاعات حیاتی همچون تاریخ وبلاگ نویسی، خرید از فروشگاه های آنلاین و یا تاریح انقضا دسترسی داشته باشند. طراحان حرفه ای همچنین از ابزارهای تحلیل برای پی بردن به محبوبیت وب سایت ها استفاده می کنند تا بدانند کدام یک از لینک ها کاربران را بیشتر مورد پسند قرار داده اند تا بتوانند در مراحل آتی ،به روز رسانی های معتبرتری انجام دهند.

3.وب سایتی که بیش از دو سال قدمت دارد، منسوخ شده است
اگر شما مطالب و محتوای وب سایت خود را سال ها به روز نکرده باشید، احتمالا وب سایت شما با کسب و کار فعلی شما و یا آخرین استانداردهای وب به روز نمی باشد. در صورتی که مطالب موجود در وب سایت شما قدیمی باشد، بازدید کنندگان ممکن است فرض کنند شما از کسب و کار کنار رفته اید و یا به اندازه رقبای دیگر ابتکار عمل ندارید.
در صورتی که مدیریت یک وبلاگ را بر عهده دارید، حتما آن را به طور منظم به روز رسانی کنید، چرا که هیچ چیز بدتر از یک وبلاگ خالی و بدون محتوا نمی باشد. وقتی که رتبه وب سایت شما به دلیل بروز رسانی نشدن کاهش پیدا می کند، اگر بخواهید آن را به حالت قبل برگردانید، این عمل سخت تر از روزی است که شما وب سایت خود را تازه ایجاد کرده اید و قصد دارید آن را در صفحه اول گوگل قرار دهید.

4.قالب ها ی آماده ی سایت، توانایی شما در کار با وب سایت ها را محدود می کنند
در صورتی که از قالب های آماده و رایگان وب سایت استفاده نمایید با توجه به میزان استفاده بالای این قالب ها برای طراحی وب سایت به جهت رایگان بودن ممکن است این موضوع به برند سازی شما لطمه وارد نماید و کاربر احساس نماید که شما برند ضعیفی دارید که از قالب های معمولی سایت استفاده می نمایید و همچنین قالب های آماده وب سایت معمولا کیفیت پایینی دارند که این موضع نیز ممکن است باعث عدم اعتماد کاربران شما به وب سایت شما گردد. به خاطر داشته باشید معمولا امکان تغییر در ظاهر قالب های آماده سایت یا وجود ندارد و یا امکان تغییرات بسیار محدود خواهد بود. پس بهتر است که از ابتدا برای انتخاب طرح مورد نظر سایت خود وقت کافی بگذارید و اگر به فکر تغییرات در طرح قالب آماده مورد نظر خود هستید، امکان انجام آن را از طراح سایت قالب بپرسید.

5.کدهای موجود در وب سایت، باعث گیرایی و جذابیت سایت از دید موتور جستجو می شوند
شما می توانید با هر ترفندی هم که شده، وب سایتی منحصر بفرد برای خود طراحی کنید. اما آیا فرقی نمی کند مخاطبین و بازدیدکنندگان چه نوع تجربه کاربری از سایت شما کسب کنند؟
طراحان وب سایت معتقدند وجود کدهای مخصوص در هر سایتی، باعث می شود کاربران خیلی سریع تر با کلید واژه های مخصوص وارد وب سایت شما شوند و این خود باعث افزایش ترافیک وب سایت خواهد شد. شیوه کد گذاری وب سایت، حتی بر لیست بندی موتور جستجو و یا عناوین هر سرفصل تاثیر بسزایی دارد. بهینه سازی موتورهای جستجو، روشی ایده آل برای رتبه بندی و افزایش ترافیک سایت خواهد بود و این امر تنها با کدگذاری های منحصر بفرد سایت شما امکان پذیر می باشد. این وظیفه طراحان و توسعه دهندگان وب سایت است که طرحی متناسب با اهداف وب سایت و تطبیق کلمه های کلیدی با موتورهای جستجو انتخاب نمایند.

