19
19 اصل طراحی سایت که باید بدانید
19 اصل طراحی سایت که باید بدانید
19 اصل طراحی سایت که باید بدانید
تاثیر انیمیشن و میکرو اینتراکشنها بر تجربه کاربری (UX)
استفاده از انیمیشنها و میکرو اینتراکشنها میتواند تاثیر چشمگیری بر جذابیت و کاربرپسندی سایت شما داشته باشد. با افزودن این عناصر متحرک، میتوانید:
- توجه کاربر را جلب کنید: انیمیشنهای ظریف میتوانند به هدایت نگاه کاربر به سمت بخشهای مهم صفحه کمک کنند.
- بازخورد بصری ارائه دهید: میکرو اینتراکشنها به کاربر اطلاع میدهند که عمل آنها با موفقیت انجام شده است (مانند تغییر رنگ دکمه پس از کلیک).
- احساس لذت و سرگرمی ایجاد کنید: یک انیمیشن خلاقانه میتواند تجربه کاربری را لذتبخشتر و به یادماندنیتر کند.
- زمان انتظار را قابل تحملتر کنید: یک انیمیشن لودینگ جذاب میتواند حواس کاربر را پرت کرده و صبر او را افزایش دهد.
به یاد داشته باشید که در استفاده از انیمیشنها و میکرو اینتراکشنها زیادهروی نکنید. هدف اصلی، بهبود تجربه کاربری است، نه سردرگم کردن کاربر.
بهینه سازی طراحی سایت برای دستگاههای مختلف: فراتر از ریسپانسیو
در حالی که طراحی ریسپانسیو یک گام اساسی در بهینه سازی سایت برای دستگاههای مختلف است، اما کافی نیست. برای ارائه بهترین تجربه کاربری در هر دستگاه، باید به موارد زیر نیز توجه کنید:
- سرعت بارگذاری: سایت شما باید در تمام دستگاهها، به ویژه موبایل، به سرعت بارگذاری شود. از تصاویر بهینه شده، فشردهسازی فایلها و CDN استفاده کنید.
- قابلیت لمس: دکمهها و لینکها باید به اندازه کافی بزرگ و از هم فاصله داشته باشند تا کاربران موبایل به راحتی بتوانند آنها را لمس کنند.
- ناوبری ساده: منوی ناوبری سایت شما باید در تمام دستگاهها ساده و قابل فهم باشد. از منوهای همبرگری برای موبایل استفاده کنید.
- تست و بررسی: سایت خود را به طور منظم در دستگاههای مختلف تست کنید تا از عملکرد صحیح آن مطمئن شوید.
با رعایت این نکات، میتوانید اطمینان حاصل کنید که سایت شما برای همه کاربران، صرف نظر از دستگاهی که استفاده میکنند، یک تجربه کاربری عالی ارائه میدهد.
وقتی افراد به وبسایت شما وارد میشوند چه چیزی آنها را ماندگار میکند؟ ساده است، طراحی سایت شما. ظاهر و احساسی که وبسایتی شما به نمایش میگذارد، که جنبهای از تجربه کاربری نیز هست، مهمترین عامل در طراحی وبسایت است. این عامل، مشتریان و فرصتهای مناسبی را به وبسایت شما به همراه دارد.
اولین و مهمترین نکتهای که در شروع برنامهریزی توسعه وبسایت بایستی بر روی آن تمرکز کنید، طراحی است. طراحی فاکتوری است که مخاطبان را هدایت و به مشتری تبدیل میکند. نقش طراحی وب سایت در بازاریابی همواره پررنگ است. بنابراین با یک طراحی خوب میتوان در بازاریابی اثرگذار بود و فروش بیشتر و نتایج مثبتی را تجربه کرد.
در این مقاله سعی شده است تا 19 اصل طراحی وبسایت را بررسی کنیم. این اصول باعث تعاملپذیری هرچه بیشتر وبسایت شما میشود. علاوه بر آن، شاهد کاربرپسند شدن و اثرگذاری بیشتر بر مخاطبان خواهید بود. پیش از شروع به طراحی وبسایت بهتر است نکات زیر را در ذهن خود ثبت کنید.
جدول محتوا
- تشریح اهداف به صورت شفاف و واضح
- ارتباطات واضح و مشخص
- فونت
- رنگها
- تصاویر
- ناوبری
- الگوی طراحی «F»
- زمان بارگذاری
- طراحی مناسب سازگار با نسخههای گوشیهای هوشمند
- طراحی چیزی بیشتر از آن است که با چشم دیده میشود
- اهداف کسبوکار
- محوریت قرار دادن کاربر برای هر نوع طراحی
- طراحی شامل «طراحی اولیه» هم میشود
- به مقداری «فضای سفید» احتیاج دارید
- گریدها چیزی بیشتر از فریمورک CSS هستند
- همگامسازی همه اجزا صورت میگیرد؟
- الهام گرفتن
- آیا طراحی شما یک راهکار ارائه میکند؟
- خود را نقد کنید
تشریح اهداف به صورت شفاف و واضح

