طراحی
طراحی پیشرفته UX برای فرم ثبت نام در سایت
طراحی پیشرفته UX برای فرم ثبت نام در سایت
طراحی پیشرفته UX برای فرم ثبت نام در سایت
تاثیر پذیری رنگ در UX فرم ثبت نام و جلب توجه بیشتر کاربران
رنگها نقش بسزایی در جلب توجه و ایجاد حس اولیه در کاربران دارند. استفاده از رنگهای جذاب و هماهنگ با برند شما، میتواند UX فرم ثبت نام را بهبود بخشد. یک نمودار دایره ای می تواند مشخص کند هر رنگ چه تاثیری در افزایش نرخ ثبت نام داشته است.
-
رنگهای اصلی برند: از رنگهای سازمانی خود در دکمهها و المانهای مهم استفاده کنید.
-
رنگهای مکمل: از رنگهای مکمل برای پسزمینه و متنها استفاده کنید تا کنتراست مناسبی ایجاد شود.
-
تست A/B: رنگهای مختلف را تست کنید تا ببینید کدام رنگ بیشترین نرخ تبدیل را دارد.
استفاده از انیمیشن و جلوههای بصری ظریف در فرم ثبت نام
انیمیشن و جلوههای بصری میتوانند UX فرم ثبت نام را جذابتر و تعاملیتر کنند. البته باید توجه داشت که این جلوهها نباید مزاحم و حواسپرتکننده باشند. به عنوان مثال, یک انیمیشن کوتاه و جذاب می تواند به کاربر کمک کند تا بداند در حال پر کردن کدام قسمت از فرم است.
-
انیمیشنهای ظریف: هنگام تکمیل هر فیلد، یک انیمیشن کوتاه نمایش داده شود.
-
جلوههای بصری: هنگام کلیک روی دکمهها، یک جلوه بصری کوچک نمایش داده شود.
-
استفاده از لودینگهای جذاب: هنگام ارسال فرم، یک لودینگ جذاب و مرتبط با برند شما نمایش داده شود.
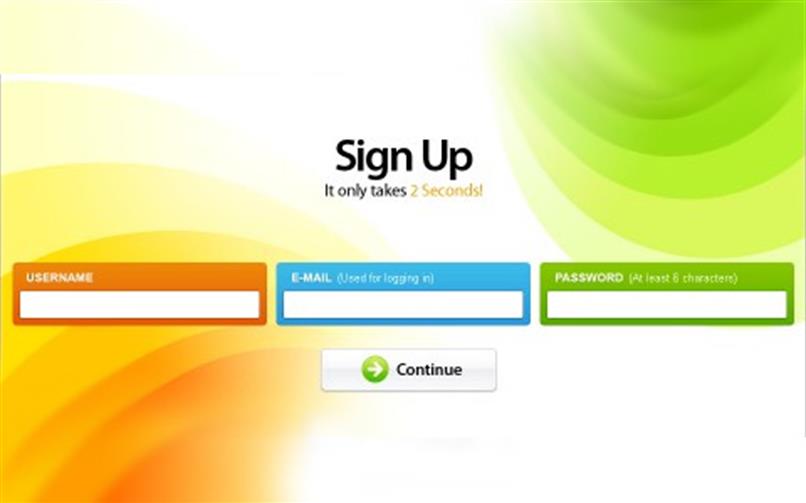
شکل اساسی یک sign-up( فرم ثبت نام)، به طور معمول شامل چندین فیلد است. معروف ترین اَشکال امروز شامل سه فیلد می باشد: ایمیل، گذر واژه و تکرار همین گذرواژه. آیا طراحی دیگری برای این ساختار مینی مال مد نظر دارید؟ به نظرتان این ساختار خیلی ساده نیست؟
متاسفانه، بیشتر طراحان ناشی و یا افرادی که خود را به اشتباه طراح سایت جا می زنند، فکر می کنند این روش بهترین روش ممکن می باشد. اگر از نظر دیداری بسیار ساده باشد در این صورت لزومی ندارد که طراحی شود زیرا که خودش نوعی اتلاف زمان می باشد. این طور نیست؟ کاملا اشتباه است!
یک بار تلاش شد این مفهوم را برای یک طراح سایت ناشی توضیح دهند. اینکه چنانچه از کاربری بخواهند تا وارد یک وب سایت شده، از آن بازدید کرده و ثبت نام کند. وقتی در صفحه اول وب سایت از کاربران خواسته شود وارد قسمت ثبت نام شوند، و آنها بدون توجه به این نکته به راحتی از کنار آن بگذرند ،در آن صورت چه اتفاقی می افتد؟ این درست که کاربرانتان قصد ثبت نام در سایت را دارند اما نگران این سه فیلد اجباری هستند.
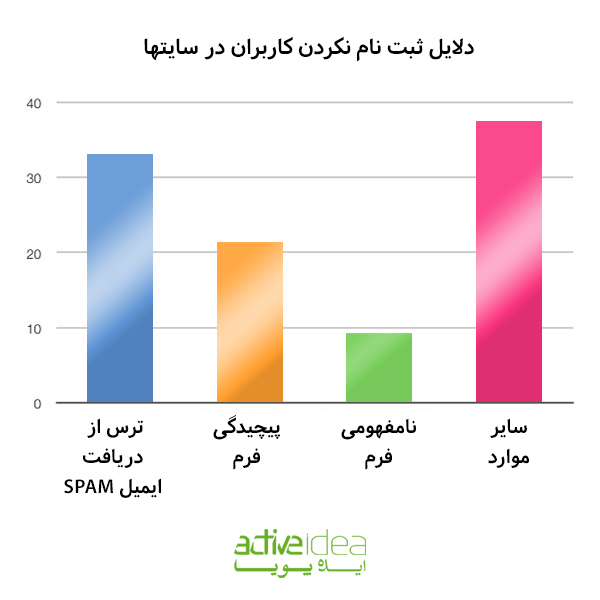
بسیار خب، در اینچنین مواقعی بهتر است اطلاعات خود را که از تحلیل های گوگل به دست آورده ایم به کاربران نشان دهیم. در این صورت بیست و سه درصد از افرادی که بر دکمه مشخص در قسمت صفحه اصلی کلیک می کنند، بدون ثبت نام کامل خواهد ماند. بیست و سه درصد، میزان بالایی است. تقریبا یک چهارم از افراد از این اَشکال هراس دارند.
در تحقیقی که به منظور پی بردن به این نکته انجام گرفت که چرا بیشتر کاربران سایت از مرحله ثبت نام نهایی سرباز می زنند، مشخص شد هفتاد نفراز کاربران مایل به پر کردن سوالات آزاد هستند و جالب تر این که سی و سه درصد از کاربران اعلام کرده اند از این می ترسند که به دلیل تکرار دوباره ایمیل، هویت و حریم خصوصی آن ها فاش گردد. پیچیدگی شکل اغلب به صورت غیر ضروری در نظر گرفته شده و اکراه از اتلاف وقت به صورت بیست و یک درصد از افراد را در بر می گیرد.

