طراحی
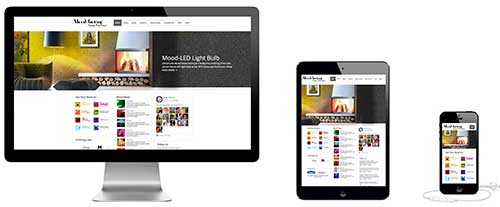
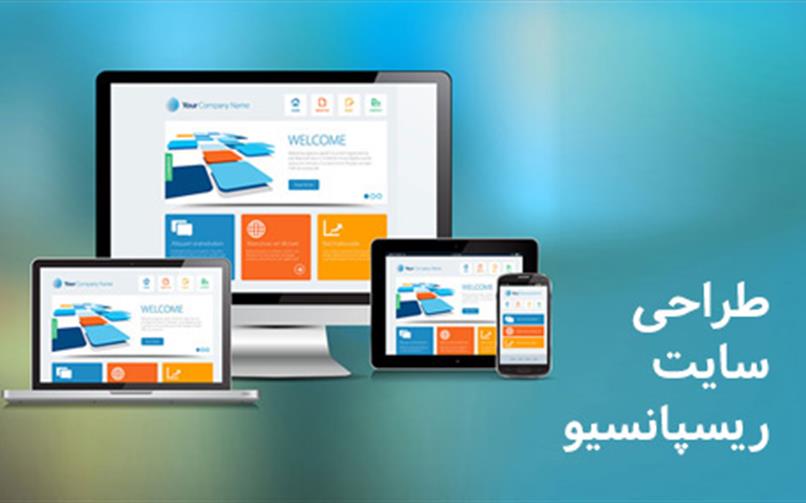
طراحی سایت ریسپانسیو (واکنش گرا)
طراحی سایت ریسپانسیو (واکنش گرا)
طراحی سایت ریسپانسیو (واکنش گرا)
تاثیر طراحی ریسپانسیو بر سئو سایت
تاثیر سرعت بارگذاری (Page Speed) در طراحی ریسپانسیو
سرعت بارگذاری یکی از عوامل کلیدی در رتبهبندی سایتها در گوگل است و طراحی ریسپانسیو میتواند تاثیر مستقیمی بر آن داشته باشد. سایتی که برای دستگاههای مختلف بهینه نشده باشد، معمولاً با حجم بالای کد و تصاویر غیرضروری مواجه است که منجر به کاهش سرعت بارگذاری میشود.
در مقابل، یک سایت ریسپانسیو با بهرهگیری از تکنیکهایی مانند تصاویر واکنشگرا، CSS Media Queries و فشردهسازی کدها، حجم کلی صفحات را کاهش میدهد و سرعت بارگذاری را بهبود میبخشد. این امر نه تنها تجربه کاربری را ارتقا میدهد، بلکه به بهبود رتبه سئو نیز کمک میکند.
نکات کلیدی برای بهبود سرعت بارگذاری در طراحی ریسپانسیو:
- بهینهسازی تصاویر: استفاده از فرمتهای تصویری بهینه (مانند WebP)، فشردهسازی تصاویر و استفاده از ویژگی lazy loading برای بارگذاری تصاویر فقط زمانی که در دید کاربر قرار میگیرند.
- فشردهسازی کدها: کاهش حجم فایلهای CSS و JavaScript با حذف فضاهای خالی، کامنتها و کدهای غیرضروری.
- استفاده از CDN: استفاده از شبکه توزیع محتوا (CDN) برای میزبانی و ارائه محتوای سایت از نزدیکترین سرور به کاربر.
- بهینهسازی CSS Media Queries: اطمینان از اینکه Media Queries به درستی و فقط در صورت نیاز استفاده میشوند.
