مزایای
مزایای طراحی سایت دسک تاپ ها در طراحی سایت ریسپانسیو
مزایای طراحی سایت دسک تاپ ها در طراحی سایت ریسپانسیو
مزایای طراحی سایت دسک تاپ ها در طراحی سایت ریسپانسیو
بیشتر طراحان وب سایت در خصوص طراحی اولیه موبایل ها و تاثیرات چشم گیر آن بر طراحی ریسپانسیو آگاه هستند. اما فنون جدیدی دیگری هم این روزها روانه بازار طراحی شده که شاید چندان معروف نباشند ولی می توانند بسیاری از مشکلات پیش رو را حل و فصل نمایند.
با استفاده از رویکرد طراحی سایت غیر ریسپانیو (طراحی دسک تاپ) می توان همه ویژگی های مطلوب و مورد نظر را با بالاترین درجه کیفی در صفحه نخست صفحه نمایش گنجاند. حتی می توان بعدا این موارد را بر روی سایر دستگاه های کوچک تر امتحان کرده و از احتمالات جزئی نیز غافل نماند.
شاید نحوه عملکرد این طراحی کمی نامتعارف و متفاوت باشد ولی شروع طراحی از دسک تاپ منافع بسیاری را پیش روی طراحان وب سایت ها قرار می دهد.
منافع رویکرد اول طراحی طراحی سایت در دسکتاپ
از لحاظ فنی،رویکرد طراحی سایت اول دسکتاپ، سنتی ترین روش برای افرادی است که در حوزه های طراحی ریسپانسیو فعالیت می کنند.این روزها بیشتر افراد در خصوص طراحی با در نظرگرفتن نمایش درست در موبایل ها و گوشی های هوشمند صحبت می کنند اما دلایل منطقی بی شماری برای استفاده از رویکرد طراحی که فقط مناسب دسک تاپ ها می باشد نیز وجود دارد. در بیشتر موارد بهتر است از این رویکرد استفاده شود زیرا که شامل همه ویژگی های جزئی و مفصل طراحی می باشد.
در این جا به برخی از منافع استفاده از این رویکرد طراحی سایت غیر ریسپانسیو می پردازیم:
-می توانید همه ویژگی های مهم وب سایت را به صورت یک جا مشاهده کنید
-به شما اجازه می دهد احتمالات بزرگ را در طراحی ابتدایی مد نظر بگیرید
-بهترین راهبرد پیشنهادی در مواردی است که اکثریت کاربران سایت از لپ تاپ و یا دسک تاپ استفاده می کنند.
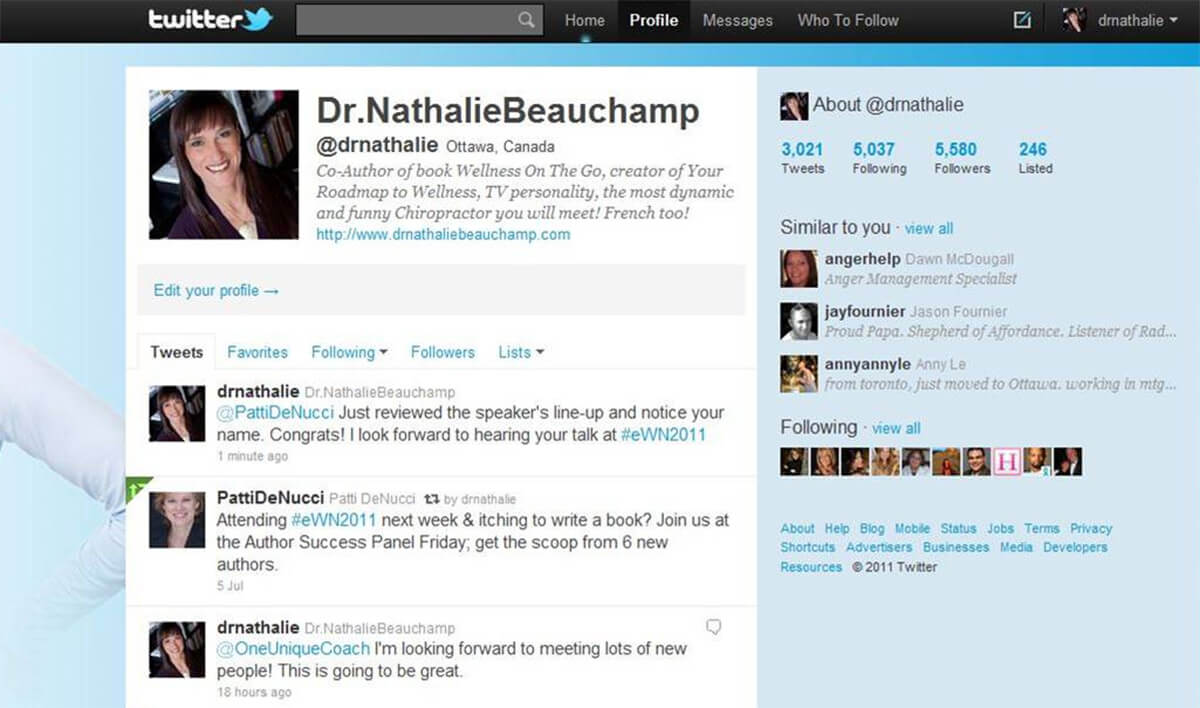