با مطالعه چندین فرم ثبت نام به این نکته می رسیم که بیشتر آن ها به دلیلی اینچنین خطاهای جزئی موفق نمی شوند. اجازه دهیم آموزش دهیم که چگونه یک فرم ثبت نام معتبر در یک وب سایت ایجاد نماییم.از مثال ها و قوانین ساده ای استفاده کرده و در عین حال بر این موارد تاکید می کنیم: ایمنی، توضیح مفصل و دقیق، فرم مینی مال و نسخه مشارکتی.
ایمنی در تکمیل فرم ثبت نام سایت
اجازه دهید پیش از شروع این مطلب، کمی در مورد دلایل استفاده از اشکال ثبت نامی توضیح دهیم. از فرم ثبت نام استفاده می کنیم تا:
داده ها و اطلاعات حساس کاربران را به صورت ایمن محافظت کنیم.
کاربران را به عنوان صاحبان داده های مشخصی شناسایی کینم
دستیابی به بخش هایی از خدمات شما را محدود نموده و
اطلاعات و د اده ای کاربران را برای بازاریابی جمع آوری کنیم.
این ها را به ذهنتان بسپارید و نحوه عکس العمال کاربران را به هنگام رویارویی با یک نمونه فرم ثبت نام در نظر بگیرید. بیشتر دلایل مربوط به پر نمودن فرم ثبت نام برای بسیاری از کاربران اینترنت نامعلوم می باشد. خود ما هم دقیقا نمی دانیم چه چیزی باعث ترس ما از تکمیل کردن فرم ثبت نام سایت شده است.
در بیشتر سناریوها، این خود شما هستید که منافع و مزایای بسیاری از ثبت نام کاربران در اینترنت به دست آورده و بنابراین، گسترش حس امنیت در سرتاسر وب سایت بر عهده خود شما می باشد. می توان گفت تقریبا اکثریت قریب به اتفاق فرم های ثبت نامی این مشکل را دارند. شاید این که از کاربران خواسته می شود که ادرس ایمیل خود را دوبار تکرار کنند، نوعی ریسک در خصوص امنیت شخصی آن ها باشد. موافقید؟
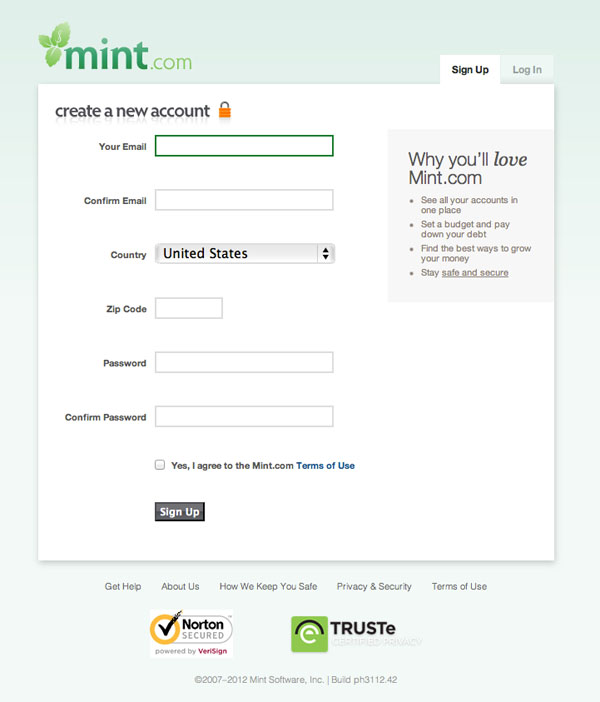
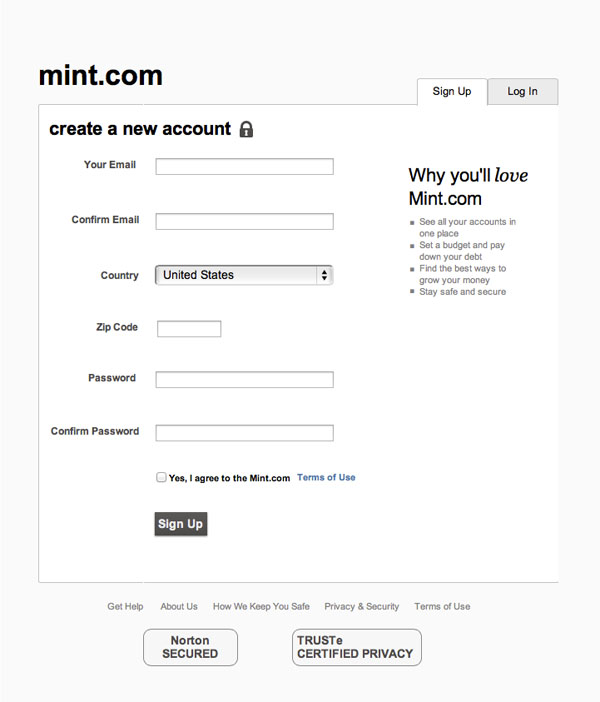
یکی از مناسب ترین فرم های ثبت نامی فرم Mint می باشد. از محرک های بصری برای نمایش ایمنی فرآیند کلی استفاده کرده و همچنین فرم های Norton و TRUST نیز امنیت فوق العاده ای در فرم های ثبت نامی اتخاذ می کنند.