مطمئن شوید که از اهدف طراحی آگاهی کامل دارید و نیازهای کاربر نهایی را برطرف میکنید. شما باید دقیقا بدانید که بازدیدکنندگان وبسایت دنبال چه موضوعی هستند؛ سرگرمی، تعامل یا اطلاعات. این اهداف باید در تمام صفحات وبسایت شما نمود پیدا کند و نیازهای کاربران را بهطور رضایتبخشی پاسخ دهد.
ارتباطات واضح و مشخص در طراحی سایت

مقصود شما چگونه باید منتقل شود؟ این انتقال تنها از طریق کانالهای ارتباطی میسر است. اطلاعات یا محتوای وبسایت شما باید واضح، خوانا و قابل فهم باشد. شما همواره میتوانید چند راهکار را استفاده کنید. ساماندهی اطلاعات نمایش داده شده با استفاده از ساختار سرتیتر و زیرتیترها یکی از این راهکارها است. همچنین میتوانید جملات طولانی و پیچیده را از طریق نقاط گلولهای (Bullet points) ساده کنید.
فونت طراحی سایت

انتقال اطلاعات بدون خوانایی مناسب اتفاق نمیافتد. حتی اندازه فونت هم اهمیت دارد. بیشتر اوقات Verdana، Arial که متاثر از Sans Serif هستند برای نوشتار انگلیسی ارجح هستند. اندازه مناسب فونت برای خواندن متون آنلاین 16 است.
رنگها در طراحی سایت

برای داشتن تجربه کاربری عالی باید رنگها را جزیی از مسائل کلان طراحی در نظر بگیرید. باید ترکیبی از رنگهای زنده برای آرامش خوانندگان انتخاب شود. بهتر است از رنگهای متضادی برای متون و پسزمینه استفاده شود تا خوانایی بهبود یابد. به دلیل ارتباط زیاد رنگهای غلیظ با احساسات، خوب است که از آنها اجتناب کنید.
بیشتر در این باره بخوانید: رنگ ها در طراحی سایت و اثر آن در بازاریابی دیجیتال
تصاویر در طراحی سایت

تصاویر نقش مهمی در طراحی وبسایت دارند. جایگاه برند که مرتبط به مخاطبان است، از تصاویر کمک میگیرد. اگر مجموعهای از تصاویر حرفهای ندارید، توصیه میشود که برای تهیه آن اقدام کنید. شما همچنین میتوانید از مدلهای دیگری از محتوای تصویری مانند ویدیو، کارهای گرافیکی و اینفوگرافیک در وبسایت خود استفاده کنید.
ناوبری در طراحی سایت
افراد برای استفاده از عملکردهای وبسایت باید آسوده باشند و بهراحتی در وبسایت پیمایش کنند. روشهای متنوعی برای ایجاد ناوبری بهتر در وبسایت وجود دارد. یکی از این روشها استفاده از دکمهها است. ایجاد یک رابطه منطقی بین صفحات وبسایت و دسترسی آسان کاربران به اطلاعات، کمک میکند.
الگوی طراحی «F»

