معیارها
معیارها و پارامترهای عملکرد Core Web Vitals چه هستند؟
معیارها و پارامترهای عملکرد Core Web Vitals چه هستند؟
معیارها و پارامترهای عملکرد Core Web Vitals چه هستند؟
تاثیر AMP (Accelerated Mobile Pages) بر Core Web Vitals
AMP یک فریم ورک متن باز برای ایجاد صفحات وب موبایلی بهینه شده است. استفاده از AMP میتواند تاثیر قابل توجهی بر بهبود Core Web Vitals داشته باشد، زیرا AMP به طور خاص برای سرعت بارگذاری بالا و تجربه کاربری روان طراحی شده است.
در اینجا نحوه تاثیر AMP بر هر یک از معیارهای Core Web Vitals را بررسی میکنیم:
- LCP (Largest Contentful Paint): AMP با بهینه سازی تصاویر و استفاده از CDN ها (شبکه های توزیع محتوا)، سرعت بارگذاری بزرگترین عنصر محتوایی صفحه را افزایش میدهد.
- FID (First Input Delay): AMP با محدود کردن استفاده از جاوا اسکریپت و اجرای بهینه کد، زمان پاسخگویی صفحه به اولین تعامل کاربر را بهبود میبخشد.
- CLS (Cumulative Layout Shift): AMP با اجباری کردن تعیین ابعاد برای تصاویر و تبلیغات، از تغییرات ناگهانی طرح بندی صفحه جلوگیری میکند.
استفاده از AMP میتواند گام موثری در جهت بهبود سئو و رتبه بندی سایت شما در نتایج جستجوی گوگل باشد.
Core Web Vitals و تاثیر آن بر نرخ پرش (Bounce Rate)
بین Core Web Vitals و نرخ پرش سایت ارتباط تنگاتنگی وجود دارد. بهبود این معیارها میتواند به طور مستقیم منجر به کاهش نرخ پرش و افزایش تعامل کاربران با سایت شما شود.
دلیل این ارتباط این است که Core Web Vitals بر جنبه های کلیدی تجربه کاربری تاثیر میگذارند:
- سرعت بارگذاری: صفحات کند کاربران را ناامید کرده و باعث ترک زودهنگام سایت میشود. LCP و FCP مستقیماً با سرعت بارگذاری مرتبط هستند.
- پاسخگویی: عدم پاسخگویی به تعاملات کاربر (مانند کلیک روی دکمه) تجربه کاربری منفی ایجاد میکند. FID این جنبه را اندازه گیری میکند.
- ثبات بصری: تغییرات ناگهانی طرح بندی حین بارگذاری صفحه تمرکز کاربر را برهم میزند. CLS این مورد را اندازه گیری میکند.
با بهینه سازی Core Web Vitals، میتوانید تجربه کاربری بهتری ارائه دهید و کاربران را برای مدت طولانی تری در سایت خود نگه دارید، که در نهایت به کاهش نرخ پرش منجر میشود.
مدتی پیش، گوگل با اعلام یک فاکتور جدید رتبهبندی برای سال 2021 سروصدای زیادی ایجاد کرد. تجربه کاربری یا UX که همیشه بخش اساسی در ساخت یک سایت بوده است، اکنون نقش پررنگتری در کمک به ایجاد یک سایت عالی برای مشتریان شما خواهد داشت. تمام اینها با معیارهای جدیدی که Google Core Web Vitals در مرکز آنها قرار میگیرد ارائه میشوند. درواقع Core Web Vitals راهی برای سنجش تجربه کاربری یک صفحه است که سه پارامتر اصلی LCP، FID و CLS برای آن در نظر گرفته میشوند.
تحقیقات نشان میدهند که در حال حاضر بسیاری از صفحات در هر سه پارامتر ذکرشده در حالت ایده آل هستند. از اواسط ژوئن 2021، گوگل شروع به استفاده از Core Web Vitals بهعنوان یکی از سیگنالهای رتبهبندی میکند و ازاینجا به بعد است که اهمیت آن در سئو سایت ها روزبهروز افزایش مییابد.