استفاده از زبان عاطفی(مثلا این که چرا وب سایت Mint.com را دوست دارید) نوعی حس از رویکرد های عاطفی حاصل می کند. این دقیقا، همان چیزی است که برای از بین بردن همه تردیدها در خصوص نحوه ارائه خدمات در این فرآیند مورد نیاز می باشد.

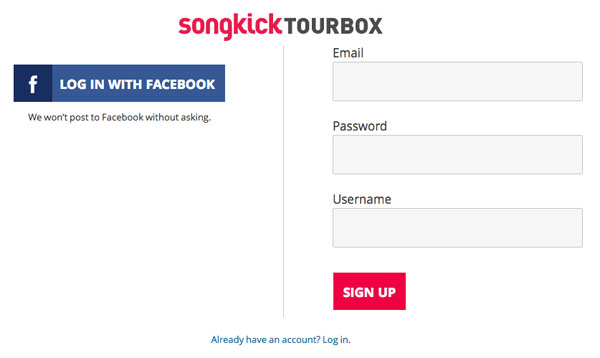
مثال جالب دیگر در خصوص تقویت احساس امنیت را در فرم ثبت نامی Songkick خواهیم دید. این فرم از الگوهای بسیار معروفی از فرم های اجتماعی در ادغام با فرم های کلاسیک استفاده کرده است.