با استناد به یک پژوهش eye-tracking (در این روش محدودهای که کاربر با چشم دنبال میکند مشخص میشود)، افراد یک الگوی F شکل را در نمایشگر مشاهده میکنند. چشم کاربران بیشتر خیره به سمت چپ و بالای صفحه است و توجهی به سمت راست تصویر نمیکند (برای زبان فارسی که از راست به چپ هست در این موضوع هنوز اختلاف نظر وجود دارد). زمانی که یک وبسایت هوشمندانه طراحی شده است، کاربر را مجبور به دنبالهروی از الگوی طراحی شده میکند.
زمان بارگذاری

شما باید مطمئن شوید که کاربر برای بارگذاری وبسایت، انتظاری طولانی مدت نکشد. بهینه کردن اندازه تصاویر در صفحات و استفاده از Central CSS یا فایل جاوا اسکریپت به منظور کاهش حجم HTML، جاوااسکریپت و CSS در سرعت بیشتر بارگذاری موثر است.
طراحی مناسب برای گوشیهای هوشمند

واضح است که طراحی باید با نمایشگرهای گوشی هوشمند سازگار باشد. به دلیل تنوع اندازه نمایشگرهای گوشیهای هوشمند، طراحی به اصطلاح «ریسپانسیو» نیاز است.
بیایید نگاهی عمیقتر به نکات طراحی وبسایت کنیم:
طراحی چیزی بیشتر از آن است که با چشم دیده میشود
یک طراح زبده همیشه قادر است تا قلب و احساس بازدیدکنندگان را هدف قرار دهد. این طراحان یک چشم سوم دارند که ریشه در ویژگی شخصیت طراحی آنان دارد. افسانهای که ما به عنوان طراحی به آن اعتقاد داریم، منحصر به جلوههای بصری است. اما طراحی چیزی بیشتر از جنبههای ظاهری یک وبسایت است. طراحی ظاهر، احساس و تجربه است که از لحظه ورود کاربران به وبسایت تا لحظه خروج آنها را در برمیگیرد.دو سوال وجود دارد که برای فراتر رفتن طراحی از جنبه ظاهری باید پاسخ دهید: چرا و چگونه از مردم انتظار دارید تا در وبسایت شما حضور یابند؟
اگر از ما بپرسید که پاسخ این پرسشها چیست چنین پاسخ میدهیم: اولا باید درک کنید که جواب قاطعی وجود ندارد به جز اینکه مردم بهدنبال راهکاری برای حل مشکلاتشان هستند و آنرا در وبسایت شما جستجو میکنند. اما تصمیمگیری به عوامل متنوعی بستگی دارد که شامل:
- سرعت بارگذاری وبسایت
- راحتی در ناوبری
- محتوا و المانهای دیگر
- زمان لازم برای انجام کامل یک عملیات و مدت زمان برای رجوع دوباره برای عملیات بعدی
نه تنها طراح بلکه هر شخصی که روی وبسایت مشغول است، وظیفه دارد از دستیابی به اهداف نتایج زیبا اطمینان یابد. مهم نیست شما در حال کار روی کدام بخش وبسایت هستید، تمام تلاش خود را بهکار بگیرید که مشارکتی جهت بهتر شدن خروجی انجام دهید.
اهداف کسبوکار

آیا میدانستید که هر مولفه روی وبسایت شما به نحوی با اهداف کسبوکارتان مرتبط است؟ این یک ایده عالی برای تخصیص اهداف مشخص برای هریک از این مولفههاست و در عین حال این اهداف را در خدمت هدف اصلی تنظیم میکند.
حتما از همراستا بودن این مولفهها با هدف کسبوکارتان اطمینان پیدا کنید. تمرکز شما باید روی کوچکترین جزییات باشد، زیرا تجمع این جزییات رویهم تجارت شما را شکل میدهد.
تعدادی از جزییات ظاهری مانند رنگ و اندازه فونتها بخشی از المان طراحی هستند که همراستا بودن همه عوامل را با تجربه کاربری مشخص میکنند. اما این توجه زیاد به جزییات نباید تصویر اصلی را از یاد شما ببرد. موفقیت در مشخص کردن اهمیت جزییات کوچک است درحالی که توجه لازم به مولفههای اصلی را نیز داریم.
محوریت قرار دادن کاربر برای هر نوع طراحی