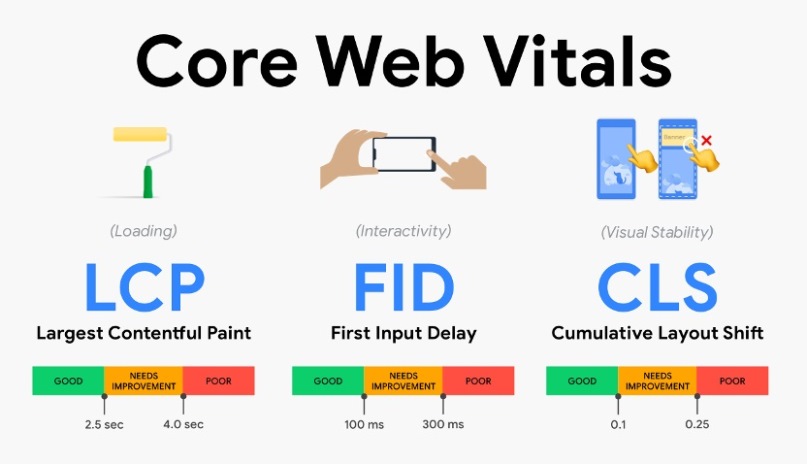
Core Web Vitals چیست؟
گوگل با استفاده از Web Vitals مجموعهای متشکل از سه معیار عملکردی را برای Core Web Vitals خود تعیین کرده است که از آنها برای ارزیابی و قضاوت در مورد اینکه آیا وبسایت شما تجربه کاربری خوبی ایجاد میکند یا خیر بهره میگیرد. این معیارها مربوط به سرعت لود، پاسخگویی و ثبات بصری سایت هستند که امکان اندازهگیری UX (اهمیت UX در سال 2021) یا کیفیت تجربه کاربری را در اختیار توسعه دهنگان سایت و سئوکاران قرار میدهند. سه پارامتر اصلی Web Vitals شامل موارد زیرند:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
علاوه بر اینها، پارامترهای دیگری ازجمله موارد زیر در نظر گرفته میشوند:
- Total Blocking Time (TBT)
- First Contentful pain (FCP)
- Speed Index (SI)
- Time to Interactive (TTI)
هر یک از پارامترهای Core Web Vitals نمایانگر وجه متمایزی از تجربه کاربر است. سه رکن اصلی تجربه کاربر در صفحه عبارتاند از:
- عملکرد در حال لود یا بارگیری (سرعت نمایش موارد روی صفحه چقدر سریع است؟)
- پاسخگویی (عکسالعمل صفحه نسبت به دریافت ورودی از کاربر چقدر سریع است؟)
- ثبات بصری (آیا هنگام بارگیری همچنان مواردی هستند که روی صفحه حرکت کرده و کلیک کردن کاربر را مختل کنند؟)
با راهکارهای افزایش سرعت سایت آشنا بشوید.