با این وجود، می تواند تا حدودی هم مخاطره آمیز باشد. مثلا در مورد سیستم ارائه خدمات اجتماعی، کابران نه تنها از امنیت ایمیل های خود دچار تردید شده اند بلکه نگران ایمیل دوستان خود نیز هستند. شاخص امنیت، مهم ترین مقوله در حوزه پروسه ثبت نام در سایت می باشد.
توضیحات تکمیلی در طراحی فرم ثبت نام سایت
به دنبال الگوی" محتوایی با افزایش ایمنی، اجازه دهید مثالی دیگر در نظر بگیریم اما به هنگام افزایش تعامل بین گروه و کاربران جهت ایجاد فرم های ثبت نامی جدید، به ترفندهای بیشتری نیاز خواهیم داشت.
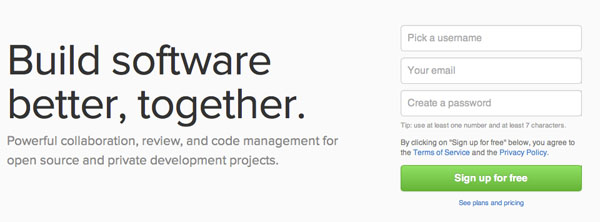
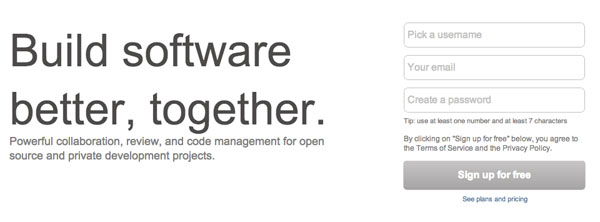
کل مفهوم ثبت نام، نوعی کلمه انتزاعی و مصنوعی است. ثبت نام در دنیای مجازی مفهوم و تعاریف خاص خود را دارد. ما همیشه از کاربران سایت خواسته ایم که داده ها و ا طلاعاتی را تولید کنند که در فضای مجازی ایمن باشند، اما دلیل این کار را توضیح نداده ایم. حتی هیچ گونه رهنمودی در خصوص نوع فرمتی که مد نظرمان باشد، ارائه نداده ایم. چندین مرتبه فرم هایی را مشاهده کردید که به شما هشدار می دهند فرمت ایمیل یا گذرواژه بسیار کوتاه و یا بسیار طویل می باشد؟ خب مسلماً خیلی به این مورد برخورده اید. هرگونه اطلاعاتی در خصوص فرمت گذرواژه بایستی در آنِ واحد بیان شود. برای نمونه به فرمت ثبت نام در Githubنگاه کنید:

فرم آن تنها یک ستاره نیست. بلکه به صورت هشدار OK می باشد. شاید به همین دلیل است که از اینچنین فرم هایی در داخل فیلدهای ستاره دار و نیز اختصاص یک گذرواژه به عنوان جزئی از این پروسه استفاده می کنند.
یک نکته بسیار مهم باید در مورد گذرواژه گفت: و آن این که گذرواژه شما حداقل بایستی دارای یک کاراکتر(حروف و اعداد) و حداکثر شامل هفت کاراکتر باشد این به آسانی می تواند منجر به صرفه جویی در زمان شود. بیشتر وب سیات های ارائه خدمات، اینچنین اطلاعاتی را به صورت پیغام خطا نشان می دهند. یعنی هنگامی که گذرواژه شما کمتر از یک کاراکتر و بیشتر از هفت کاراکتر داشته باشد، این پیغام نمایش داده خواهد شد.