وقتی در مورد وب سایت های مدرنی همچون توئیتر می اندیشید، در حقیقت به موبایل ها فکر کرده اید. همه این ها دارای ویژگی هایی هستند که از طریق دسک تاپ ها قابل اجرا می باشند. این کاربران دسک تاپ ها دارای تجارب منحصر بفرد UX می باشند که برای سایر دستگاه ها نیز مهم و حیاتی هستند. شاید این، مهم ترین منفعت و مزیت یک طراحی سایت مناسب برای دسک تاپ باشد. شما دوست دارید سایت هایی را مشاهده کنید که شامل همه جزئیات و ویژگی ها باشند. این جزئیات در صفحه ها و دستگاه های کوچک تر نیز باید قابل مشاهده بوده و از بین نمی روند .

راه حل دیگری که با در نظر گرفتن طرح ابتدایی سایت به صورت ریسپانسیو حاصل می گردد. وقتی طرحی را برای اولین بار در موبایل اجرا می کنید، به طور اساسی با ساده ترین جزئیات آغاز خواهید کرد.
پس از آن می توانید عناصر اضافی را در صفحه های بزرگ تر نیز بیفزایید. اما خیلی راحت می توان ویژگی های کلیدی و یا عملکردهای حتمی را فراموش نمود. با استفاده از این رویکرد که ابتدا طراحی موبایل صورت بگیرد خیلی راحت می توان ویژگی های پویا را به خاطر سپرد .

اما رویکردی که در ابتدا طراحی سایت دسکتاپ ها را شامل می شود این ویژگی ها را در همان شیوه ابتدایی نمایش داده و می توانید به هنگام لزوم، عناصری را افزوده و یا حذف نمایید.
البته هیچ قانون کلی در خصوص این که کدام یک از این دو رویکرد را به کار بگیرید ،وجود ندارد. اگر به دنبال کسب نتایج سودمند هستند، بهتر است از دستگاه های کوچک تر آغاز کنید.
پشتیبانی از همه مرورگرها در طراحی سایت
یکی از برترین ویژگی ها و مزایای ابتدا طراحی دسک تاپ، پشتیبانی از همه مرورگرهاست. درست دو دهه پیش ، تنها بازارهای حامی، لپ تاپ و دسک تاپ ها بوده اند. تحولات گوشی های هوشمند، عملکرد مرورگرهای آی او اس، اندروید و سایر دستگاه ها همچون بلک بری را تغییر داد. بسیاری از مرورگرهای قدیمی تر از اجزای دسک تاپ های مدرن همچون ورودی های پویا و یا تصاویر و ویدئوها پشتیبانی نمی کرده اند. اما این ها در طول سالیان گذشته به کل متحول شده اند.
