باید
باید ها و ن ها در طراحی صفحه اول سایت
باید ها و نباید ها در طراحی صفحه اول سایت
باید ها و نباید ها در طراحی صفحه اول سایت
همه ساله، طراحان سایت ها به دنبال ابتکار، خلاقیت و طرح های جدید بوده و از طراحی های جدید سایت نا امید نمیشوند. طراحی وب، به خصوص طراحی صفحه اصلی سایت، بازتابی از تغییرات در مطالبات مصرف کننده و احتمال فناوریهای جدیدتر طراحی سایت می باشد. شما با طراحی صفحه اول جذاب و اصولی شانس ماندن مخاطب در سایتتان را بالا میبرید.
خیلی ساده میتوان خود را با آخرین دستاوردهای خلاقانه و فناوری روز طراحی سایت تطبیق داد اما باید خیلی محتاط بود. طرح وب سایت بایستی مطابق با نیازهای عاطفی، استانداردهای مشارکت و تعامل بازدیدکنندگانی باشد که شاید فالورها و مصرف کنندگان وب سایت باشند. همیشه باید حدود را رعایت کرد؛ گاهی استفاده بیش از حد یه موضوع و یا عدم استفاده از یک تکنیک به وبسایت شما آسیب میزند.
طرحی وب سایت، همچون فروش یک قطعه زمین است. خواه از بازدید کننده سایت بخواهید با مکالمه های متفاوتی وارد بخش فروش شود، خواه از او بخواهید صفحات دیگر را با دقت فراوان بررسی کند و یا خواه از او درخواست کنید که به دلایل عاطفی در این طراحی مشارکت کند (مثلا بنا به اهداف خیریه). در هر صورت، بایستی به نظریات مشتری احترام گذاشته وآنچه را خود دوست دارید، مقدم ندانید. شاید آسان نباشد که طرح سایت خود را با الهام از نظریات بازدیدکنندگان پیاده نمایید، اما بهتر است خودتان را جای بازدیدکننده وب سایت گذاشته و در عین حال مخاطبین وب سایت خود را در نظر داشته باشید.
با اینکه یک آبنبات در هر صورت خوشمزه خواهد بود، اما نام برند و اعتبار آن از مزه آبنبات مهمتر خواهد بود. پس بهتر است احتیاط لازم را در انتخاب آن به عمل بیاورید. در این مطلب ده باید و نباید در عرصه طراحی صفحه اصلی وب سایت با شما در میان خواهیم گذاشت.
 |
10 باید و نباید طراحی صفحه اصلی وب سایت
1-رابطه ای صمیمی با برند و مشتریان سایت ایجاد نمایید.
هر سازمانی صرفنظر از اینکه یک شرکت کوچک، موسسه خیریه و یا وب سایت تولید محصولات آرایشی و بهداشتی باشد، بایستی یک برند برای خود برگزیند. این کار به تحقیق و تلاش بسیار نیاز دارد و معمولا به این آسانی ها نیست که طراحان وب سایت و سئو انتظار دارند. چگونه این شرکت بر روی رسانه های اجتماعی و وب سایت خود به تصویر کشیده شده است؟ فرهنگ مخصوص این سازمان چیست؟ این سازمان از نظر صنعتی تا چه اندازه پیشرفت کرده است؟ مثلا بانک های سنتی و ایده های وام و ابتکار در آنها، مسئله جدیدی نیستند. هر سازمانی، ویژگی مخصوص خود را دارد و صفحه نخست آنها هم باید از نظر این ویژگی با آنها مطابقت داشته باشند.
مشتریان خود را بشناسید- در سایت پروفایل برای آنها در نظر بگیرید.
بدین منوال، هر برندی دارای مشتریان مخصوصی است و زمانی که بازاریابان محتوا، راهبردهای خود را برنامه ریزی میکنند، مراقب ایجاد محتوایی هستند که توجه مشتریان آنها را جلب خواهد نمود. این بازاریابان محتوا، یک شخصیت مشتری محور توسعه میدهند که بسیار دقیق میباشد. چنانچه شما درصدد طراحی یک شرکت هستید، رهنمودهای مخصوص CMO را دریافت کنید. چنانچه به این رهنمودها دسترسی ندارید، بهتر است پیش از فرآیند طراحی، در خصوص مشتریان خود سر و گوشی آب دهید. در عین حال باید همواره در نظر داشته باشید که وب سایت شما باید برای مشتریان رضایت بخش باشد نه خود شما و هرکس دیگری در شرکت شما.
گاهی اوقات ممکن است آنچه برای مالک شرکت جذاب باشد، از دیدگاه مشتریان و کاربران وب سایت جذابیت خاصی نداشته باشد. حتی در پاره ای موارد، راضی نمودن مالکان شرکت ها کار بسیار سختی خواهد بود. در سال 1971، کارولین داویدسن (Carolyn Davidson) به همراه دانشجویان رشته هنر و معماری، برنامه نایک اسووش را طراحی کردند. شاید این برنامه از نظر شما جذابیت خاصی نداشته باشد و یا بسیار قاطعانه از اجرای آن سرباز بزنید، اما میتوانید برای کسب اطمینان از تاثیر آن، بررسی های A/B را برای هر دو طرح اجرا کنید.