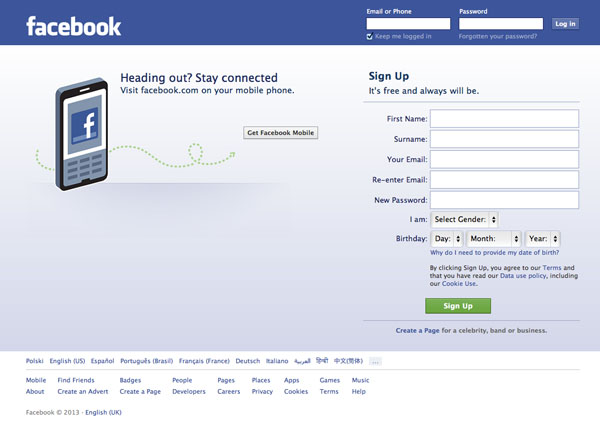
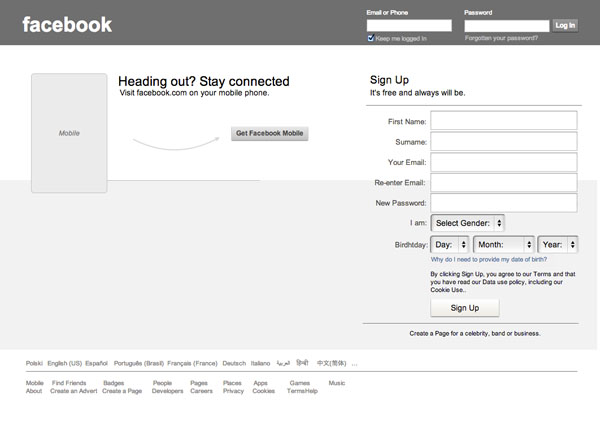
فیس بوک نیز اینچنین خط مشی را برای توضیحات خود و پر کردن تاریخ کاربران پیش رو گرفته است. مسئولان فیس بوک به خوبی می دانند که کاربران به هنگام پر کردن فیلدهای تاریخ تولد خود، تاریخ واقعی را وارد نمی کنند. از این رو پیش از پر کردن تاریخ تولد، علت دریافت این اطلاعات را به کاربران توضیح می دهند.

نگاهی به برچسب های جدید فیس بوک بیندازید. می توانید برچسب" گذرواژه جدید" را مشاهده کنید؟ این برترین مثال در خصوص امنیت سازی داده ها و اطلاعات شخصی شماست. به نظر طراحی بسیار زیرکانه ایست.

این کار را برای سایرین نیز انجام دهید
وقتی یک فرمت ثبت نام ایجاد می کنید، بایستی:
هرگونه ترس را از کاربران دور کنید
فرمتی طراحی کنید که درکش برای کاربران ساده باشد
پیچیدگی های غیر ضروری را از آن دور کنید
مسلماً دلتان نمیخواهد کاربرانتان بیشتر از ده دقیقه وقت صرف پر کردن فیلد ثبت نام کنند. می خواهید اطلاعاتی را وارد کرده و تنها چند ثانیه وقت صرفش کنند.
حالا به فرمت های Hunch نگاه کنید. در این وب سایت از شما می خواهند اطلاعات خود را بر اساس اطلاعات مندرج در فیس بوک و توئیتر پر کنید.این کار برای ذخیره زمان و بهینه سازی تلاش های ما ممکن می باشد.

اگر درمورد فرم های Sign up و Sign in دچار سردرگمی شده اید، با استفاده از فرم Hunch با آپشن هایی مواجه خواهید شد که اشکال صحیح خود را دارند. این به نظر برترین الگوی پیشنهادی ماست.

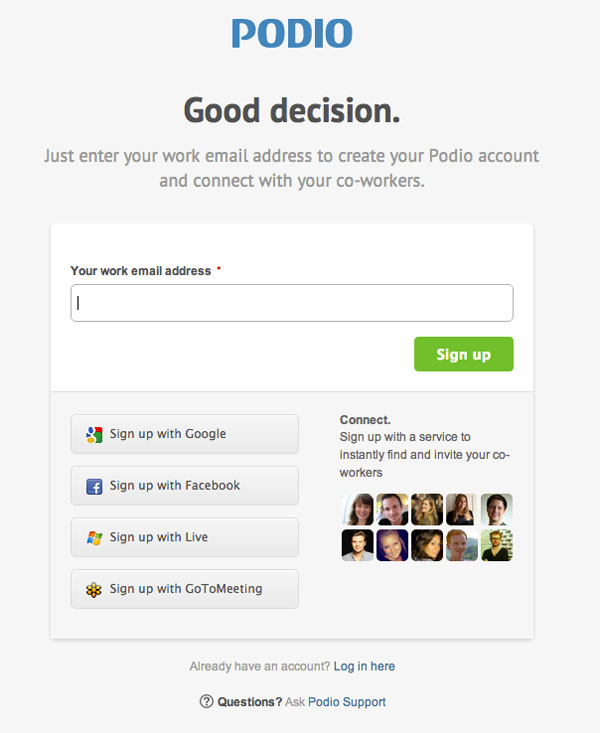
یکی از بهترین فرم های مورد علاقه طراحان، توسط تیم Podio طراحی شده است. این فرم دارای دو فرمتی است که نشان دهنده ذوق هنری سازندگان آن برای کاربران با هر نوع دانش تخصصی هستند.
اولین فرمی که بر روی صفحه اصلی مورد استفاده قرار می گیرد، به صورت یک میان بر(Shortcut) می باشد. یک فیلد و چهار آیکون( با توضیحات مناسب و کافی). در مورد هیچ چیز نگران نباشید. فرمی جذاب که به سادگی شمارش اعداد از یک تا سه می باشد!