این روزها، منطقی است که همه مرورگرها به طور اساسی از ویژگی های اصلی همچون مرورگرهای دسک تاپ پشتیبانی نموده و مرورگرهای مدرن بسیاری از عناصر را به روشی مشابه در گذشته رِندر کنند. عمده ترین تفاوت ها مر بوط به پشتیبانی از HTML/CSS نیستند بلکه به دلیل منشاء این پشتیبانی ها می باشند.

صفحه های گوشی های هوشمند بسیار کوچک تر بوده و بایستی با یک انگشت لمس شوند. موس های کامپیوتر در مقایسه با انگشتان دست انسان، دقیق تر و بزرگ تر بوده و نمایش محتویات در آن ها به راحتی صورت می گیرد. به هنگام تغییر از موبایل به سمت دسک تاپ، بایستی چگونگی عملکرد مرورگرها، پشتیبانی از آن ها و نحوه کاربرد آن ها توسط افراد را به خوبی پی برد.
چند قانون مفید را به هنگام اجرای طراحی ابتدایی وب سایت خود در نظر بگیرید:
اجزای لمسی را بزرگ تر انتخاب کنید.
اندازه فونت ها را بزرگ انتخاب کرده و بنابراین لینک ها به صورت بزرگ تر نمایش داده خواهند شد.
کتابخانه های جاوا اسکریپت را برای پشتیبانی از حرکات ضربه ای بیفزایید.
می توانید از دکمه HTML5 specs برای همه مرورگرها استفاده کنید تا ببینید کدام عناصر در کدام مرورگر پشتیبانی می شوند. اما یک قاعده کلی در مورد ورودی های لمسی پایدار است و بنابراین، رویکرد طراحی اول دسک تاپ، برترین روش به هنگام توجه به تجربیات موبایل هاست.
می توانید انواع منابع باز همچون تاچ سوییپ ها را برای پشتیبانی از حرکات لمسی در همه وب سایت ها به کار بگیرید. همچنین، از برنامه جاوا اسکریپت برای بررسی ابعاد مرورگر و یا سیستم های حامی همچون آی او اس یا وین موبایل ها استفاده نمایید. با استفاده از این اطلاعات می توانید صفحات بیشتری بارگیری کرده و تجربه ای کاملا متفاوت از لمس کلید واژه هایی به دست بیاورید که تنها مختص کاربران موبایل ها هستند.
بهتر است با آیتم هایی شروع کنید که دوست دارید در وب سایتتان نمایش داده شوند. همه ویژگی های CSS3، اجزای جدید HTML5 و هر چیزی که ممکن است با مرورگرها پشتیبانی شوند، سازماندهی کنید. پس از آن همه مرورگرهایی را بررسی کنید که می خواهید پشتیبانی کنید و ببینید چگونه می توانید عیب و ایرادهای آن ها را از بین ببرید. با گذشت زمان، مرورگرهای قدیمی تر منسوخ شده و پشتیبانی از مرورگرها ساده تر خواهد شد. برای این که درک عمیق تری از تعاملات موبایل ها به دست آورید، این رهنمودهای جزئی را به خاطر بسپارید:
-توسعه چندگانه وب سایت
-مقایسه نوع پشتیبانی بین همه مرورگرهای موبایل ها
چگونگی عملکرد با دستگاه هایی با صفحه نمایش های لمسی
افت شدید( چرا اینقدر مهم است؟)
این پروسه در ابتدا نگاهی اجمالی به فناوری های بسیار قدرتمند دارد. به این معنا که شما همه ویژگی های کلیدی وب سایت خود را ایجاد نموده و هر چیزی را که دوست دارید در سیات خود قرار دهید، برآورد می کنید. سپس چنانچه سایر مرورگرها نتوانند از این عناصر مهم پشتیبانی نمایند، با روش هایی دیگر این عناصر را جایگزین یکدیگر خواهید کرد. نمونه معروف در این باره، حذف منوهای اسلایدی در موبایل هاست. از آنجایی که کاربران گوشی های هوشمند نمی توانند لینک منوهای شناور را اجرا کنند، بهتر است این منوها را مخفی نمود و به جای آن ها، یک تگ منفرد ایجاد نمود.