نقش تست و بررسی مداوم در موفقیت طراحی ریسپانسیو
ابزارهای تست ریسپانسیو: اطمینان از عملکرد بینقص در تمامی دستگاهها
پس از طراحی ریسپانسیو، تست و بررسی مداوم برای اطمینان از عملکرد صحیح سایت در تمامی دستگاهها و مرورگرها ضروری است. ابزارهای مختلفی برای تست ریسپانسیو وجود دارند که به شما کمک میکنند تا مشکلات احتمالی را شناسایی و رفع کنید.
برخی از این ابزارها عبارتند از:
- Google's Mobile-Friendly Test: ابزار رایگان گوگل برای بررسی سازگاری سایت با موبایل و ارائه پیشنهادات بهبود.
- Responsinator: نمایش سایت در قالب دستگاههای مختلف به صورت همزمان.
- BrowserStack: پلتفرم تست مرورگر و دستگاههای واقعی برای اطمینان از عملکرد صحیح سایت در محیطهای مختلف.
با استفاده از این ابزارها، میتوانید از سازگاری سایت خود با دستگاههای مختلف اطمینان حاصل کنید و تجربه کاربری یکنواختی را برای تمامی کاربران فراهم کنید. این امر به بهبود رتبه سئو و افزایش ترافیک سایت کمک میکند.
مفهوم طراحی وب سایت ریسپانسیو، در واقع نوعی توسعه طراحی وب سایت است که تم آن با توجه به وضوح صفحه نمایش کامپیوتر کاربر تغییر می کند. به عبارتی دقیق تر، طراحی سایت ریسپانسیو با طرح چهار ستونی و عرض 1292 پیکسل بر روی صفحه نمایش 1025 پیکسلی با دو ستون به طور اتوماتیک قرار می گیرد. این طرح به راحتی بر روی گوشی های هوشمند و کامپیوترهای جیبی نیز اجرا شده و بیشتر با عنوان طراحی سایت ریسپانسیو یا واکنش گرا از آن یاد می کنند. این سبک طراحی به کل با طراحی های وب سایت های سنتی تفاوت دارد و توسعه دهندگان بایستی اطلاعات کافی در خصوص مزایا و معایب این نوع طراحی در اختیار داشته باشند.
در طراحی سایت رسپانسیو Responsive یا همان طراحی وب سایت واکنش گرا صفحاتی که دارای جداول و داده های نموداری هستند، چالش های عمده ای پیش روی طراحان وب سایت های پاسخگو می گذارند. جداول داده ها در نوع خود بسیار گسترده بوده و زمانی که شخصی برای دیدن اطلاعات آنها زوم می کند، برای خواندن بسیار ریز و کوچک هستند. تنها در صورتی می توان محتوای این صفحات را خواند که هم به صورت افقی و هم پیمایشی مطالب مورد نظر را پیمایش نمود.
بسیار خب... راه های بسیاری برای غلبه بر این مساله وجود دارد. یک روش کاربردی، ریفرمت کردن جدول داده ها به صورت اشکال گرافیکی کوچک است. این تصاویر بسیار کوچک حتی در صفحه های نمایشگر بسیار عریض نیز قابل مشاهده خواهند بود.

ویژگی طراحی سایت های ریسپانسیو
تصاویر در طراحی وب سایت های ریسپانسیو، به صورت بافت آگاه هستند. این فن ویژه در طراحی وب سایت های ریسپانسیو، به معنای واقعی نشان دهنده موقعیت تصاویر مختلف در ارائه راه حل های متفاوت بوده که از صفحه نمایش های کوچک به بزرگ قابل تغییر هستند. به نظر می رسد این تصاویر بسیار کوچک، با کمی دستکاری و ابزارهای خاص توسعه دهندگان و یا رمز نگاری زبان های برنامه نویسی تغییر کرده و باعث شود طراحی وب سایت برجسته تر به نظر برسد.
طراحی وب سایت های پاسخگو در قالب فنون و ایده های خلاقانه به کل با طراحی های سنتی تفاوت داشته و بایستی احتیاط لازم به هنگام طراحی آنها را اتخاذ کرد.
