روندهای
روندهای ضروری طراحی سایت در سال جاری
روندهای ضروری طراحی سایت در سال جاری
روندهای ضروری طراحی سایت در سال جاری
طراحی سایت مناسب یک امر ضروری برای ایجاد بهترین نوع تاثیرگذاری است
تاثیرات اولیه طراحی وب سایت بسیار مهم هستند...لباس های زیبا، لوازم تزئینی متناسب با دکور خانه و یا به موقع سر یک جلسه مهم آماده شدن، همه و همه تاثیرات بسازیی در درک افراد دارند.
این تاثیر گذاری در فضای آنلاین و وب سایت ها نیز اهمیت خود را دارد. بازدید کنندگان از وب سایت شما در همان نخستین ثانیه های بازدید از وب سایت و طراحی سایت شما می توانند به قضاوت در خصوص زیبایی و طراحی آن بپردازند. از طرفی دیگر، در همان دقایق اولیه هم می توانند بلافاصله از وب سایت شما خارج شوند. با آگاهی از قواعد و روندهای ضروری طراحی وب سایت در دنیای امروزی می توان سایتی طراحی کرد که بیشترین تعداد ترافیک بازدید را به خود اختصاص دهد. اما راستی مهم ترین رویکردهای طراحی وب سایت در سال جاری به چه صورتی هستند؟ پاسخ این سوال در این مطلب نمایان خواهد شد.
اول، طراحی سایت یک هنر نیست
هنر بیانگر احساسات است، در بردارنده سوالات و تحریک کننده احساسات عمومی افراد است. در نقطه مقابل، طراحی سایت منجر به یافتن پاسخ، اقدام به عمل و یا تکمیل وظیفه می شود. مهم تر از همه این که، همه چیز در طراحی وب سایت از تصاویر گرفته تا پیمایش ها، محتوا و حتی ویدئوها بایستی دارای هدف واحدی باشد. بسیاری از وب سایت های امروزی طراحی قدیمی داشته و برخی دیگر حجم محتوای بسیار بالایی را در خود گنجانده اند. چنانچه قصد دارید یک وب سایت را دوباره طراحی کنید، بهتر است با پاک کردن محتوای فعلی آغاز کرده و بیشتر بر اهداف مهم مشتریان تمرکز کنید. از طرف دیگر، چنانچه مشغول طراحی وب سایت تازه ای هستید، از نقشه های بصری و عملکردهای بالا بی بهره نمانید. این ها بهترین نقطه برای شروع طراحی هستند.

از تعداد پروزه های طراحی شده برای متقاعد نمودن افراد کمک بگیرید.
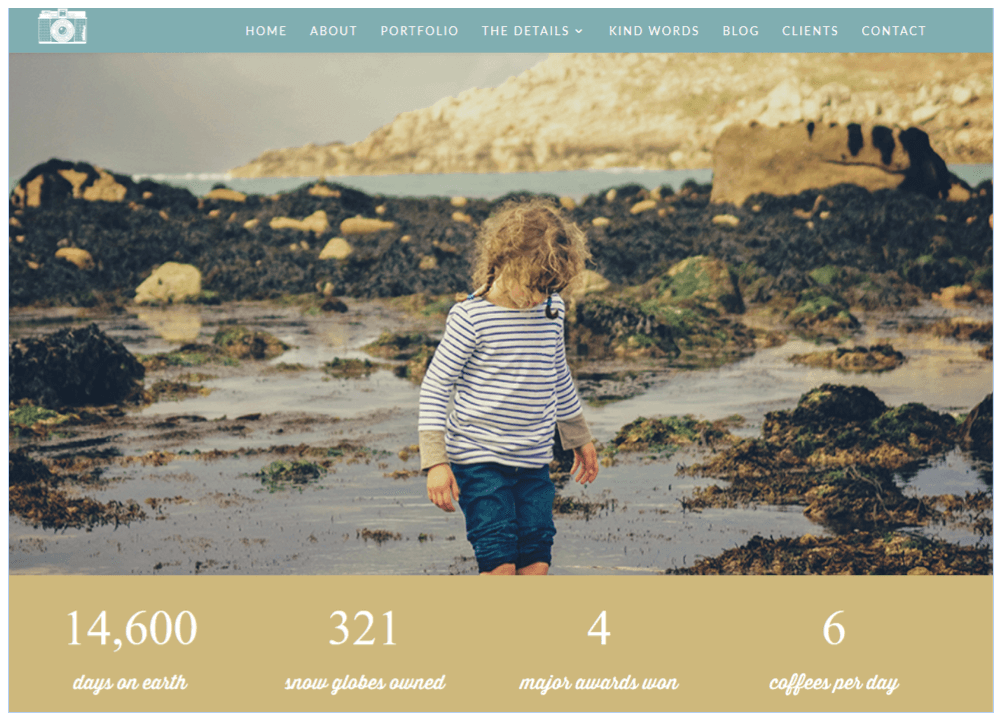