با این وجود، این یک افت شدید حساب نمی شود بلکه یک تغییر در تجربه کاربری است. در واقع، شما به دنبال علکردهای JS و یا ویژگی های CSS3 هستید که از نظر تخصصی، در مرورگرهای مخصوص پشتیبانی نمی شوند.
برای درک از این موضوع توصیه می کنیم این نمونه ها را که از طریق عملکرد W3C ایجاد شده اند، بررسی کنید. افت شدید در این نمونه ها به خوبی نمایان است.

خوشبختانه، از آنجایی که بیشتر مرورگرهای مدرن از جاوا اسکریپت پشتیبانی می کنند، بدون هیچ گونه محدودیتی می توانید به روند خود ادامه دهید. مهم ترین بخش این پروسه، پشتیبانی از مرورگرهای تاریخ گذشته می باشد. بازار این عملکرد با سرعت بالا به کار خود ادامه می دهد و با مطالعه های فراوان می توانید دستورالعمل های آتی در این زمینه را درک کنید.
چنانچه برنامه تحلیل گوگل را اجرا می کنید، میتوانید به مطالعه همه مرورگرها و آی او اس بپردازید تا ببینید کدام یک از آن ها معروف تر هستند. اگر هیچ کسی از IE7 استفاده نمی کند، پس چطور می توان از وب سایت شما پشتیبانی نمود؟ هر مساله و مشکلی را با راه حل مخصوص می توان از میان برداشت. می توانید با اتکا به وب سایت هایی همچون CAN I USE به بررسی مشکلات و ارائه راه حل های لازم بپردازید.
چه زمانی طراحی سایت، ابتدا طراحی دسک تاپ در الویت قرار می گیرد؟
شاید با خودتان فکر کنید که بهتر است چه زمانی از طراحی که ابتدا طرح دسک تاپ را مدنظر قرار می دهد استفاده کرد. آیا این استراتژ ی پیش فرض شما در مورد هر پروژه ایست؟ شاید اینچنین باشد. اما به عقیده ما، این ایده در نهایت زمانی به بهترین وجه ممکن عمل می کند که وب سایتی را طراحی کنید که سایت دسک تاپ الویت بیشتری نسبت به گوشی های هوشمند داشته باشد.
چنانچه تجارب موبایل خیلی ساده اما تجارب دسک تاپ در اندازه محدود باشد، بایستی از جزئیات مفصل و پویا استفاده شود. بهتر است از طراحی ابتدا دسک تاپ و دستگاه های بسیار کوچک تر شروع کرد.