مزیت طراحی سایت ریسپانسیو
طراحی سایت واکنش گرا و ریسپانسیو این مشکل بزرگ را حل کرده و سایت ها به گونه ای بر روی گوشی های همراه باز می شوند که هیچ آسیبی به ساختار و شکل ظاهری طراحی سایت وارد نمی شود و صفحه سایت با اندازه صفحه نمایش موبایل یا تبلت همخوانی دارد و کار را بسیار آسان می کند.
با این اوصاف طراحی سایت ریسپانسیو که نام دیگر آن طراحی سایت واکنش گرا است به سایت هایی گفته می شود که اندازه و چیدمان آن متحرک است و نسبت به هر دستگاهی که در آن سایت باز شود خود را با ان تطبیق می دهد و کاربران با هر دستگاهی که تمایل به دیدن سایت داشته باشند می توانند سایت را به سهولت مشاهده کنند.
اغلب شرکت های طراحی سایت برای طراحی سایت ریسپانسیو از قالب ها و تصاویر دارای انعطاف استفاده می کنند و زبان برنامه نویسی مورد استفاده در این سایت ها CSS است.
سعی می شود سایت به گونه ای طراحی شود که به تنظیمات مربوط به هر کاربر پاسخ داده می شود. در یک کلام می توان طراحی سایت ریسپانسیو و واکنش گرا را تحولی بسیار اساسی در میان انواع طراحی سایت ها عنوان کرد که با هر گجتی می توان آن را باز کرد و نیازی به طراحی سایت اختصاصی برای هر گجت نیست.

قالب ها و تصاویر در طراحی سایت ریسپانسیو
در طراحی سایت ریسپانسیو معمولا شرکت های طراحی سایت سعی می کنند گرید، قالب ها و تصاویر قابل انعطاف در آن بگنجانند تا به محض تعویض لپ تاپ با یک تبلت، سایت نیز قابلیت و سازگاری خود را به لحاظ رزولویسن، سایز تصاویر و توانایی اسکریپ کردن در دستگاه جدید داشته باشد. همان طور که گفته شد ویژگی منحصربفرد اینگونه طراحی سایت ها نسبت به همتایانشان این است که به تنظیمات مربوط به هر کاربری پاسخ مثبت می دهد.
طراحان در طراحی سایت هایی به این شکل از کوئرمدیاها برای تطبیق با عرض مرورگرها استفاده می نمایند که با تغییر سایز مرورگر واکنش سایت را نیز می توان مشاهده نمود.
وجود طراحی سایت ریسپانسیو برای گوگل نیز سودمند است چرا که از طریق آن می تواند به محتوای پایگاه اینترنتی امتیاز دهد؛ البته بیشتر از گوگل برای خود سایت نیز فایده دارد چرا که به واسطه آن رتبه صفحات آن بر روی آدرس اینترنتی یا همان URL جمع می شود که برای دست یابی به ارتقا در نتایج جستجوی در گوگل از اهمیت خاصی برخوردار است.
طراحی سایت ریسپانسیو در مقایسه با طراحی های دیگر یک تفاوت اساسی دارد اگر قبلا طراحی های ستون ها، اجزای سایت با عرض و چیدمان ثابت بود در طراحی سایت ریسپانسیو دیگر نیازی به اسکرول افقی نیست و محتوای صفحه کوچک و ناخوانا نیست و کاربران به راحتی می توانند محتوای سایت را مطالعه نمایند.
نمونه های طراحی وب سایت های ریسپانسیو
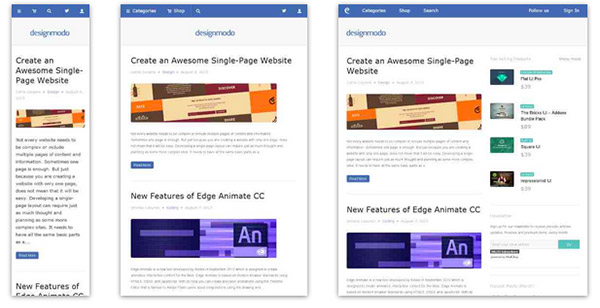
طراحی وب سایت Designmodo

طراحی وب سایت Designmodo طرح بسیار ظریف و خلاقانه دارد ونمونه ای از وب سایتهای ریسپانسیو است. تصاویر و متون به طور کامل در صفحات مختلف با اندازه های متعدد نمایش داده شده اند.