یک فرم ثبت نامی قطعاً نمی تواند به منظور اتلاف وقت در نظر گرفته شود. تایپ کردن آدرس ایمیل شما و یا انتخاب یک گزینه ثبت نام اجتماعی مناسب نباید بیشتر از ده ثانیه طول بکشد. مفهومی شگفت انگیز است! نسخه های بزرگ تر حتی بهتر و ایده آل تر هم هستند.
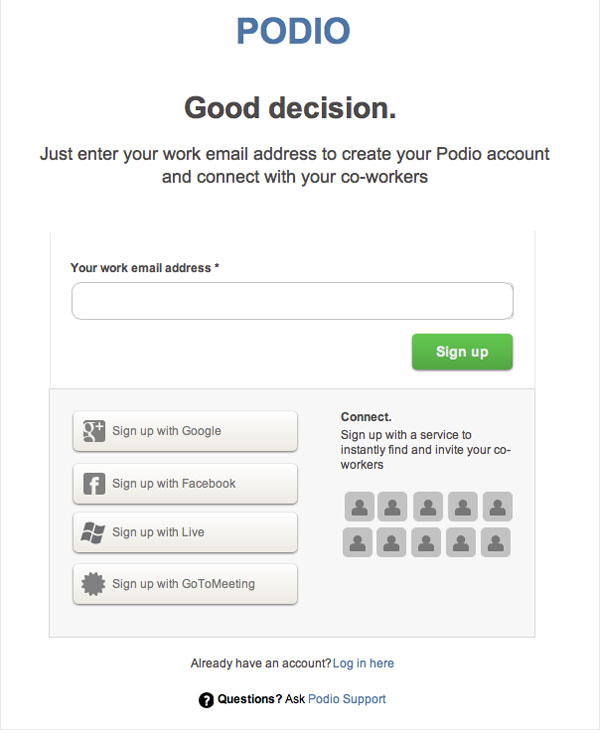
 فرم ثبت نام بزرگتر همیشه بهتر است.
فرم ثبت نام بزرگتر همیشه بهتر است.

این همچنان یک فیلد است اما گزینه های ثبت نام اجتماعی آن بسیار واضح و روشن هستند. به یاد داشته باشید که این فیلدها هرگز در توئیتر و فیس بوک نمایان نمی شوند بلکه سعی دارند مطالبات اهداف حرفه ای خود را مخاطب قرار دهند.
تنها چیزی که باعث می شود فرم Podio را به عنوان برترین فرم پیشنهادی در نظر بگیریم، حذف کلاسیکی نشان ستاره است.
اولاً، چنانچه تنها یک فیلد در اختیار دارید باید از نشان ستاره استفاده کنید. دوماً، چنانچه نشان ستاره را در مجاورت لیبل فرم قرار دهیم، باید در مورد آن توضیح فراوان دهیم.

با توجه به مثال فرم ثبت نامی Podio، می توان دید که کپی ها تا چه اندازه در فرآیند طراحی فرم های ثبت نام مثمر ثمر هستند. خطر فرآیند ثبت نام ممکن است از طریق کپی های زیرکانه محدود شده و شامل فرآیند فروش محصولات در طول پروسه ثبت نام گردد.

