مهمترین
مهمترین کدهای طراحی سایت
مهمترین کدهای طراحی سایت
مهمترین کدهای طراحی سایت
زمانی که شما قصد راه اندازی و ساخت یک سایت جدید را داشته باشید، لازم است تا با اصول طراحی سایت آشنا شوید. طراحی سایت با کمک کدنویسی به زبانهای مختلف برنامهنویسی انجام میشود یا اینکه میتوان برای این کار از قالبهای آماده استفاده کرد.
برای ساخت یک وبسایت میتوان از متدهای کدنویسی و طراحی HTML، JAVASCRIPT، CSS، JS و JQUERY کمک گرفت. از طرفی بیشتر افراد علاقهمند به طراحی سایت تمایل به استفاده از افکتها و کدهای آماده دارند تا راحتتر و سریعتر طرح مورد نظرشان را بزنند. لازم است بدانید که اغلب سایتها حتی جدیدترین آنها با طراحی کاربرپسند با کدهای HTML نوشته میشوند. ما در ادامه این مقاله قصد داریم تا مهمترین و سادهترین کدهای طراحی سایت را معرفی کنیم.
بیشتر بخوانید: زبان برنامه نویسی دات نت
لیست 17 تگ HTML برای طراحی سایت
17 تگی (کد) که در این بخش معرفی میشوند به شما کمک میکنند تا یک سایت ساده و کاربرپسند را طراحی کنید و برای راهاندازی سایت خود از برنامهای مانند وردپرس کمک بگیرید.
<DOCTYPE html!>
برای شروع ایجاد هر فایل HTML لازم است تا از این تگ استفاده کنید. با کمک این تگ، مرورگر میتواند فایل HTML را بخواند و آن را از آخرین نسخه زبان برنامهنویسی مستثنی کند.
<html>
تگ <html> از دیگر تگهایی است که مرورگر میتواند با کمک آن فایل (HTML) را بخواند. در انتهای سندتان لازم است که تگ <html/> را اضافه کنید.
<head>
تگ <head> عنوان و توضیحات لازم را در صفحات ساده دربرمیگیرد. در این تگ میتوان موارد دیگری را نیز قرار داد.
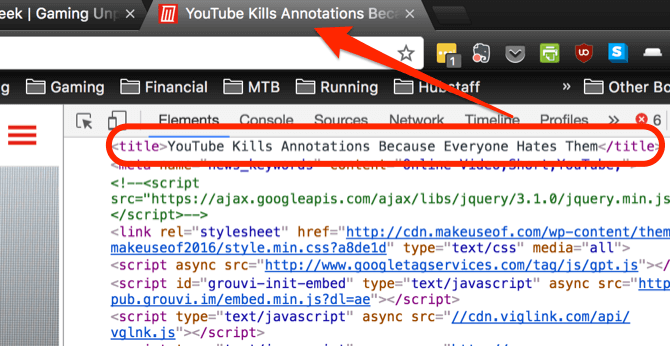
<title>
از این تگ برای تعریف عنوان صفحه استفاده میکنند.

در مثال بالا زمانی که این مرورگر در صفحه باز شود، قسمت مشخصشده، نامی است که برای نام تب مرورگر نشان داده میشود.
<meta>
تگ متادیتا در قسمت هدر صفحه قرار میگیرد. اغلب موتورهای جستجو از متادیتا استفاده میکنند و اطلاعات مربوط به صفحه شما در آن نشان داده میشود. از رایجترین فیلدهای قابل استفاده در متا میتوان به موارد زیر اشاره کرد:
- توصیف (description): برای توصیف ساده صفحه شما به کار میرود.
- کلمات کلیدی (Keywords): مجموعهای از کلمات کلیدی که مربوط به صفحه شما میشود.
- درگاه نمایش (viewport): این تگ شما را مطمئن میکند که صفحه موردنظرتان در همه دستگاهها به خوبی نشان داده میشود.
- نویسنده (author): نام نویسنده صفحه را نشان میدهد.
در مثال زیر نحوه نمایش این فیلدها نشان داده شده است:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="Dann Albright">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
بدنه صفحه وب شامل همه موارد به غیر از عنوان میشود که همه آنها در تگ <body> قرار میگیرند. نمایش این تگ بهصورت زیر است:
<body>
Everything you want displayed on your page.
</body>
<h1>
برای تعریف هدرهای سطح یک از تگ <h1>، هدرهای سطح دو، تگ <h2> و هدرهای سطح سه از تگ <h3> استفاده میکنند و همین ترتیب تا هدر سطح 6 ادامه دارد.
<p>
برای شروع یک پاراگراف جدید از این تگ استفاده میکنند.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>
با کمک این تگ فاصله بین پاراگرافها به اندازه دو خط فاصله است.
<br>
برای این که بین خطها تنها به اندازه یک خط فاصله، فاصله ایجاد شود از تگ <br> استفاده میکنند. اگر این تگ را بهصورت </ br> یا </br> مشاهده کردید، بدانید که علامت اسلش برای آن است که این تگ در فایل (XHTML) خوانده شود.
<a>
با کمک این تگ میتوان یک لینک را ایجاد کرد. مثالی از این تگ در زیر آورده شده است:
<a href="//www.makeuseof.com/>Go to MakeUseOf</a>
صفت href برای نشان دادن آدرس لینک مقصد است. این لینک برای ارجاع به یک سایت دیگر است. همچنین با استفاده از صفت کاربردی target میتوان لینک را در یک پنجره جدید باز کرد:
<a href="//www.makeuseof.com/" target="blank">Go to MakeUseOf in a new tab</a>
با استفاده از صفت title میتوان یک راهنما ایجاد کرد:
<<a href="//www.makeuseof.com/" title="This is a COOLtip">Hover over this one</a>
<img>
برای جاسازی کردن یک تصویر داخل صفحه خود باید از تگ تصویر کمک بگیرید. تنها لازم است که منبع تصویر را با کمک صفت src اضافه کنید:

برای تغییر مشخصات تصویر میتوانید از صفتهای width، height و alt استفاده کنید.
<ol>
برای مرتب کردن فهرستی از موارد موردنظر خود میتوانید از تگ لیست ترتیببندی شده استفاده کنید. با کمک این تگ فهرست موردنظر شما شمارهبندی میشود. برای تمام موارد فهرست باید از تگ <li> استفاده کنید:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li></ol>
برای معکوس کردن ترتیب شمارهها در (HTML 5) میتوانید از تگ <ol reversed> کمک بگیرید.
<ul>
برای ایجاد فهرستهای بدون شماره و بدون ترتیب از این تگ استفاده میکنند.
<table>
جدول از کاربردیترین آیتمهایی است که اغلب برای طراحی یک سایت مورد استفاده قرار میگیرد. برای این که بتوانید اطلاعات خود را در سطر و ستونهای جداگانه بگذارید لازم است تا از تگ <table> استفاده کنید. برای درک بهتر عملکرد این تگ به مثال زیر داشته باشید:
<table>
<tbody>
<tr>
<th>First column</th>
<th>Second column</th>
<tr/>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
<tr/>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
<tbody/>
<table/>
تگ <th> مربوط به یک هدر است. برای غیرفعال کردن بدنه جدول از تگ <tbody> استفاده میشود. تگ <tr> به جدول یک سطر جدید اضافه میکند و تگ <td> سلول مربوط به هر یک از سطرها را نمایش میدهد.
<blockquote>
اگر که بخواهید در سایت جدید خود نقل قولی را از یک فرد یا سایت دیگر بیان کنید، میتوان آن را با کوتیشن جدا کرد. تگ (blockquote) این کار را برای شما ممکن میکند.
<blockquote>I must not fear. Fear is the mind-killer. Fear is the little-death that brings total obliteration. I will face my fear. I will permit it to pass over me and through me. And when it has gone past I will turn the inner eye to see its path. Where the fear has gone there will be nothing. Only I will remain.</blockquote>
در مثال بالا نحوه استفاده از این تگ نشان داده شده است.
<strong>
برای مشخص کردن متون مهم از این تگ استفاده میکنند. اگر میخواهید متنی را بولد کنید از این تگ کمک بگیرید.

<em>
برای تعریف متنهای برجسته و نمایش آنها بهصورت ایتالیک از تگ <em> استفاده میکنند.

جمعبندی
ما در این مقاله سعی کردیم تا اصلیترین و سادهترین تگهایی که برای طراحی سایت مورد استفاده قرار میگیرند را تعریف کنیم. این کدها به شما کمک میکند تا به راحتی وبسایت مورد نظر خود را طراحی کرده و برای راهاندازی آن اقدام کنید. البته کدهایی که تعریف کردیم میتوانند در نسخههای مختلف HTML و دیگر متدهای برنامهنویسی مانند CSS یا جاوا اسکریپت متفاوت باشند. همچنین برای آشنایی کامل با زبان برنامه نویسی برای طراحی سایت کلیک کنید و مطلب مورد نظر را مطالعه بفرمایید.
- 418
- 0








نظرات کاربران (0)