کاربران در نقش یک مقام عالی موفقیت کسبوکار شمار را مشخص میکنند. بنابراین جدا از اهداف تجارتی باید توجه خود را معطوف کاربران نمایید.
از منظر کاربر یک طراحی زمانی خوب است که در دستیابی به خواستههایش موثر و کارآمد عمل کند و تکتک مراحل رسیدن به این خواسته با لذت همراه باشد.
از منظر کاربران به فرآیندها نگاه کنید و به روش آنها تفکر کنید. اینکه چگونه هستند، دوست دارند کدام مسیرها را انتخاب کنند و ترجیحاتشان چیست. اینها سوالاتی هستند که باید، برای طراحی در ذهن خود مرور کنید.
این یک روش ساده است که مغازهداران پیر از آن استفاده میکنند. برای تجارتهای بزرگتر باید زوایای مختلف تجارت آنلاین را بررسی کرد. شما میتوانید از قصهگویی استفاده کنید. استفاده از این شیوه بهاین شکل است که ویژگیهای شخصیتی کاربران را مشخص میکنید و با تحلیل آنها ایدهای از رفتارشان در وبسایت را بدست میآورید. این روشهای ساده را هنگام طراحی وبسایت به کار بگیرید و از نگاه خودتان کارکردها را بررسی کنید. تمام پروسه توسعه را اگر یک مولفه فرض کنید، طراحان باید آنرا رهبری کنند. بله درست خواندید، دیگران نیز میتوانند در شناسایی نقاط آزاردهنده برای کاربر، و یا شناسایی نقاط قابل بهبود برای تجربه روانتر و سادهتر کاربران، کمک کنند.
طراحی شامل «طراحی اولیه» هم میشود
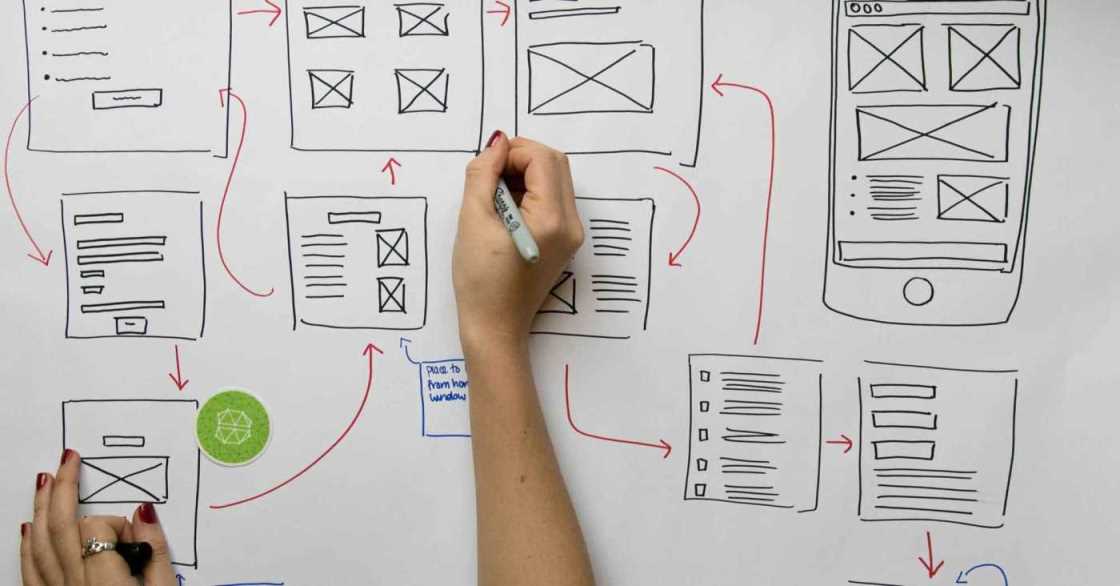
وایرفریمها و مودبردها از متدهای قابل اجرا برای بررسی ارضای نیازهای کاربران هستند. اما چطور مطمئن شویم که پروژه را منطبق با نیازهای کاربر نهایی پیش میبریم؟ تجربه کاربرانتان را در یک نمای اولیه تنظیم کنید. این طرح یک دورنما از جنبههای مختلف سفر کاربران در طراحی شما میدهد که شامل محتوا و جزییات دیگر است. ساختن طرح اولیه به دلیل ارزان یودن و سادگی، زمان زیادی از شما نخواهد گرفت.
توجه مخاطبان شما بسیار کوتاه و در حدود 3 تا 5 ثانیه است. بنابراین ساخت یک طرح اولیه برای یک ایده تازه نباید بیشتر از 30 ثانیه زمان بگیرد. طرح اولیه ایدههای خود را روی تجربه کاربری و جریان طراحی طرحریزی کنید. سپس به این بیاندیشید که کاربران چگونه این مسیر را طی میکنند.