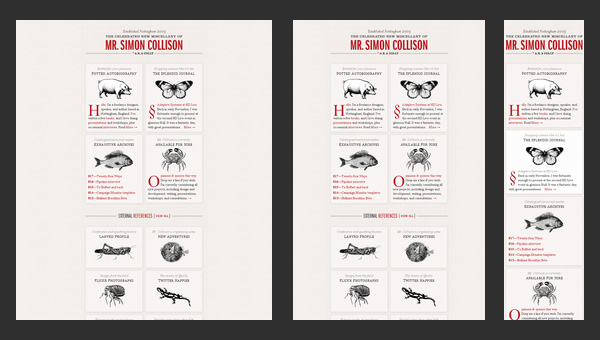
طراحی وب سایت Simon Collison

با اینکه این روزها طراحی این وب سایت با تم های خاکستری و طوسی کمی کسل کننده به نظر می سد، اما وقتی برای اولین بار معرفی شد، نوعی هیجان خاص برای توسعه دهندگان به دنبال داشته و دلیل اصلی اش این بود که طراحان ابتدا بر رفتارهای پاسخگویی که تنها آن دوران کسب شده بود، تاکید داشته و همین، توسعه دهندگان را با یک نمونه از چگونگی طراحی به سبک منظم و آرام آشنا ساخته بود.
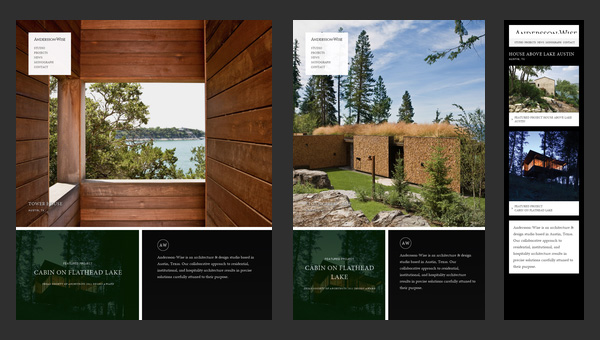
طراحی وب سایت Andersson-Wise Architects

این وب سایت متعلق به یک استودیو معماری کاملا حرفه ای است و چندان جای تعجب ندارد از تصاویر و محتوایی استفاده شود که بیانگر خلاقیت و ایده های معماری نو هستند. صفحه اصلی این وب سایت دارای سه بخش بوده و هر یک بر پایه تصاویر خاصی بنا شده اند.راه حل انعطاف پذیری باعث می شود که ساختری بسیار مناسب برای هر یک از صفحات استاندارد درست کرد و محتوایی کارآمد برای خواننده ارائه داد.