پارامترهای اصلی Web Vitals (LCP، FID و CLS)
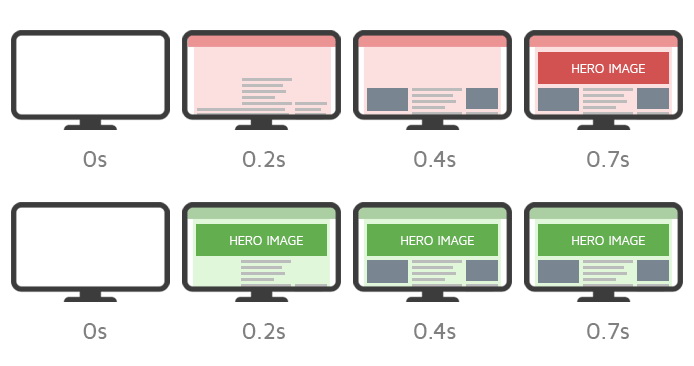
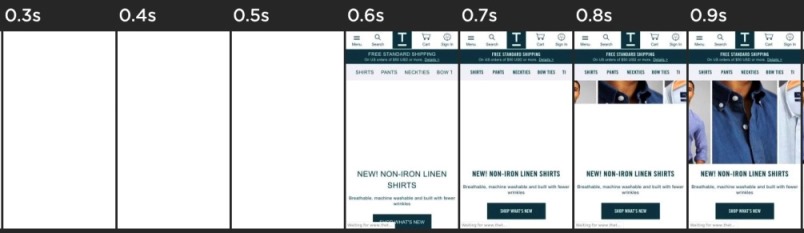
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) نشاندهنده مدتزمانی است که بزرگترین محتوا در صفحهنمایش برای کاربر نمایش داده شود. این محتوا میتواند یک تصویر یا یک متن باشد. به خاطر داشته باشید که LCP زمان لود شدن کامل صفحه شما را اندازهگیری نمیکند، اما بهسادگی میتواند زمان بارگیری مهمترین قسمت آن را برای شما مشخص کند. بهاینترتیب، اگر یک صفحه وب ساده فقط یک قطعه متن و یک تصویر بزرگ داشته باشد، آن تصویر بزرگ برای LCP در نظر گرفته میشود. با سرعت لود بالاتر، سایت شما میتواند خیلی سریعتر نمایش داده شود.
در گذشته معیارهایی مانند First Meaningful Content وجود داشت که زمان نمایش اولین محتوای داخل صفحه که برای کاربران معنا داشته باشد را اندازهگیری میکرد. اما FMC اغلب نمیتواند معنادارترین چیزی که در صفحه ظاهرشده است را تشخیص دهد. بهاینترتیب، معیارهای پیچیده منجر به دادههای بیفایده میشوند. اما درک بزرگترین عناصر و المانهای محتوا آسان است و این عناصر میتوانند شامل تصاویر، فیلمها یا انواع دیگری از محتوا باشند.

بهینه سازی LCP
اکنونکه میدانید LCP چیست میتوانید شروع به بهینهسازی برای آن کنید. به گفته گوگل، بهترین LCP برای سایت شما زمانی است که در کمتر از 2.5 ثانیه اول ورود کاربر بزرگترین محتوای صفحه لود شده باشد. اگر این عملکرد در سایت شما زیر 4 ثانیه انجام میشود، همچنان به بهبود وضعیت سایت خود نیاز دارید. LCP صفحه اگر بالاتر از 4 ثانیه تشخیص داده شود نشاندهنده عملکرد ضعیف صفحه شما است. گوگل ابزارهای مختلفی برای کمک به شما در بهینهسازی صفحه ارائه میدهد. ازجمله آنها میتوان بهPageSpeed Insights اشاره کرد. طبق گفته گوگل، LCP تحت تأثیر عوامل مختلفی قرار دارد:
- زمان پاسخگویی سرور به درخواست مرورگر (Server responsive time): سرور خود را بهینه کنید، از شبکه توزیع محتوا (CND)، دارایی حافظه پنهان و... استفاده کنید.
- جاوا اسکریپت و CSS مسدودکننده رندر: CSSخود را کوچک کنید.
- مشکلات مربوط به رندر سمت مشتری: جاوا اسکریپتهای مهم را به حداقل برسانید، از رندر سمت سرور و پیش رندر استفاده کنید.
- منابع بارگیری: تصاویر صفحه را بهینه کنید، منابع را از قبل بارگیری کرده و فایلهای متنی را فشرده کنید.