برای ساده بودن طرح از چند کادر، خط، فلش و هر شکلی که میتوانید استفاده کنید. طرح اولیه با پروسه فکری شما در مورد مدل کار واقعی مرتبط است و تصویر واضحی از حرکت کاربر را به نمایش میگذارد.
به مقداری «فضای سفید» احتیاج دارید
دنیای طراحی در واقع با یک اختلاف به دو دسته تقیسم شده است. این اختلاف در رابطه با «فضای سفید» است. برخی اعتقاد دارند که فضای سفید راهکار مناسبی است و برخی دیگر نظری مخالف دارند. آیا شما از ایده پشت فضای سفید آگاهی دارید؟
فضای سفید یک وقفه کوتاه برای کاربرانی است که مدت زیادی به صفحه خیره شدهاند. ارگانهای حسی بدن دائما در حال دریافت اطلاعات هستند و بعد از پردازش در بصلالنخاع اطلاعات را برای گیرندههای مغز ارسال میکنند. کاربران در نهایت درک میکنند که نظارهگر چه هستند. به همین دلیل وجود یک وقفه ضروری به نظر میرسد. جادوی اصلی در ایده ایجاد فضای سفید این است که ارتباط با المانهای دیگر موجود در فضاهای دیگر صفحه، به خوبی هماهنگ شود.
گریدها چیزی بیشتر از فریمورک CSS هستند
هنگامی که گریدها شروع به فتح دلهای میلیونها طراح کرد، گمانهزنیهای بزرگی در رابطه با سادهتر شدن کار طراحی مطرح شد. اما بیشتر از تمرکز بر بخش طراحی، یک دستاورد بزرگ در هماهنگی است. این هماهنگی منجر به یک تجربه بصری فوقالعاده برای کاربران خواهد شد.
یک ترفند ساده برای انتخاب گریدها: دنبال استفاده از آنهایی نباشید که برای اجرا سادهتر بهنظر میرسند. در عوض دنبال آنهایی باشید که میتوانید مولفههای زیر را در برمیگیرد:
- پایه و اساس تراز جلوههای بصری تمام مولفهها
- ایجاد ترازهای افقی و عمودی برای ویژگیهای متفاوت
- اطمینان از تعادل بین تمام المانهای تصویر
- ایجاد همگامسازی بین اجزای مختلف
همگامسازی همه اجزا صورت میگیرد؟
هماهنگی کامل و وجود ریتم بین اجزای مختلف برای جذب نگاه انسان اهمیت بسیاری دارد و موجب دستیابی به خروجی مورد نظر خواهد شد. اما عصبانی نشوید، شما باید با المانهایی شروع کنید که بیشترین تاکید را روی آن دارید. پس وقتی که مردم به وبسایت شما مراجعه میکنند، میدانند نکات مهم چیست و باید روی چه چیزی تمرکز کنند، بدون آنکه دچار حواسپرتی شوند.
الهام بگیرید