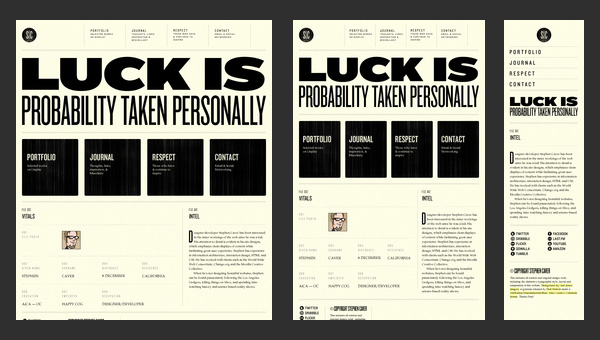
طراحی وب سایت Stephen Caver

شاید با خود بگویید مگر این طراحی سایت چه جذابیت خاصی دارد که در لیست برترین وب سایت های واکنش گرا قرار گرفته؟ پاسخ ما خیلی ساده است! به صفحه اول سایت نگاه کنید. این صفحه از مقوله های زیر تشکیل شده است:
- - پیام بسیار بزرگ خوش آمد گویی با تصاویر چاپی بزرگ
- - مجموعه ای از بلوک های بزرگ که به صورت منوی اصلی در قسمت بالای سایت توزیع شده اند
- - و طرحی منظم برای بلاگ نویسی
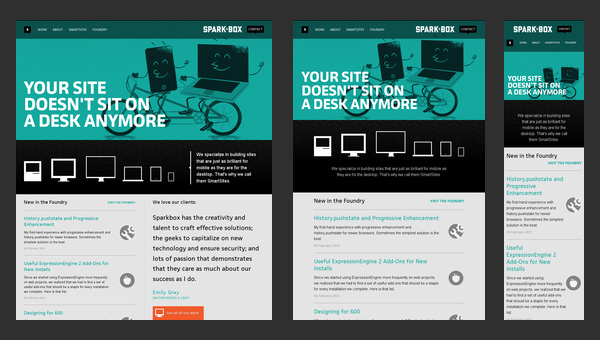
طراحی وب سایت Sparkbox

این طراحی سایت یک نمونه از وب سایت های ریسپانسیو با ساختاری متعارف و بی نقص است. طرحی ساده دارد و بر اساس خطوطی افقی بنا شده که نمایانگر ثبت داده ها به شیوه ملموس هستند. اینچنین ساختاری بی شک برای سازگاری و تطبیق با صفحه نمایش ها در هر اندازه ای آسان بوده و آرایش متوالی بلوک های آن خیلی راحت و بدون دردسر دستخوش تغییرات هستند.
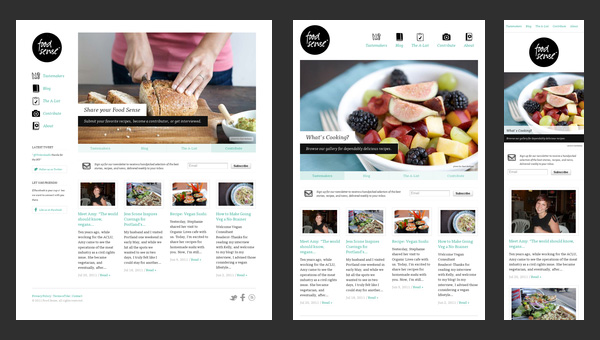
طراحی وب سایت Food Sense

انتقال از یک وبلاگ با سبک طراحی متمایل به چپ به سمت بلوک های ابتدایی همان فرآیند اصلی چگونگی پذیرش تطبیق در طراحی وب سایت های ریسپانسیو می باشد. با این وجود، هیچ چیز فوق العاده ای در جریان نیست! اعتقاد بر این است که راه حل مطلوب برای سروکار داشتن با پروژه هایی طراحی سایتی که قصد دارند کاربران آنلاین را جذب خود کنند، منجر به افزایش زیباشناسی و اعتبار وب سایت ها خوهد شد.
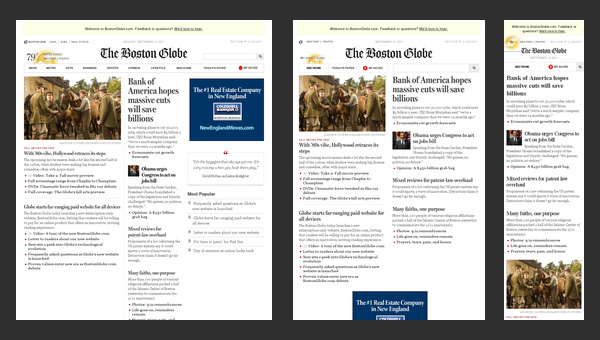
طراحی وب سایت The Boston Globe

بوستون گلوب نیز یکی دیگر از بهترین سایت هایی است که با تم گرافیک سایت ریسپانسیو طراحی شده اند. این وب سایت را برای شمایی پیشنهاد میکنیم که دوست دارید هر رور از مطالب اخبار و محتوای مجلات و روزنامه ها غافل نمانید.