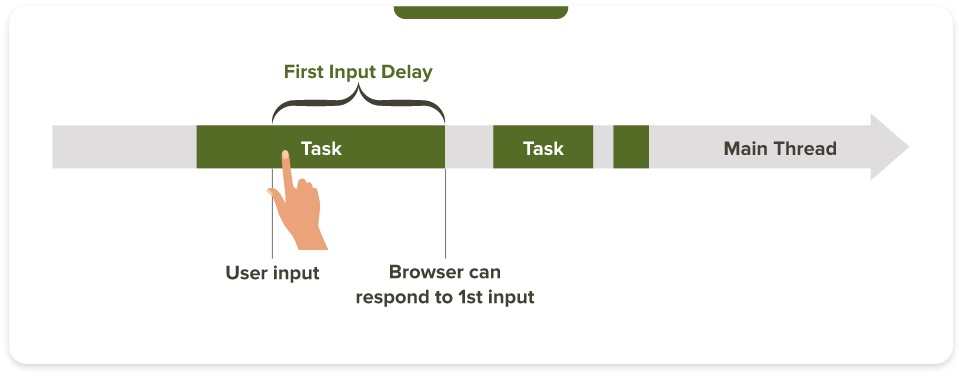
First Input Delay (FID)
First Input Delay (FID) مدتزمان پاسخگویی مرورگر به اولین تعامل کاربر (یعنی زمانی که کاربر روی لینک کلیک میکند، روی یک دکمه ضربه میزند یا یک کلید را فشار میدهد) یا Load responsiveness را اندازهگیری میکند. هرچه مرورگر سریعتر واکنش نشان دهد، صفحه شما پاسخگویی بهتری خواهد داشت.
تأخیرها زمانی اتفاق میافتند که مرورگر هنوز کارهای دیگری را در پسزمینه انجام میدهد. بنابراین، مرورگر همچنان در حال بارگیری صفحه است. این مشخص نیست تا زمانی که کاربر بر روی قسمتی از صفحه کلیک کند و اتفاقی نمیافتد. این یک تجربه کاربری بد ایجاد میکند و منجر به ناامیدی میشود. حتی اگر یک تأخیر کوچک هم رخ دهد، ممکن است باعث کندی و Load responsiveness نامناسب سایت شما شود.
FID تمام تعاملاتی که هنگام بارگیری صفحه رخ میدهد را اندازهگیری میکند. این شامل اقدامات کاربر مانند تپ، کلیک و انتخاب یک کلید است، اما تعاملاتی مانند بزرگنمایی و پیمایش در صفحه را شامل نمیشود. معیارهای جدید گوگل برای Load responsiveness بهتر، به FID کمتر از 100 میلیثانیه احتیاج دارند. هر سرعت پاسخگویی بین 100 تا 300 میلیثانیه نیاز به بهبود دارد. زمانی بالاتر از 300 میلیثانیه را میتوان عملکرد ضعیف صفحه تلقی کرد.

بهبود FID سایت
اگر به دنبال بهبود عملکرد سایت خود هستید، معمولاً میتوانید جاوا اسکریپت را مقصر عملکرد ضعیف آن بدانید. جاوا اسکریپت به ما در ایجاد تعاملات عالی کمک میکند، اما همچنین میتواند منجر به کندی وبسایتهایی با کد پیچیده شود. اغلب، هنگام اجرای جاوا اسکریپت، مرورگر نمیتواند به ورودی پاسخ دهد. اگر کد جاوا اسکریپت و نحوه مدیریت آن را بهبود بخشید، بهطور خودکار در حال بهبود امتیاز تجربه کاربری صفحه خود هستید. اکثر سایتها با کاهش زمان لازم برای اجرای جاوا اسکریپت، از بین بردن کارهای پیچیده یا حذف جاوا اسکریپتهای بیفایده شاهد بهبود عملکرد سایت خود هستند.
