چگونه
چگونه یک تکست باکس HTML بسازیم؟
چگونه یک تکست باکس HTML بسازیم؟
چگونه یک تکست باکس HTML بسازیم؟
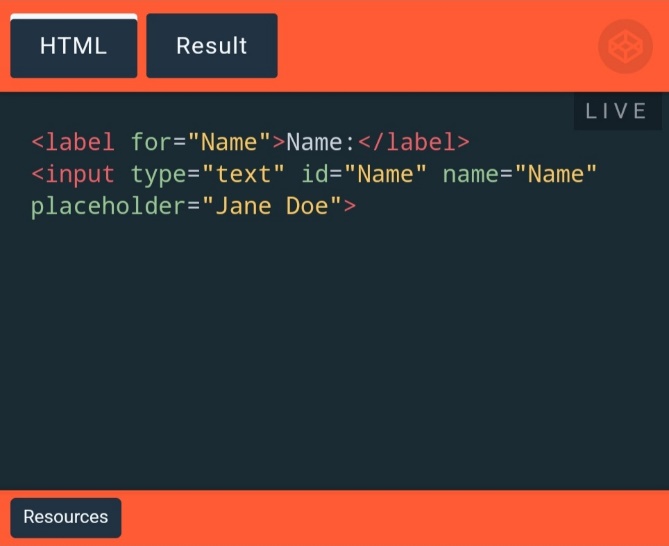
چگونه Placeholder را در تکست باکس HTML تنظیم کنیم؟
ویژگی Placeholder در تکست باکس HTML به شما این امکان را می دهد که یک متن راهنما را در داخل فیلد ورودی نمایش دهید. این متن به طور خودکار زمانی که کاربر شروع به تایپ می کند ناپدید می شود.
مثال:
<input type="text" id="name" name="name" placeholder="لطفا نام خود را وارد کنید">در مثال بالا، عبارت "لطفا نام خود را وارد کنید" به عنوان Placeholder در تکست باکس نمایش داده می شود.
استفاده از Placeholder به بهبود تجربه کاربری (UX) کمک می کند، زیرا کاربران را راهنمایی می کند که چه اطلاعاتی را باید در فیلد ورودی وارد کنند. با این حال، توصیه می شود که از Placeholder به عنوان جایگزینی برای Label ها استفاده نکنید، زیرا Placeholder پس از شروع تایپ توسط کاربر ناپدید می شود و ممکن است دسترسی پذیری را کاهش دهد.
ایجاد محدودیت برای ورودی تکست باکس با استفاده از HTML Attributes
برای کنترل نوع داده ورودی در تکست باکس HTML می توانید از attributes مختلف HTML استفاده کنید.
| Attribute | توضیحات | مثال |
|---|---|---|
type="number" |
فقط امکان وارد کردن اعداد را فراهم می کند. | <input type="number" id="age" name="age"> |
type="email" |
مقادیر ورودی باید فرمت ایمیل داشته باشند. | <input type="email" id="email" name="email"> |
pattern |
تعریف یک عبارت با قاعده (Regular Expression) برای اعتبار سنجی ورودی. | <input type="text" id="postalCode" name="postalCode" pattern="[0-9]{5}" title="لطفا یک کد پستی 5 رقمی وارد کنید"> |
required |
فیلد را اجباری می کند و تا زمانی که مقدار وارد نشده باشد، فرم ارسال نخواهد شد. | <input type="text" id="name" name="name" required> |
هنگام ایجاد فرمهای اینترنتی، حتماً به عناصر متعددی مانند قالبها، برچسبها و تگها نیاز پیدا خواهید کرد. تگها مسلما مهمترین عنصر در این زمینه هستند. انواع مختلفی از تگ مثل چک باکسها، دکمههای رادیویی، منوهای انتخابی و تکست باکسها وجود دارند که ممکن است به کاربران کمک کنند تا بتوانند اطلاعات مد نظر خود را به روشهای مختلفی وارد نمایند.
یک تکست باکس HTML در واقع به کاربران این اجازه را میدهد تا نام، نام کاربری و دیگر اطلاعات مهم خود را ارائه کنند. شما هم میتوانید با دنبال کردن مراحل زیر، یاد بگیرید که چگونه یکی از آنها را بسازید و سپس چند نمونه را بررسی کنید. همراه شرکت طراحی سایت ایده پویا باشید.
چگونه یک کادر متنی در HTML بسازیم؟
ایجاد یک تکست باکس در HTML با استفاده از عنصر < input> کار آسانی است. بیایید این فرایند را به صورت قدم به قدم با هم مرور کنیم.
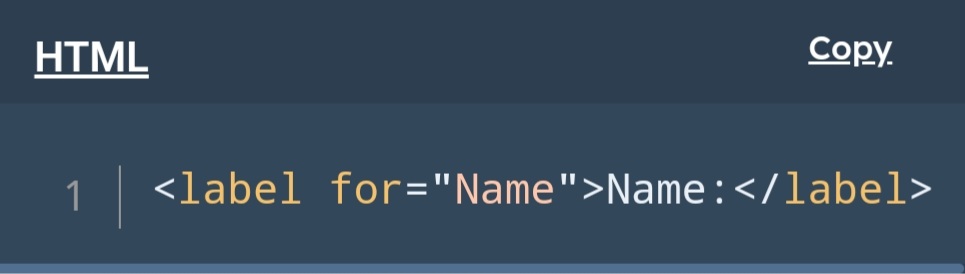
مرحله 1: یک لیبل تگ ایجاد کنید.
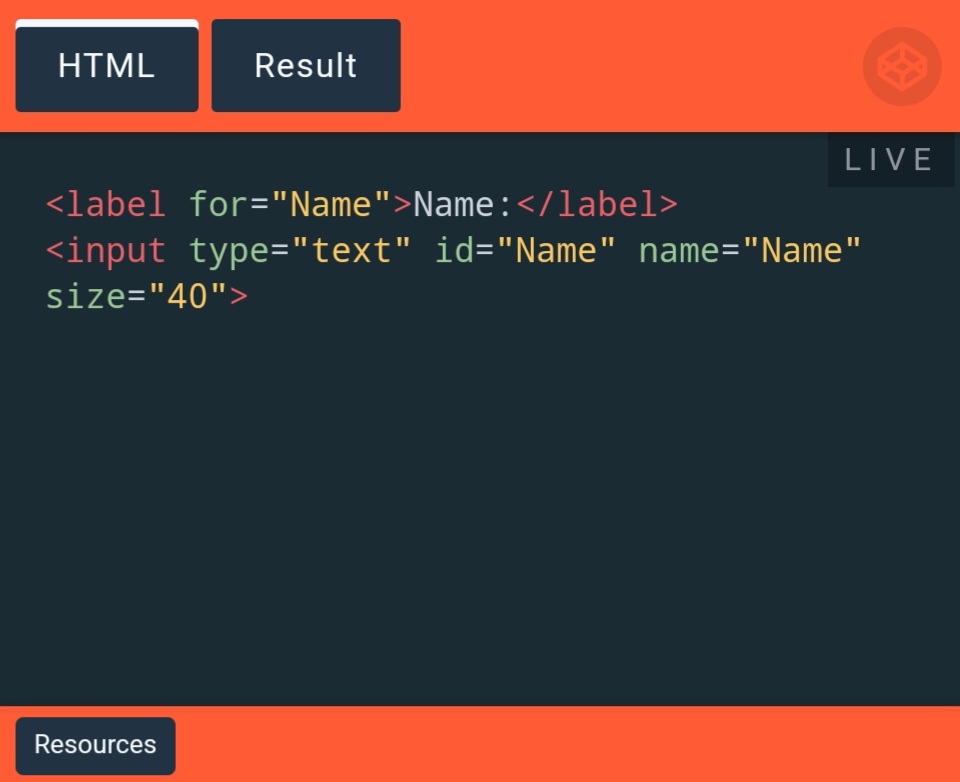
برای شروع، یک تگ lable ایجاد کرده و در برچسب باز شده، یک مشخصه با یک نام کوتاه به تکست باکس اضافه کنید. به طور مثال ممکن است شما ویژگی را همراه با "Name"، "FirstName" یا "LastName" تنظیم کنید. در اینجا احتمالاً HTML شما تا به اینجا به شکل زیر است:

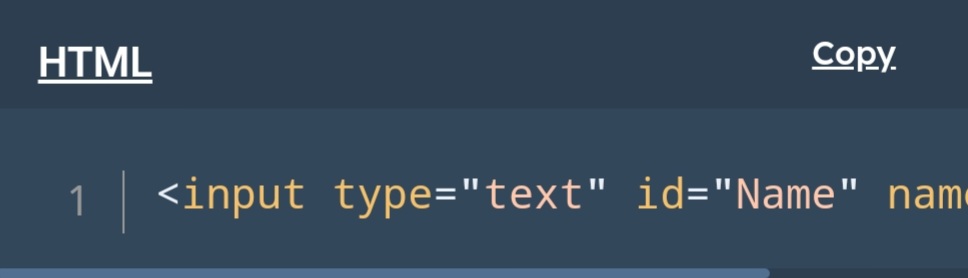
مرحله ۲: یک تگ input یا همان ورودی ایجاد کنید.
در مرحله بعد باید یک تگ <input > ایجاد کنید. در تگی که باز میشود، یک مشخصه type اضافه کرده و آن را بر روی "text" تنظیم نمایید. توجه داشته باشید که این مقدار پیش فرض آن است. سپس یک مشخصه ID و نام اضافه کرده و هر دو را روی مقدار یکسان برای مشخصه مرحله قبل تنظیم کنید. بنابراین، برای این مثال، شما نام و مشخصههای ID را روی "Name" تنظیم کردهاید. در اینجا HTML به این صورت است:
مشخصه نام برای هر دادهای از فرمی که باید ارسال شود، مورد نیاز است. مشخصه ID هم برای مرتبط کردن فیلد input با یک برچسب لازم است.