اعداد، اعتماد به نفس در پروژه ها را بالا می برند. طراحی که 60 وب سایت مختلف طراحی نموده، قطعا تجارب و تبحر بیشتری در صنعت طراحی خواهد داشت. شرکتی که دارای دفاتر متعددی در چهار کشور دنیاست، قطعا بیشتر از شرکت های بین المللی سرشناخته تر می باشد. حتی زمانی هم که اعداد و تعداد پروژه ها چندان واضح و دقیق نباشند، باز هم بسیار خاص خواهند بود. کارولین مندلسون، عکاس و طراح نامی است که بیش از 321 جایزه طراحی در کارنامه هنری خود دارد. نطرتان درباره این فرد چیست؟

شبکه، چارچوب و تم های سفارشی جهت استفاده در طراحی سایت
امروزه اکثر کد نویسان حرفه ای از CSS و شبکه های بی نقص به عنوان پایه ای برای توسعه امور وب سایت خود استفاده می کنند. این امر به سازمان های دیجیتالی کمک می کند تا تولیدات خود را ساده تر به ثبت برسانند. بعضی از چارچوب ها ممکن است برای اجرا به کدهایی مخصوص نیاز داشته باشند، اما اصلا مساله سختی نیست و در عوض زمان توسعه را تا حدودی کاهش می دهند. از این رو، مناسب پروژه های سئو و بازاریابی های الکترونیکی هستند.
علاوه بر برنامه های BOOTSTRAP، UIKIT و یا FOUNDATION، که هم اکنون در سرتاسر جهان از آن ها استفاده می شود، چارچوب های جدیدی با محتوای توسعه یافته از قبیل SUZY، JEET و BREAK POINT نیز روانه بازار شده است.
طراحی سایت های سفارشی نیز می توانند انتخاب های ایده آلی محسوب شوند. توسعه دهندگان چارچوب های پرداختی، تمایل به پاسخگویی به بازخوردهای مشتریان داشته و مدام محصولات خود را تبلیغ می کنند. از این رو، برخی از مهم ترین سایت های معروف از طریق پیشرفت های فناوری حاصل شده اند.

استفاده از رنگ های یکنواخت و مسطح در طراحی سایت
طراحی متریال گوگل برای اولین بار در سال 2014 راه اندازی شد. این طراحی شامل مجموعه ای از اصول و برترین تمارین برای طراحان وب سایت و نیز توسعه دهندگان اپلیکیشن های موبایل ها بود. این نوع طراحی بیشتر بر اصول اساسی و با تمرکز برای هر آن چه در امر طراحی مهم است ،بنا نهاده شده و اما هنوز یکی از برترین و مناسب ترین راه حل ها و ابزار مورد نیاز در سیستم های محاسباتی و مهندسی قلمداد می شود.