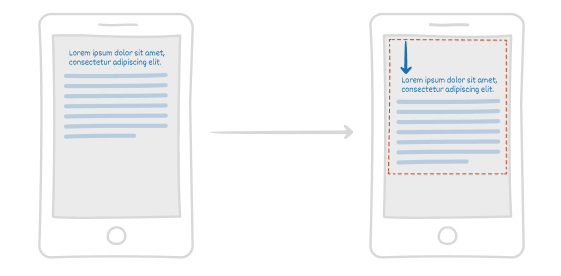
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) ثبات بصری سایت شما را اندازه میگیرد. بهعبارتدیگر، این پارامتر بررسی میکند که آیا هنگام بارگیری موارد روی صفحه همچنان حرکت صفحه اتفاق میافتد و اینکه چند بار این اتفاق تکرار میشود. بهاینترتیب، CLS مجموعه شیفتها یا حرکات غیرمنتظره یک صفحه در طول حضور کاربر در آن را اندازهگیری میکند.
برای درک بهتر آن تصور کنید بعد از ورود به سایت و یافتن لینک دانلود فایل موردنظر خود قصد کلیک کردن بر روی لینک و شروع دانلود را دارید. اما در همان لحظه که شما بر روی لینک کلیک میکنید صفحه حرکت میکند و تبلیغی که در بالای لینک قرار داشته است برای شما انتخاب میشود. این اتفاق میتواند برای کاربران تجربه بدی از صفحه ایجاد کند، بنابراین، با معیارهای امتیازدهی جدید و تلاش توسعهدهندگان برای بهبود امتیاز سایت، این مشکل نیز برطرف میشود.
CLS برخلاف معیارهای دیگر بر اساس زمان و برحسب ثانیه اندازهگیری نمیشود. این مؤلفه بر اساس اندازه ویوپورت (Viewport) یا همان نمای قابلنمایش کار میکند، مربوط به المانها (به آنها المانهای ناپایدار گفته میشود) است که بین دو فریم نمایشگر حرکت میکنند و حرکت آنها در ویوپورت را بررسی میکند. تعداد شیفتهایی که برای صفحه ثبت میشود حاصل فرمولی با دو مؤلفه «impact fraction» و «distance fraction» است.
impact fraction: منطقهای از ویوپورت است که المانهای ناپایدار (محتوا) در نمایشگر اشغال میکند.
distance fraction: بزرگترین فاصلهای است که بین دو قاب حرکت میکند، تقسیمبر بزرگترین ابعاد ویوپورت (عرض یا ارتفاع).

دلایل افزایش CLS
بهترین حالت CLS کمتر از 0.1 بوده و از 0.1 تا 0.25 نیاز به بهبود دارد. صفحههایی با CLS بیشتر از 0.25 ضعیف هستند و تجربه کاربری نامطلوبی برای کاربران خود ایجاد میکنند. شیفتها و حرکات غیرمنتظره صفحه اغلب به دلیل تصاویر یا تبلیغاتی با ابعاد تعریفنشده و منابعی که بهصورت غیر همزمان در صفحه اجرا میشوند اتفاق میافتند. همچنین ممکن است المانهای جدید DOM (مدلی درختی از تمام عناصر و تگهای HTML یک صفحه وب) بالاتر از محتوای موجود که قبلاً بارگیری شده است، بهصورت پویا به صفحه اضافه شوند. این موارد منجر به هول دادن محتوایی میشوند که قبلاً بارگیری شده است.
پارامترهای فرعی و جانبی Web Vitals
Total Blocking Time (TBT)
Total Blocking Time (TBT) یکی از پارامترهای فرعی Core Web Vitals است که به اندازهگیری مدتزمان مسدود شدن دریافت ورودی از کاربر میپردازد. درواقع TBT با تأخیر FID ارتباط دارد. در این مدت، کاربر قادر به کلیک کردن، تپ یا ضربه زدن بر لینکها و انتخاب کلیدها نیست. زمانی وضعیت TBT سایت شما خوب به شمار میآید که بین 0 تا 300 میلیثانیه باشد. اگر این وضعیت بیش از 300 میلیثانیه ادامه پیدا کند، صفحه شما نیاز به بهبود دارد و بیشتر از 600 میلیثانیه نشاندهنده ضعف صفحه و TBT بسیار کند است.