مرحله ۳: هر ویژگی دیگری که لازم است را تعریف کنید.
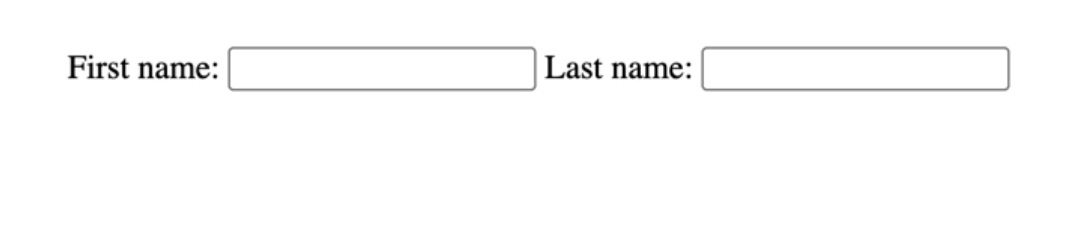
ورودیهای متنی یا همان text input از ویژگیهای اضافهای مانند maxlength، minlength و مکانیاب پشتیبانی میکنند که میتوانند با پر کردن یک فرم، شرایط مهمی را برای کاربران فراهم کنند. به عنوان مثال، ممکن است بخواهید متنی را به فیلد ورودی مثال بالا اضافه کنید تا مشخص شود که به دنبال اولین و آخرین نام کاربر هستید. در اینجا HTML به صورت زیر خواهد بود و میتوانید نتیجه را در قسمت روبروی آن ببینید.
بیشتر بخوانید: صفر تا صد زبان برنامه نویسی

ورودی تکست باکس HTML
ورودی تکست باکس HTML به یک فیلد متنی تک خطی در یک فرم اشاره دارد. شما میتوانید یک المان ورودی با ویژگی از نوع مشخص شده به عنوان "text" یا بدون مشخصه معلوم شده بسازید. توجه داشته باشید که نوع مشخصه نیازی به تعیین شدن ندارد؛ زیرا نوع پیشفرض یک عنصر ورودی "text" است. عنصر <input > را میتوان به روشهای دیگری با استفاده از انواع مشخصهها مانند "چک باکس"، "تاریخ"، "ایمیل"، "رمز عبور" و "ارسال" نمایش داد. اما هنگام استفاده از مشخصه از نوع متن یا بدون مشخصه، نتیجه به این شکل خواهد بود:

متن HTML
اگر قصد دارید از کاربران بخواهید که نظر خود را در مورد یک فرم ارائه دهند، در این صورت یک فیلد متنی تک خطی کار نخواهد کرد. کاربران میتوانند نظر خود را از طریق یک فیلد input text ارسال کنند، اما بیشتر پاسخهای آنها مخفی خواهد بود. در عوض میتوانید با استفاده از تگ <HTML <textarea یک فیلد متنی چند خطی ایجاد کنید.
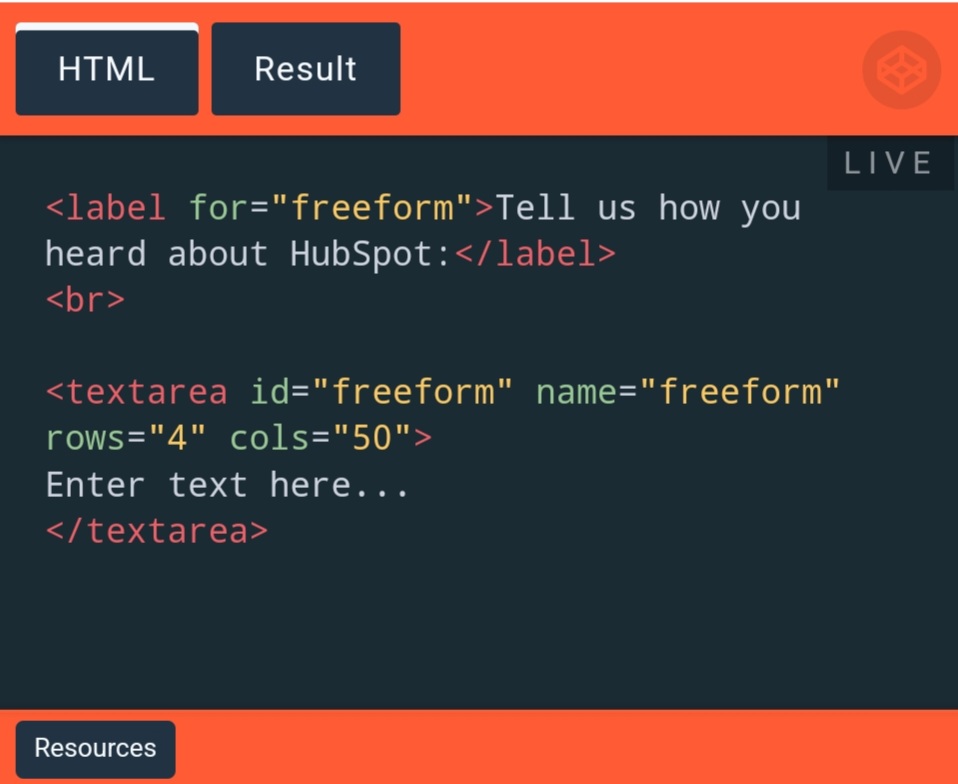
فرایند ایجاد یک بخش متنی مشابه ساخت یک تکست باکس است. شما یک <tag> را با یک مشخصه ایجاد میکنید. در ادامه تگ <textarea> با شناسه و مشخصه نام را میسازید که با همان مقدار برای مشخصه تنظیم شده است. همچنین میتوانید مشخصههای > cols < و < rows > را برای تنظیم اندازه ناحیه متن مشخص کنید. به مثال زیر توجه کنید:

مثالهایی از تکست باکس
در قسمت زیر نمونههایی از تکست باکس با ویژگیهای معمول مشخص شده است.
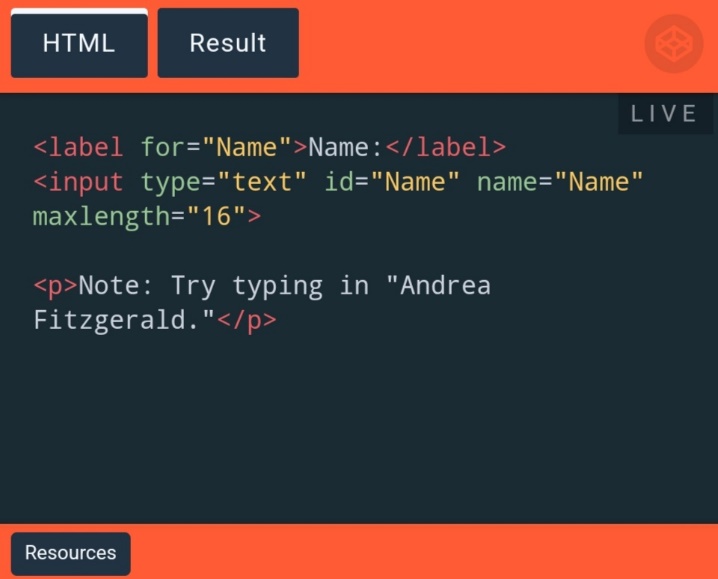
تکست باکس با ویژگی Maxlength
برای مشخص کردن حداکثر تعداد کاراکترهایی که کاربر میتواند در تکست باکس وارد کند، باید مشخصه maxlength را با مقدار صحیح ۰ یا بالاتر مشخص کرد. اگر هیچ maxlength مشخص نشده باشد، یا یک مقدار نامعتبر تعیین کرده باشید، تکست باکس حداکثر طول را نخواهد داشت.