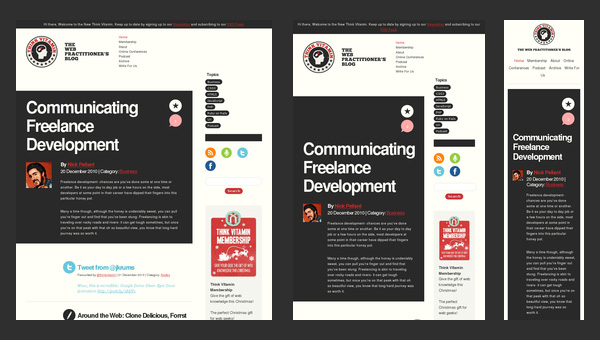
طراحی وب سایت Think Vitamin

صادقانه بگوییم هیچ وب ساتی همچون این طراحی سایت، بیانگر مفهوم دقیق سایت ریسپانسیو نمی باشد. دارای نشانگرهای مخصوصی برای هر یک از صفحات بوده و یک ستون اصلی با ابزارهای کناری دارد. لوگو و نوار جستجو در بالا و پایین صفحه اصلی، به همراه مجموعه ای از بلوک ها از سایر خصوصیات این وب سایت می باشد.
طراحی سایت ریسپانسیو از جمله طراحی سایت هایی است که شرکت های طراحی وب سایت معتبر در برنامه کاری خود طراحی اینگونه سایت ها را در اولویت قرار داده اند، دلیل این موضوع نیز این است که امروزه افراد تمایل به دیدن سایت بر روی گوشی ها یا تبلت های خود دارند و ممکن است برخی از طراحی سایت حرفه ای به دلیل ساختاری که دارند بر روی این وسایل ارتباطی باز نشوند و همین باعث عدم مراجعه مجدد کاربران به این سایت ها شود.
اشتباهات رایج در سایتهای واکنش گرا
در اینجا چند مورد از رایجترین اشتباهات طراحی سایتهای ریسپانسیو را آوردهایم که بهراحتی میتوانید آنها را حل کنید:
1. لودینگ صفحات وب طول میکشد.
قرار دادن تعداد زیادی تصویر و ویدئو در صفحات، سرعت لودینگ وبسایت شما را کاهش میدهد. کاربران موبایل همواره طالب راحتی در دسترسی به سایت و سرعت لود بالا هستند. بنابراین، بهتر است با حذف تصاویر و ویدئوهایی که هیچ ارزشی به وبسایت شما نمیدهند، UX و سرعت سایت را بهبود ببخشید و از کاهش بازدیدکنندگان سایت و خروج آنها جلوگیری کنید.
2. لینک دادن به صفحاتی که واکنشگرا نیستند.
یکی از اشتباهات رایج، لینک دادن به وبسایتهای غیر واکنشگرای دیگر است. در چنین مواردی، بهتر است به دنبال یک منبع ریسپانسیو جایگزین برای لینک دهی باشید.
3. طراحی نشدن برای حرکات مختلف
طراحی نشدن برای عملکرد لمسی، یک اشتباه رایج است که امروزه توسط طراحان انجام میشود. این در حالی است که بسیاری از مخاطبان سایت را کاربران گوشی تشکیل میدهند. برای حل این مشکل، مطمئن شوید که دکمه CTA بهاندازه مطلوب سایز دهی شده است. همچنین برای جلوگیری از خطای رابط در حین تپ زدن بر روی صفحه لمسی، فاصله پیشنهادی حداقل 23 پیکسل باید بین موارد مختلف صفحات سایت رعایت شود.