First Contentful pain (FCP)

FCP یکی دیگر از پارامترهای فرعی Web Vitals است که به اندازهگیری مدتزمان شروع بارگیری یک صفحه تا ارائه هر قسمت از محتوای آن بر روی نمایشگر میپردازد. این محتوا میتواند متن، تصاویر بارگذاری شده یا بکگراند صفحه و المانهای <svg> و <canvas> را شامل شود. هرچه FCP رقم پایینتری را نشان دهد، بهتر است. این رقم اگر کمتر از 1 ثانیه باشد مطلوب به شمار میآید، میان 1 تا 3 ثانیه نیاز به بهبود وضعیت دارد و بیش از 3 ثانیه نشاندهنده ضعف صفحه است.
جهت بهبود FCP وبسایت خود میتوانید CSS را کم یا موارد بیفایده آن را حذف کنید، زمان پاسخ سرور (TTFB) را تقلیل دهید، منابع بلاک کننده رندر را حذف کنید، عمق درخواست را تا حد ممکن کاهش دهید، از رساندن سایز DOM به حداکثر خودداری کنید و همچنین از قابلرؤیت بودن محتوای متنی در زمان بارگیری وب فونت مطمئن شوید.
Time to Interactive (TTI)

Time to Interactive (TTI) زمان شروع لود شدن صفحه تا زمان تعامل کامل کاربر با آن را اندازهگیری میکند. این مدتزمان در مطلوبترین حالت ممکن میتواند کمتر از 3.8 ثانیه باشد. در محدوده زمانی 3.8 تا 7.3 ثانیه نیاز به بهبود سایت حس میشود و TTI بیشتر از 7.3 ثانیه کاملاً ضعیف به شمار میآید. برای اینکه صفحه شما کاملاً تعاملپذیر شود، لازم است:
- محتوای مفیدی نمایش داده شود.
- در مدتزمان حداکثر 50 میلیثانیه به تعاملات کاربر پاسخ داده شود.
- بیشترین تعداد المانهای رندر قابلمشاهده را در صفحه سایت داشته باشید.
Speed Index (SI)
Speed Index (SI) به اندازهگیری مدتزمان و درواقع سرعت قابلرؤیت شدن بخش بالایی محتوای درون صفحه است. رقم شاخص سرعت یا SI هرچه کمتر باشد نشاندهنده این است که بخش ابتدایی محتوای درون صفحه سریعتر بارگیری و قابلمشاهده میشود.
این شاخص بهاندازه صفحه و مرورگر کاربران بستگی دارد و مطلوبترین رقم برای آن 4.3 ثانیه است. بین 4.3 تا 5.8 ثانیه میتواند با چند تغییر کوچک بهبود پیدا کند و بیشتر از این محدوده کاملاً نامطلوب و نشاندهنده ضعف وبسایت است. جهت بهبود وضعیت سایت خود از جهت شاخص سرعت میتواند مدتزمان اجرای فایلهای JavaScript را کاهش دهید و جاوا اسکریپتهای بیاستفاده را حذف کنید.
مجموعه Core Web Vitals با گذشت زمان رشد خواهد کرد. این تا جایی پیش میرود که گوگل مقدار پارامترهای Core Web Vitals را تا حداقل کاهش دهد. Core Web Vitals یک هدف متغیر است و به همان سرعت که تلفنهای هوشمند جدیدتری تولید و در دسترس کاربران قرار میگیرند و اتصال اینترنت سریعتری در پیشفرض قرار میگیرند، اهداف این پارامترها نیز متحول میشوند.

- 36
- 0







نظرات کاربران (0)