یکی دیگر از قدمهای مهم در اصول طراحی الهام گرفتن است. چرا نباید یک گالری از همه آثار بصری که بر شما اثر گذاشته است، نگهداری کنید؟ این گالری میتواند عکس، ویدیو، پوستر و یا حتی وبسایت باشد. جادویی در این آثار وجود دارد که ایدهها را در ذهن شما جرقه زده است. چنین مسئلهای میتواند مهم باشد.
الهام گرفتن به شما در شکلگیری و بهبود مهارتهای طراحی کمک خواهد کرد و غذای فکر شما خواهد بود. هربار که شما بخواهید دست به طراحی جدیدی بزنید، ایدهای دارید که شکل بهتر کار چگونه است و متاثر از نمونههایی است که در گالری دارید.
آیا طراحی شما یک راهکار ارائه میکند؟
ما برای حل مشکلات مردم فعالیت میکنیم. زمانی که تصمیم به طراحی عالی یک پروژه جدید میگیرید، باید در نظر داشته باشید پاسخی برای رفع نیاز و مشکل مردم ایجاد میکنید. هر چیزی که بر روی صفحه دارید دوباره نگاه کنید: بررسی کنید که این موارد کاربردی هستند یا خیر و نقش هر کدام در حل مشکل کاربران چیست. آیا مشکل را حل میکند یا مشکلی ایجاد میکند؟!
با استفاده از این روش شما میتوانید آیتمهای بیاستفاده و ناخواسته را حذف کنید. وقتی میگوییم هر چیزی، منظورمان حتی رنگ پسزمینه وبسایت نیز هست که باید از این دیدگاه تحلیل شود و تصمیم بگیریم که حفظش کنیم یا حذفش کنیم. موارد ناخواسته زیادی وجود دارد که بخواهیم از شر آنها خلاص شویم. نگاه کردن از دیدگاه مشتریان باعث میشود بدانیم که این موارد مشکلی حل میکنند یا آزاردهنده هستند. پاسخی که شما به این سوالات خواهید داد نشان میدهد که راهکاری برای حل مشکل مشتریان دارید یا خیر.
خود را نقد کنید
زمانی را برای تست طراحی توسط مشتریان واقعی در نظر بگیرید. حرکات آنها را ثبت کنید و پرسشنامههایی برای دریافت بازخورد آنها ارائه کنید. موارد زیادی وجود دارد که ممکن است لحاظ نکرده باشید. طراحی شما شاید از نگاه شما مناسب بهنطر برسد اما کاربران چنین تصوری نداشته باشند. هنگامی که شما تست محصول(طراحی) را با کاربر واقعی انجام میدهید، از نحوه کارکرد آن مطلع خواهید شد.
پس از گرفتن بازخورد کاربران، شروع به کار روی طراحی از دیدگاه خود کنید. داشتن ظرفیت حل مشکل همانگونه که پیشتر اشاره کردیم چراغی خواهد بود که آیا طراحی مناسب است یا باید تغییراتی را در آن اعمال کنید. حالا شما میدانید کدام طراحی برای حل مشکل راهبردی است و افراد بازدیدکننده را عصبانی نمیکند. همه جزییات ریز وبسایت را امتحان کنید و نحوه اجرا، راحتی استفاده، سرعت و نحوه ارتباط گرفتن کاربران با آن را بررسی نمایید.
همه موارد ذکرشده در استراتژی طراحی و توسعه وبسایتها توسط تیم ما استفاده شده است و باور کنید این موارد به ما کمک کرده است که وبسایتهای شگفتانگیزی طراحی کنیم و مردم عاشق آنها بودهاند.
- 31
- 0







نظرات کاربران (0)