6.تصاویر و ویدیوهای مختلف می توانند تاثیر مثبت یا منفی بر وب سایت شما داشته باشند
شیوه برقراری ارتباط کاربران و مخاطبان با محتوای بصری سایت بسیار متفاوت با محتوای متنی است ، هر تصویر علاوه بر این که نسبت به متن بیشتر جلب توجه می کند قادر است محتوا را در حجمی کم و مدت زمان محدودتری به مخاطب وب سایتتان منتقل کند ، تاثیرگذاری و ثبت در اذهان به وسیله تصاویر موجود در وب سایت با نوشته ها قابل قیاس نیست. اگر تصاویر حجم بالایی داشته باشند بر روی لود شدن سایت تاثیر گذار خواهد بود به طوریکه طبق تحقیقاتی که صورت گرفته است در صورت دیر لود شدن سایت بیشتر از ۵ ثانیه از هر ۴ کاربر ۱ کاربر سایتتان را از دست خواهید داد بنابراین سعی کنید که تصاویر باکیفیت اما با حجم کم در سایت خود قرار دهید.
تولید عکس بخشی از تولید محتوا است و انتخاب هوشمندانه آن در سئو مهم است.

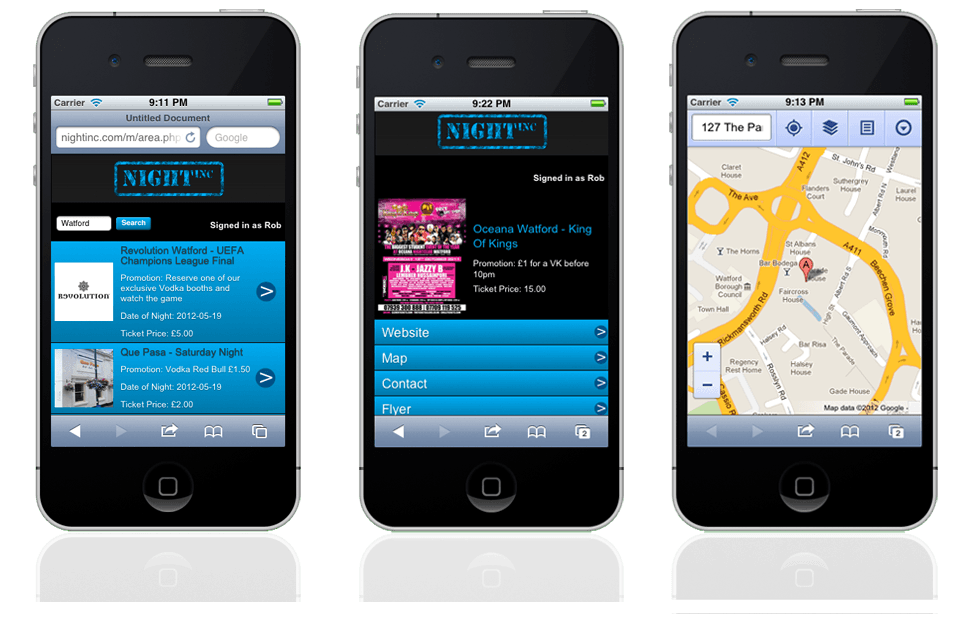
7.تفاوت های بسیاری بین طراحی سایت ریسپانسیو و موبایل پسند وجود دارد
وب سایت های ریسپانسیو برای کاربران تلفن های هوشمند و یا تبلت ها به خوبی عملکرد دارند. طراحی وب سایت به صورت ریسپانسیو بهترین گزینه ممکن برای انتخاب است. زیرا شما با طراحی سایت به شکل ریسپانسیو میتوانید محتوای جدید وب سایت خود را به سادگی در دسترس کاربران قرار دهید و فقط یکبار هزینه می کنید. اما در برنامه موبایل شما باید بیشتر هزینه کنید و یا یک برنامه نویسی انتخاب نمایید که هم بر IOS و هم بر Android مسلط باشد اما همچنان همه ی گوشی های هوشمند را پشتیبانی نکرده اید (بلک بری، نوکیا و..). نرم افزار موبایل نیز خالی از لطف نیست از جمله مزایای نرم افزار موبایل این است که کاربر حتی بدون اتصال به اینترنت می تواند از محتوای شما استفاده کنند. همچنین در نرم افزار های موبایل باید مرتبا ورژن جدید برنامه ی خود را در دسترس کاربران قرار دهید.

- 81
- 0







نظرات کاربران (0)