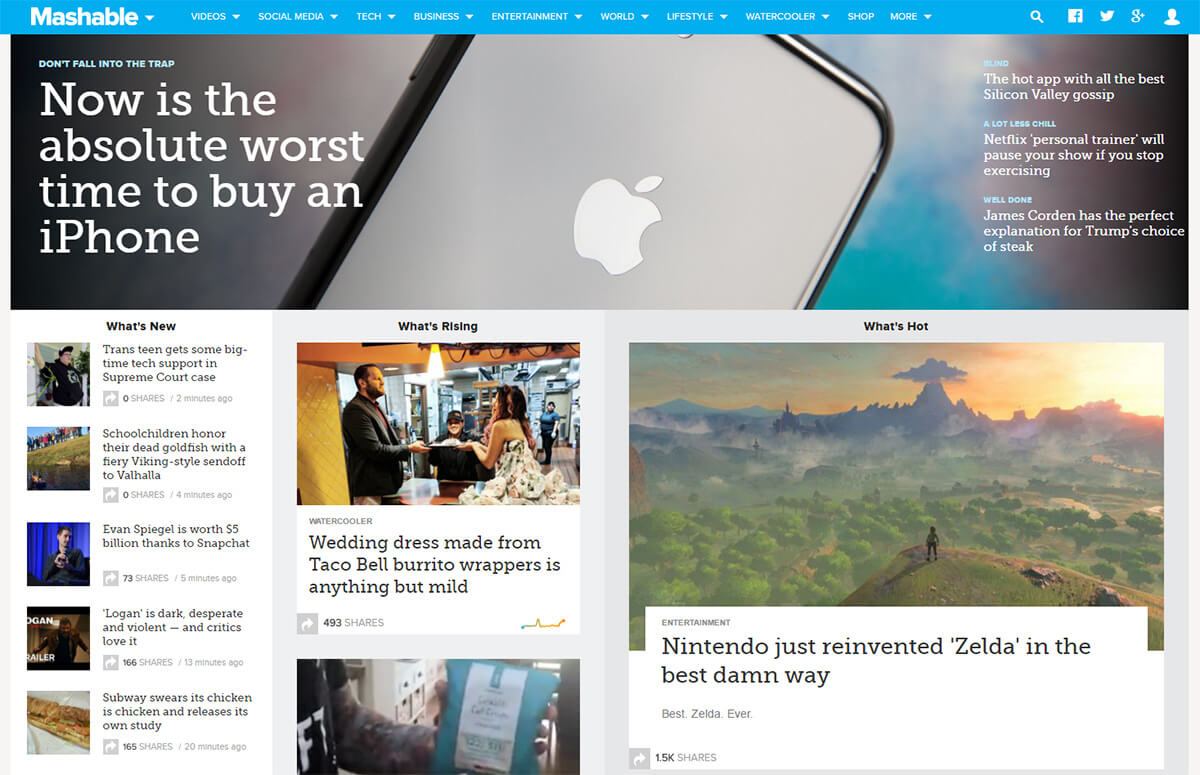
همیشه طرح و تِم مناسبی برای طراحی در سر داشته باشید و از کاربرد اجزای مبهم و گنگ بپرهیزید. یک نمونه معروف در خصوص اهمیت رویکرد طراحی دسک تاپ ها، وب سایت Mashable است. عرض این وب سایت 1440 پیکسل بوده و دارای سه ستون از منوهای پیمایشی عظیم می باشد.

این وب سایت بر روی گوشی های هوشمند تا حدودی عجیب رفتار کرده اما میتوانید نسخه جدید برای دسک تاپ آن تهیه کنید.
این امر همچنین در مورد وب سایت هایی همچون یوتیوب صادق است که تجارب کاربری بایستی برای مخاطبین قابل اجرا باشند. در حوزه طراحی ریسپانسیو محدود به موبایل و دسک تاپ نخواهد شد.

همچنین بهتر است تبلت ها، نوت بوک های کوچک تر و لپ تاپ هایی را در نظر بگیرید که اندازه صفحات آن ها متغیر است.
خود ما ،وب سایت های خود را با استفاده از رویکرد طراحی ابتدا دسک تاپ ایجاد نموده ایم زیرا کمک کرده تا محدودیت ها را برای خود تعریف کنیم. اما چنانچه دوست دارید ابتدا از طراحی موبایل ها شروع کنید ،این رویکرد نیز در نوع خود قابل اجرا و با ارزش می باشد. این بستگی به ذائقه شخصی شما دارد و هر دوی این رویکردها معایب و مزایای خاص خود را دارند.
- 22
- 0







نظرات کاربران (0)