سخن پایانی
اغلب کسب و کارها در زمینههای مختلف، نیاز به فعالیت گسترده در موتورهای جستوجو دارند و باید به بهینهسازی سایت خود بپردازند. یکی از بهترین روشهای ممکن که در این حوزه استفاده میشود، طراحی سایت به روش ریسپانسیو است. طراحی ریسپانسیو به شما کمک میکند یک سایت، در قالب موبایل داشته باشید. پس کاربران موبایل، تبلت، لپتاپ و کامپیوترهای شخصی بهراحتی میتوانند از آن بهره ببرند. در قسمتهای قبلی بهصورت کلی به اهمیت این سبک طراحی و تأثیر آن بر روی سئو سایت پرداختیم. این روش به شما کمک میکند تا با کمترین هزینه، بهترین نتیجه ممکن را دریافت کنید.
سوالات متداول
1- طراحی ریسپانسیو وبسایت و انعطافپذیری آنچه ارتباطی با یکدیگر دارند؟
با کمک طراحی واکنش گرا شما میتوانید همه تغییرات را به صورت سریع و آسان ذخیرهسازی کرده و یک سایت منعطف داشته باشید.
2- آیا با طراحی ریسپانسیو میتوان به افزایش میزان فروش و درآمد پرداخت؟
طراحی ریسپانسیو وبسایت مزایای بسیار زیادی دارد و از طریق آن میتوان به افزایش درآمد و سوددهی دست یافت.
- 176
- 7








1400 آبان 21 /
سلام میخواستم بدونم چجوری سایت رو از حالت ریسانسیو دربیارم یعنی توی گوشی هم به همون حالت دسکتاپ بالا بیاد
1400 آذر 14
سلام یا باید برنامه نویس امکان این رو بزاره که بر حسب دیوایس های مختلف چیدمان سایت تغییر نکند ، یه گزینه هم در مرور گر هست که بازدید کننده میتونه انتخاب کنه و همون حالت دسک تاپ رو مشاهده کنه
1403 اردیبهشت 17 /
بنظر من متاسفانه سایت های ایرانی در زمینه رسپانسیو بودن سایت خیلی ضعیف هستند و پر از اشکالات و ضعف
1403 خرداد 21 /
نکته مهم برای طراحی سایت رسپانسیو: هنگامی که میخواهید یه سایت ریسپانسیو طراحی کنید، سرعت بارگذاری صفحه باید در اولویت باشه. الان گوگل به سرعت لود شدن صفحه خیلی اهمیت میده. حتما فرمت و حجم عکس هارو دقت کنید
1403 مرداد 08 /
دوستان از AMP در طراحی سایت برای موبایل استفاده کنید: AMP (Google Accelerated Mobile Pages) یک راه حل منبع باز است که جهت طراحی سایت برای موبایل توسط گوگل ارئه شده است. AMP میتواند به بارگذاری سریعتر سایتها بر روی موبایل کمک کند. این کار با استفاده از مجموعهای از فناوریها از جمله HTML و CSS سفارشی، جاوا اسکریپت محدود و کش کردن محتوا انجام میشود.
1403 شهریور 10 /
بنظرم طراحی سایت ریسپانسیو علاوه بر عملکرد بهتر سایت، برای سئو و همچنین راحتی کاربران سایت بسیار مفید است و میتواند در رشد وب سایت کمک زیادی کند. بطور کلی طراحی سایت ریسپانسیو یعنی html و css خودکار عملیات تغییر سایز، مخفی کردن، کوچک کردن یا بزرگ کردن آیتمهای سایت را برای تمامی دستگاه ها (موبایل، تبلت، پی سی و...) انجام دهند.
1403 مهر 16 /
دلایل اهمیت طراحی ریسپانسیو: *نمایش درست سایت به کاربران *کاهش زمان و هزینه طراحی قالبهای جداگانه *بهبود سئوسایت *نرخ تبدیل بالاتر *نرخ پرش پایین تر