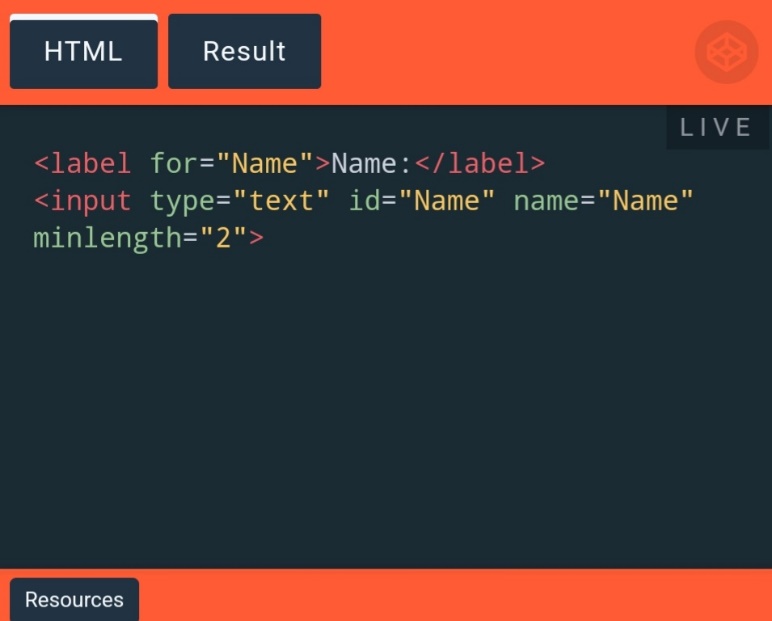
تکست باکس با ویژگی Minlength
برای تعیین حداقل تعداد کاراکترهایی که کاربر باید در تکست باکس وارد کند، میتوان مشخصه minlength را بهعنوان یک مقدار صحیح که منفی نیست، در نظر گرفت که حداقل برابر یا کوچکتر از مقدار تعیین شده توسط مشخصه maxlength است. اگر هیچ مینیمم مشخص نشده باشد، یا عدد مورد نظر نامعتبر باشد، تکست باکس حداقل طول را ندارد.

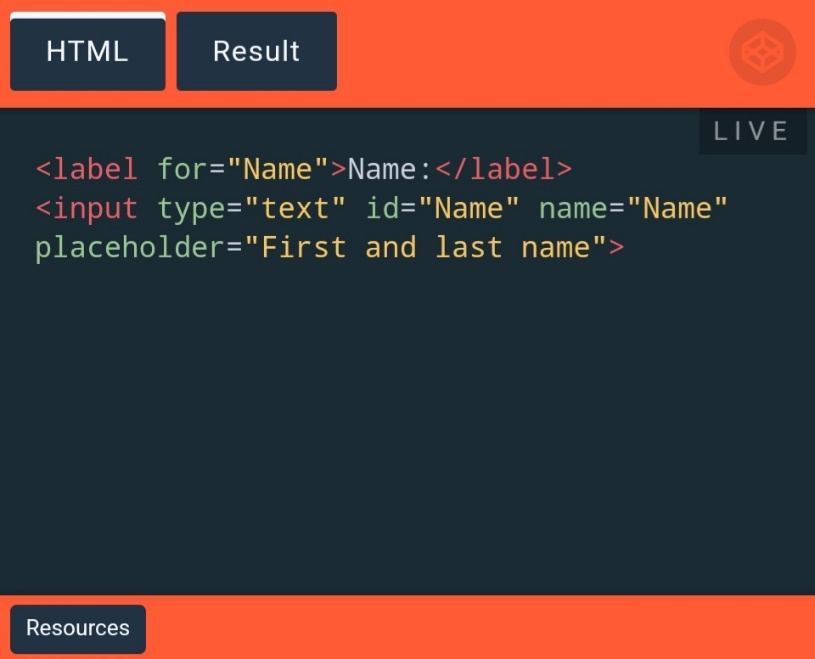
جعبه متنی با ویژگی مکاننما
برای فراهم کردن شرایط بهتر در مورد اینکه کاربر چگونه باید یک تکست باکس را پر کند، میتوانید مشخصه مکانیاب را تعیین کنید. این مشخصه باید حاوی یک کلمه یا عبارت کوتاه شده باشد و نشان دهد چه نوع اطلاعاتی مورد انتظار است.