2- مطالعات روانشناسی مربوط به محتوای بصری انجام داده و آن را مطابق طرح خود پیش ببرید.
روانشناسی بازاریابی اینترنتی، به متن مورد استفاده پیوند خورده و نوعی حس فوریت، درخواست تجدید نظر و جذابیت آن برای عموم افراد و سایر ویژگی های روانشناسی در آن نهفته است. همچنین یک روانشناسی قطعی در خصوص محتوای بصری وجود دارد و علم عصب شناسی، همه ساله ما را با اطلاعات بیشتری در این خصوص آشنا میسازد. برخی از اینها در مقوله طراحی قرار دارند و پاره ای دیگر در این مقوله نیستند. روانشناسی طرح سایت، نه تنها مربوط به متنی است که شما استفاده میکنید، بلکه اصول عصبی نهفته در تصاویر بصری که شما ایجاد میکنید را نیز در بر دارد.
پاسخ های احشایی: مطمئنا همه ما وقتی وارد صفحه ای از یک وب سایت میشویم ممکن است از آن خوشمان بیاید و یا اینکه کاملا متنفر باشیم. نمیتوانیم دلیل این دوست داشتن و یا تنفر را بیان کنیم فقط میدانیم از ذهن ناخودآگاه ما سرچشمه گرفته اند. این در واقع، نوعی واکنش به برخی از عوامل محرکی است که در تصویر خلق شده اند. طبق تعاریف روانشناسی، این واکنش ها معمولا با خواسته های اساسی و نیازهای فعال همچون ایمنی، تهدید، راحتی، عشق و بقا فعال شده اند. استفاده از یک محیط آرامش بخش، شاید یک حس رضایتمندی ایجاد کند اما توام با ایمنی و امنیت نیست. ممکن است به برخی از این علائم تصویری پی نبریم.
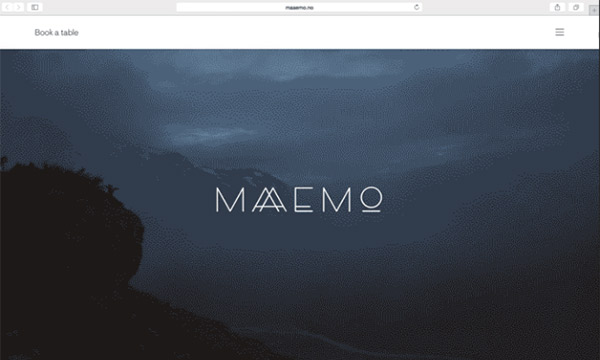
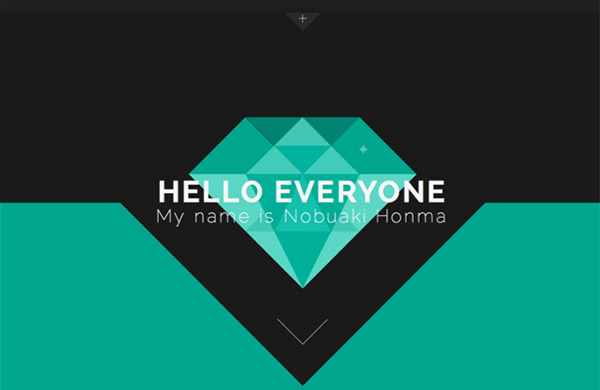
حرکت چشم: باید تحت هر شرایطی، با برنامه های عصب شناسی آشنا باشید. این شاخه از روانشناسی به طور ویژه به حرکات چشم بر روی صفحه ارتباط دارد. برخی از این تحقیقات در قانون سوم روانشناسی طرح آمده اند. شما بایستی طرح را خوانده، آن را تمرین کرده و شبکه مورد انتظار را پیاده نمایید. قانون سوم روانشناسی بیان میکند: با اینکه وقتی چشم برای اولین بار به صفحه ای نگاه میکند، میتوان حرکات آن را حدس زد اما، همیشه چهار نقطه در صفحه وجود دارند که تمرکز چشم بیشتر بر روی آنهاست. برای نمونه؛ نگاهی به این صفحه بیندارید:

مهم ترین عناصری که چشم ما به سمت آنها معطوف میشوند، با خطوط قرمز نمایان شده اند. این قانون در مورد همه تصاویر صادق است اما ممکن است بین روانپزشکان اختلاف نظر وجد داشته باشد. اگر میخواهید اطلاعات بیشتری در این زمینه کسب کنید، میتوانید دو خط متقاطع بالایی را مشاهده کنید. این روش بسیار معمولی بوده و هم اکنون به طور گسترده ای مورد استفاده قرار میگیرد.
توناژها و رنگهای حالت: طرح بایستی با رنگ و حالت محصول مورد نظر مطابقت داشته باشد. البته، بسیاری از طراحان به خوبی از این مساله آگاه اند اما روانشناسی رنگ ها نقش عمده ای در ایجاد حالت، توناژ و احساسات طرح بازی میکند.

3- با الگوهای سایت بازی کنید اما زیاده روی نکنید
شما میتوانید از سه نوع الگو استفاده کنید اما باید همواره در نظر داشته باشید که الگوی انتخابی باید با هدف سازمان همخوانی داشته و در این زمینه زیاده روی نکنید. خوشبختانه، منابع و برنامه های بیشماری در خصوص الگوهای لازم وجود دارند و شما میتوانید یکی از آنها را انتخاب کنید. در اینجا برخی از الگوهایی را که با اهداف سازمان ها همخوانی دارد با شما به اشتراک میگذاریم
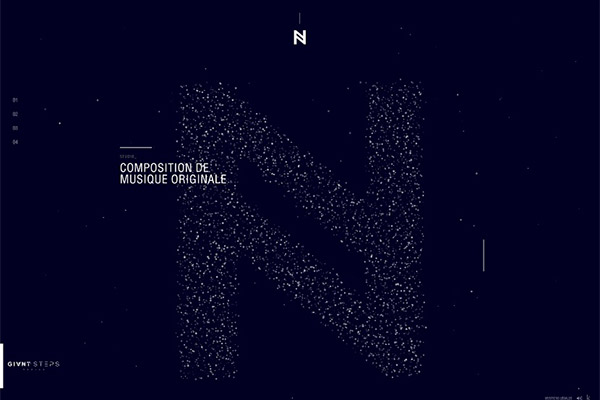
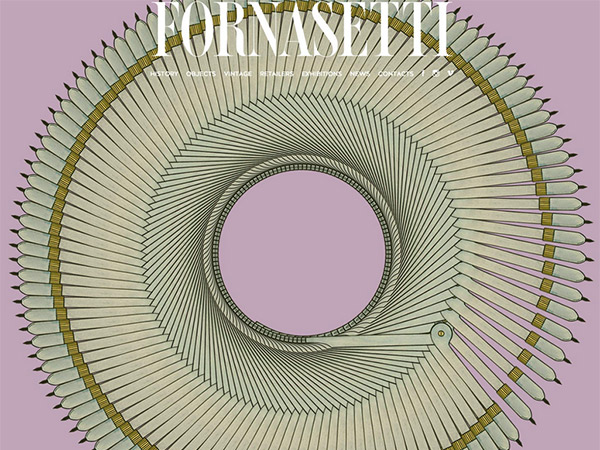
الگوی سازنده: این ها همان الگوهای تکراری هستند. مثل طرح های هندسی. برخی از این الگوها میتوانند بسیار ظریف طراحی شوند و پاره ای دیگر، بسیار برجسته و جامع. در اینجا مثالی از هریک ارائه میدهیم:

این الگو تا حدودی ظریف است و برای یک سایت موسیقی فرانسوی طراحی شده است.