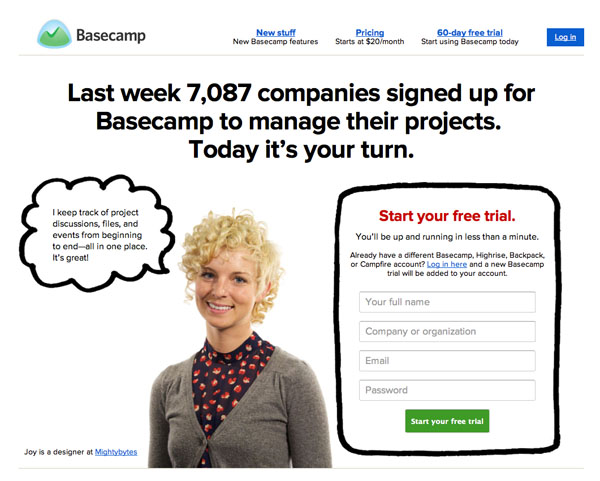
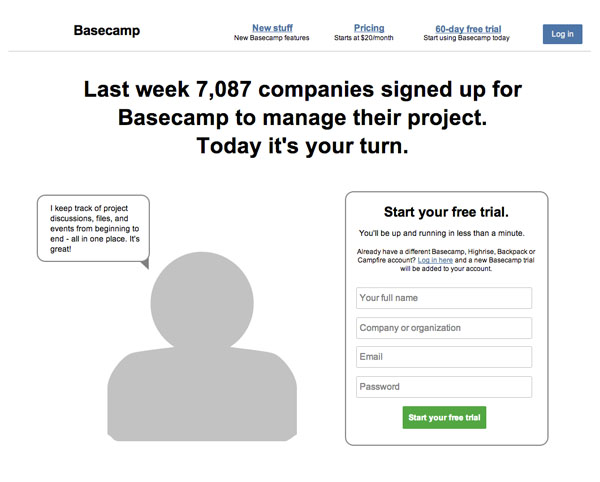
تیم طراحیBaseCamp با اطمینان نشان د اده اند که پروسه ثبت نام بسیار ساده و در عین حال هوشمندانه می باشد. در کمتر از یک دقیقه می توان این کار را انجام داد و باید اطمینان حاصل نمود که چنانچه دارای حسابی هستید، از طریق هیچ یک از اَشکال مزاحمتی برای تان ایجاد نشود.

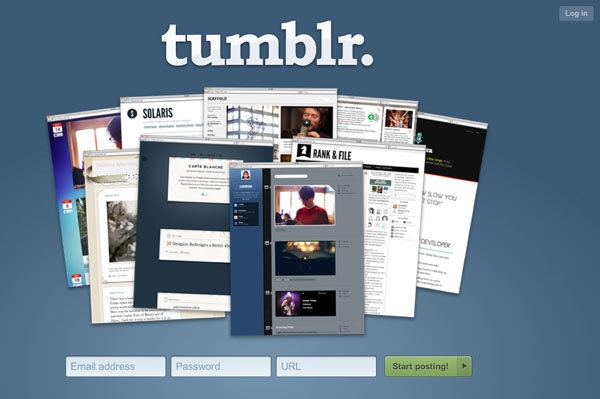
ACT ها بایستی بسیار ساده طراحی شود اما اهمیت بسزایی دارد. آن چه بیش از همه چیز تعجب آور است، این که بسیاری از اَشکال با علامت ستاره دار و رایگان طراحی شده اند. مثال قابل توجه در خصوص آگاهی از پروسه ACT ها با فرم ثبت نامی Tumblr نشان داده شده است.

پروسه ACT این نوع فرم ثبت نام به سادگی بیان می کند: " با پست گذاری شروع کن." این به مراتب صحیح تر از گزینه های استاندارد می باشد. با این وجود، ACT، جزئی حساس از هر فرمی است .

دستورالعمل های مرحله به مرحله برای ایجاد فرم ثبت نام وب سایت
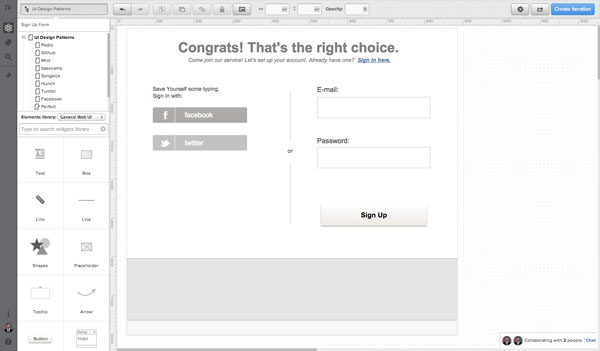
حالا بیایید با استفاده از تخصص هایی که در بالا ذکر کردیم، کامل ترین اَشکال فرم ثبت نامی را ایجاد کنیم. آماده اید؟
-
ساختار بنیادی فرم ثبت نام در طراحی سایت

در این جا یک نمودار ساده برای خود طراحی می کنیم. از آن جای که دانش قبلی و کلی در خصوص همه تداخلات داشته این را می دانیم که محتوایمان به احتمال زیاد در سه جدول گنجانده می شوند و هر یک از ان ها بیانگر اطلاعات مهم می باشند.
-
سرفصل ها و بخش های کوچک تر در ایجام فرم سایت