تکست باکس با مشخصه اندازه
شما میتوانید برای تنظیم اندازه یک تکست باکس، مشخصه size را معلوم کنید. این مقدار باید عددی بزرگتر از ۰ باشد. اگر اندازه مشخص نشود، تکست باکس به طور پیشفرض حداکثر برای ۲۰ کاراکتر خواهد بود.

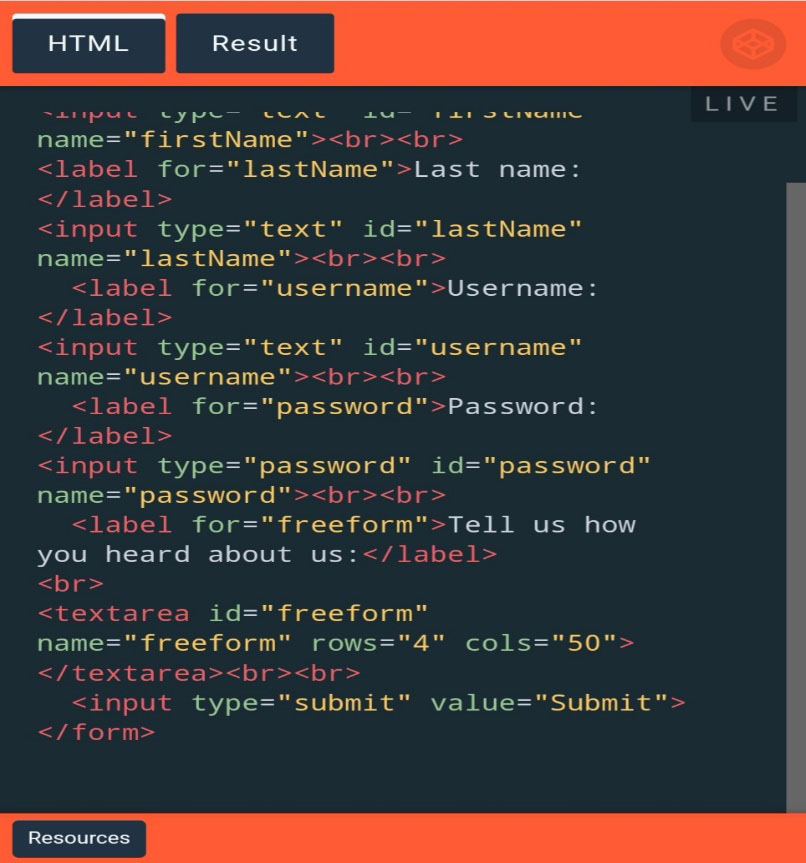
فرم HTML با تکست باکس
در زیر مثالی از یک فرم HTML با چندین فیلد ورودی که شامل دو تکست باکس، یک رمز عبور و دکمه ارسال و یک بخش متنی آورده شده است.

سخن پایانی
کادرهای متنی HTML یا فیلدهای متنی تک خطی به کاربران اجازه میدهند تا نام، نام کاربری و دیگر اطلاعات مهم خود را در فرمهای خود ارائه دهند. بهترین بخش این است که به لطف تگ < input> و ویژگیهای مختلف آن، ساخت آنها بسیار آسان است. در این مقاله به صورت کامل به بررسی مراحل انجام این کار پرداختیم و مثالهایی را برای فهم بهتر به شما ارائه کردیم.
منبع:
https://blog. hubspot. com/website/html-text-box?hubs_post-cta=blognavcard-website
- 1908
- 1








1402 اسفند 02 /
ایا فرم هم میتونیم بسازیم ؟