این الگو را یک کمپانی ایتالیایی تواید مبل انتخاب کرده است برخلاف الگویی که مشاهده میکنید، تصاویر مربوط به مبلمان در سراسر صفحه به صورت شناور در حال حرکت اند. هردوی الگوهایی که نشان دادیم، میتوانند در جهت شناسایی سازمان و جذابیت آن برای مشتریان تاثیرگذار باشند.
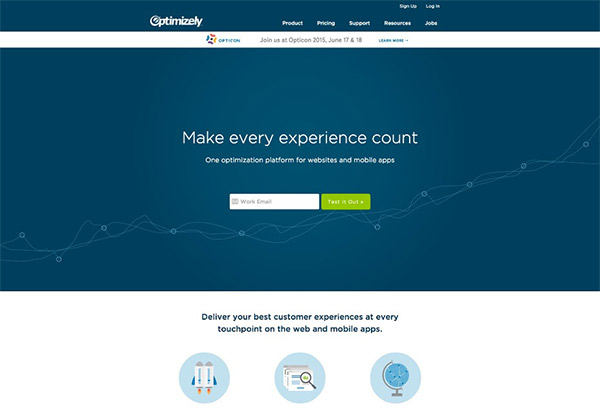
الگوهای داده ها: بیشتر کمپانی ها، خدمات انتزاعی ارائه میدهند. الگوهای پس زمینه باید بازتابی از روند شناسایی محصولات باشند. این الگوها میتوانند از طریق ریاضیات با فناوری پیشرفته حاصل شوند. در اینجا ،نمونه ای از یک الگوس بسیار ظریف انتزاعی با هدف بهینه سازی ارائه میدهیم:

اختلاف منظر: بسیاری از طراحان سایت با وجود اختلاف نظرهای فراوان میتوانند الگوهایی را ایجاد کنند که بسیار خیره کننده است. با اینکه شما در واقع نمیتوانید این اختلاف نظرها را مشاهده کنید اما نتیجه نهایی، بسیار مطلوب خواهد بود. طرح نمونه وب سایت زیر به خوبی گویایی این حقیقت است.

اختلاف منظر میتواند بسیار شگفت انگیز باشد اما تنها در صورتی که به درستی به کار گرفته شود. سایر نمونه های بصری و متون نمیتوانند بسیار شلوغ باشند و بازدیدکننده نباید حس ابهام در خود احساس کند.
الگوهای انیمیشنی: بخش های متحرک میتوانند جذابیت فوق العاده ای در طراحی صفحات سایت ایجاد کنند و فناوری های جدیدتری هم وجود دارند که میتوانند به این جذابیت دامن بزنند. علاوه بر این، خلاقیت و سهولت در طراحی تصاویر انیمیشنی باعث شده تا طراحان بسیاری این روزها از این هنر طراحی بهره ببرند. باز هم، بازدیدکنندگان و ویژگی های کمپانی را پیش از افزودن انیمیشن در نظر بگیرید. در اینجا مثالی ارائه میدهیم که بیانگر نوع انیمیشن ایجاد شده است. شما نمیتوانید ترفندهای حرکت قطعات انیمیشنی را مشاهده کنید!

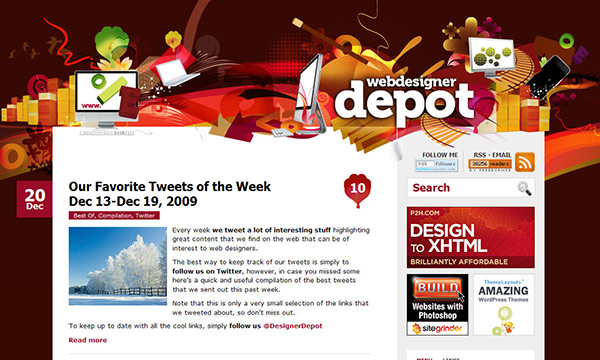
الگوهای درهم برهم: شاید این آیتم کمی جدید و امروز یباشد اما از دیرباز مورد استفاده طراحان بوده است. در این الگو، صفحه اصلی سایت با یک متن شروع شده و سپس تصاویر به صورت درهم برهم در سرتاسر صفحه افزوده میشوند. به مثالی در این زمینه اکتفا میکنیم:

4- به دنبال روشی منحصربفرد برای طراحی کلیدهای سایت باشید
استفاده از کلیدهای پیمایشی سنتی کمی خستهکننده است. گاهی اوقات طراحی کلیدهایی در صفحات سایت که بتوانند در سرعت عملکرد وب سایت تاثیرگذار باشند، بسیار سخت است. در اینچا برخی از روش هایی را که طراحان معروف برای طراحی کلیدهای پیمایشی استفاده میکنند، به شما نشان میدهیم:

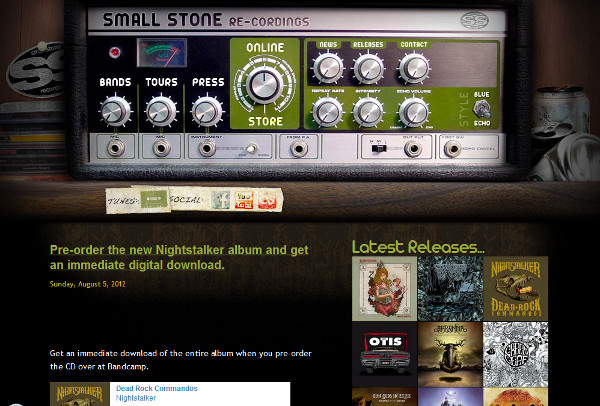
وب سایتی که مشاهده میکنید، متعلق به یک کمپانی موسیقی و ویدئو است. منوی این وب سایت در صفحه اصلی به صورت یک رادیوی قدیمی طراحی شده و کلیدهای پیمایشی آن نمایی کاملا منحصربفرد ایجاد کرده اند.
Custom Tshirts یک کمپانی تولید تی شرت های زنانه و مردانه است که به مشتریان اجازه میدهد خودشان طرح های مطلوب پیشنهاد دهند. کلیدهای پیمایشی در صفحه اصلی این وب سایت بر روی طراحی تی شرت ها قرار گرفته اند و سار بخش های منوی اصلی مختص سایر ویژگی های کمپانی هستند.

5- کسب تجربه با منوها سایت
درست مانند کلیدهای پیمایشی، منوهای سایت هم میتوانند گاهی اوقات بسیار کسل کننده باشند. بعلاوه میتوانند از جذابیت یک طراحی خوب بکاهند. پنهان نمودن منو هم اکنون توسط بسیاری از بازدیدکنندگان انجام میشود. خیلی راحت میتوانند با کلیدهای پیمایشی در گوشه سمت راست و چپ صفحه اصلی و با نواز ابزار مناسب، منوی اصلی را مخفی کنند تا کاربر احساس بهتری داشته باشد و از شلوغی بیش از حد سایت بکاهد.

با این وجود هنوز هم بسیاری از طراحان تمام صفحه اصلی را درسبه منو اختصاص میدهند. درست مانند نمونه سایت زیر:

6- از طرح های سایت خنده دار و جالب استفاده کنید
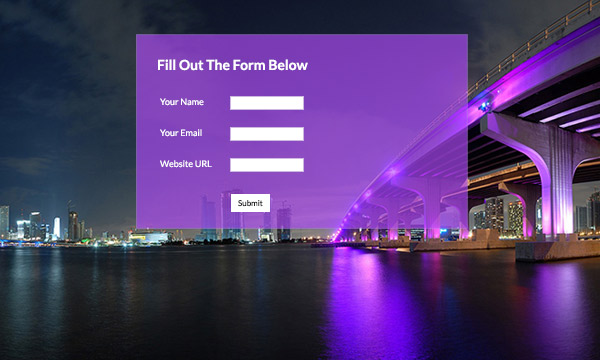
فرم ها مهعمولا در صفحه اصلی وب سایت قرار نمیگیرند اما میتوانند برای بسیاری از کمپانی ها مثمرثمر واقع شوند. چنانچه طرحی بتواند جوانب توام با خنده در خود حفظ نماید، باعث مسرت و احساس شادی بازدیدکننده خواهد بود. وقتی طرحی با تم وب سایت سازگار باشد، خود طراح سایت هم از دیدن آن لذت خواهد برد چه برسد به بازدید کننده! در اینجا دو طرح ارائه داده ایم که در قسمت راست صفحه اصلی گنجانده شده اند:

7-افزونه های جدیدی به صفحه اصلی وب سایت بیفزایید اما مراقب سرقت آنها باشید!
همه مردم طالب تنوع هستند این کاملا طبیعی است که به هنگام بازدید از وب سایت به دنبال آیتم های جدید و متنوع باشند. لوگو، تم، رنگها و اجزای پیمایشی سایت شما باید کاملا متنوع باشند و در سمت راست صفحه اصلی قرار گیرند.
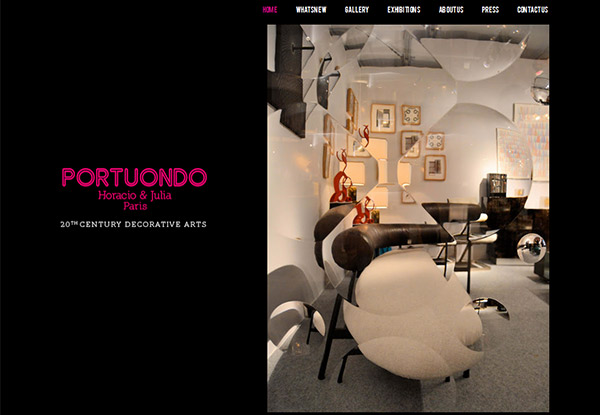
Portuondo، یک وب سایت معروف در زمینه طراحی دکوراسیون خانه است که تصاویر جدیدی را همه روزه در صفحه اصلی وب سایت خود قرار میدهد و همین باعث میشود بازدید کنندگان و یا مشتریان تنها با یک نگا به تصویر صفحه اصلی، از آخرین دستاوردها و نمونه های جدید مطلع شوند.

8- در صفحه اول سایت از متون بسیار استفاده نکنید
این درست است که صفحه نخست وب سایت شما باید دارای متن مناسب باشد. بازدیدکننده باید بداند دقیقا در کجای وب سایت قرار دارد و این بر عهده متن است. برخی از صفحات اصلی معروف، هیچگونه متنی ندارند و این بازدیدکنندگان را چندان ترغیب نمیکند تا وارد سایت شوند و به همبن یک مروز اجمالی بسنده میکنند. پس میتوان نتیجه گرفت نبود متن در صفحه اصلی وب سایت یک نوع مشکل و گنجاندن متن بیش از حد، مشکلی دیگر ایجاد میکند. حد اعتدال را رعایت کنید و متنی نسبتا کوتاه در صفحه اصلی وب سایت که بیانگر کالا و محصول مورد نظر است، طراحی کنید.
9- از طرح های یک صفحه ای در وب سایت استفاده کنید.
همه چیز از محتوا گرفته تا تصاویر، در صفحه اول سایت شما قرار میگیرند. این سایت ها تنها یک بار لود میشوند و شما میتوانید از بازدیدکننده سایت بخواهید تنها با کلیک گردن بر روی یک عبارت، کل محتوا و اطلاعات سایت شما را مشاهده کند. پس سعی کنید تا جای ممکن همه مطالب و تصاویر را بر روی یک صفحه قرار دهید.

10- از طرح های نزولی در صفحه اصلی وب سایت استفاده نکنید.
بهتر است مطالب صفحه اصلی وب سایت خود را به صورت منفی پایان ندهید. این یک ایراد بسیار بزرگ است. ممکن است با طراحی تصاویر درهم برهم و یا متون شیوا، تاثیرگذاری بسیاری ایجاد کنید اما، اشکالاتی در این زمینه حاصل میشود. این برای جستجوگرها مناسب نیست و ممکن است مشکلاتی همچون عملکرد ضعیف در خصوص وضوح تصاویر و محتوای مهم سایت ایجاد کند. این موضوع را در عین سادگی و راحتی جدی بگیرید.
- 13
- 0








نظرات کاربران (0)