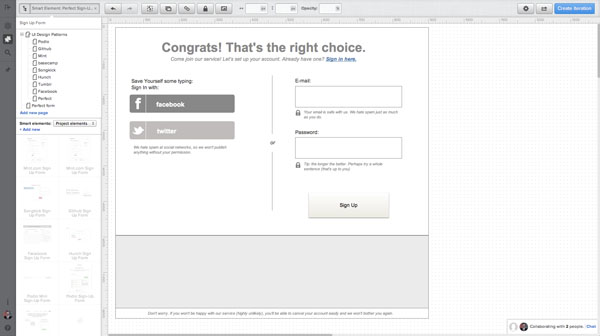
با افزودن یک سرفصل سعی کنید یک چارچوب منطقی مثبت حول فرآیند کلی ایجاد نمایید. این تا حدودی ایده فرم را نیز تحت پوشش قرار خواهد داد. همچنین یک زیر سر فصل با لینک های طویل تنظیم نمایید. همه این فرم به دو مرحله بسیار مهم تقسیم می شوند که توسط خطی از یکدیگر جدا شده اند.
-
ایجاد فرم در طراحی سایت

در مرحله سوم بهتر است یک فرم ثبت نام اجتماعی و دو فیلد استاندارد بیفزایید. فراخوانی در این جا بیشتر به صورت طبیعی است اما زمانی، جزئی از این خدمات واقعی محسوب می شده است. پس از این بایستی یک نسخه نسبتاً آرامش بخش تهیه کنید و به منظور اینکه کاربران را ترغیب به ثبت نام در فیس بوک و یا توئیتر نمایید، به آن ها اعلام کنید این می تواند زمان مورد نظر برای نوشتن را بهینه کند.
-
حس امنیت کاربران در پروسه ثبت نام در سایت

به منظور افزایش حس امنیت در طول پروسه ثبت نام، کاربران را در مورد سیاست های و اهداف خود مطلع کنید:
ما هر گز ایمیل کاربران را مورد هک قرار نمی دهیم
ما هیچ موضوعی را در پروفایل های فیس بوک و یا توئیتر بدون اجازه خود کاربران منتشر نخواهیم کرد.
ما گذرواژه های نسبتاً طویل را به منظور اهداف امنیتی به شما پیشنهاد می کنیم.
حساب شما می تواند بدون هیچ گونه مشکلی کنسل شود.
-
بررسی گذرواژه ها در ثبت نام سایت

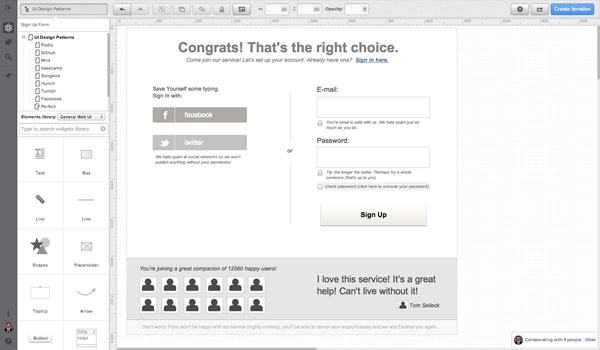
ما همواره الگوی گذرواژه های امنیتی را می ستاییم. پروسه تکرار گذرواژه دیگر کاربردی ندارد. از آن جایی که این کار ممکن است زمان زیادی را از شما سلب نماید، به راحتی می توان با پسووردهای امنیتی آن را جایگزین نمود. چرا باید کاربران را مجبور به تکرار گذرواژه کنیم در حالی که می توانیم به راحتی این انتخاب را به آنها بدهیم که بتوانند گذرواژه خود را چک کنند؟
-
اسناد اجتماعی در طراحی فرم سایت

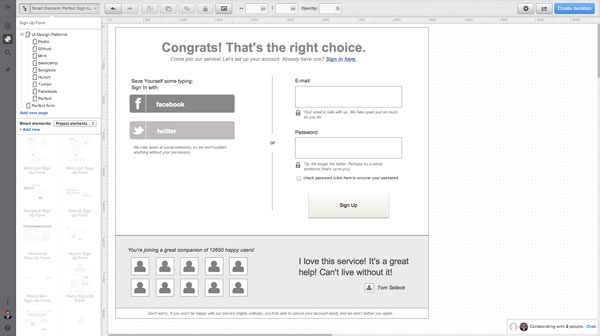
در نهایت وقت افزودن یک سند معتبر اجتماعی است. ما از این مرحله به عنوان بستن کمربند ایمنی یاد می کنیم! درمورد هر گونه شک و تردید از اسناد اجتماعی اضافه برای اثبات امن بودن خدمات، از کاربران بسیار استفاده کنید.
- 152
- 0







نظرات کاربران (0)