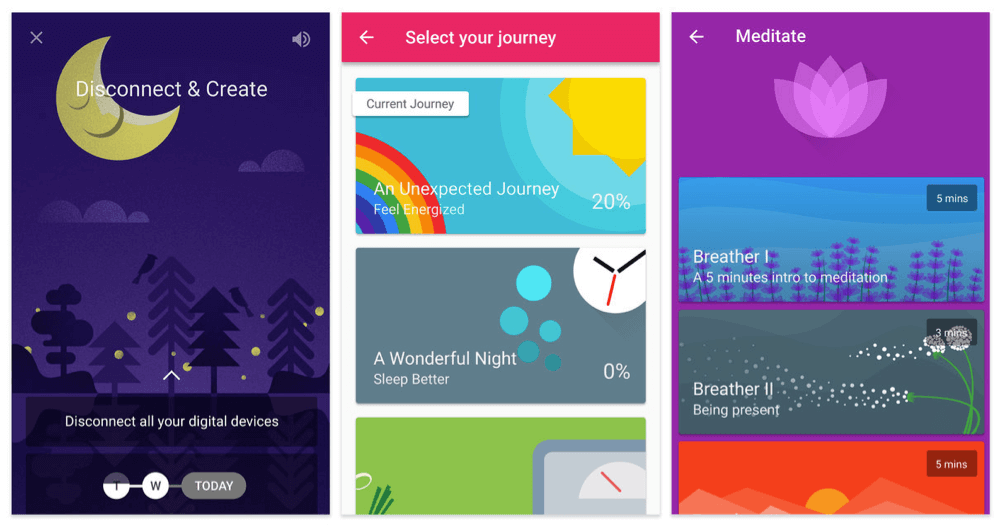
طراحی متریال گوگل با رنگ های یکنواخت تنها رویکرد توسعه وب سایت و موبایل ها نیست اما یکی از معروف ترین و محبوب ترین روندها تلقی می شود. برنامه های Google Material Design Awards و Fabulous نمونه ای بارز در این زمینه هستند.

Fabulous یک اپلیکیشن موبایل بوده و کمکتان می کند رفتارهای مناسبی در وب سایت خود اتخاذ نمایید.
استفاده از تصاویر موثق در طراحی سایت
قانون مهم در رابطه با انتخاب تصاویر تاثیرگذار برای وب سایت این است که بایستی مرتبط و واقعی باشند. وقتی تصاویری را برای وب سایتتان انتخاب می کنید، به موارد زیل توجه کنید:
محصول
آیا تصاویر محصولات مناسب و کاربردی هستند؟اگر اینچنین باشد، این باید انتخاب اول شما باشد.
افراد
آیا می توانید از تصاویر معتبر برای بیان داستان قابل اعتماد درباره افرادی استفاده کنید که از محصولات شما استفاده کرده و از آن ها منفعت حاصل می کنند؟
کیفیت
چطور می توانید نشان دهید که محصولتان خوب و مناسب بوده و یا کیفیت بسیار بالایی دارد؟ آیا می توانید ابزارهای موجود در ساخت محصول را نمایش دهید؟
روحیات اخلاقی
آیا محصول مورد نظرتان را با هدف خیریه تولید کرده اید؟ آیا محصول خودتان است یا به سازمان و نهادی وابسته اید؟ آیا محصولتان موقعیت ویژه ای در بازارهای جهانی دارد؟
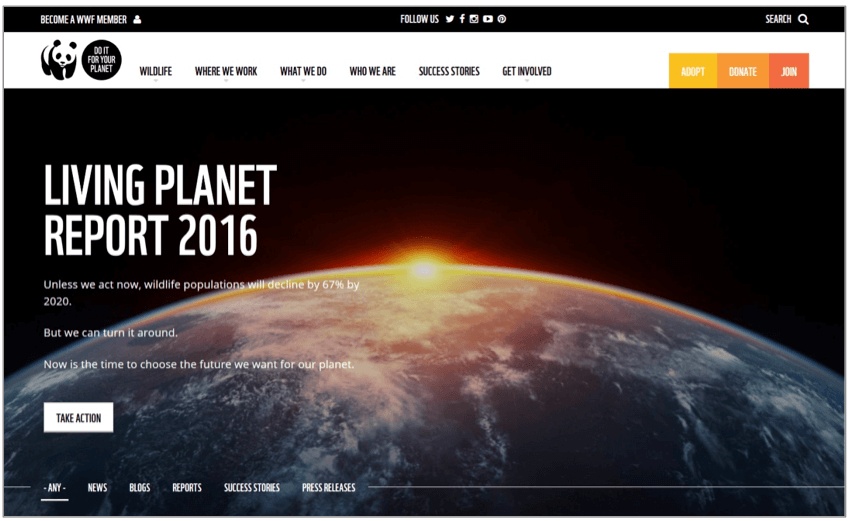
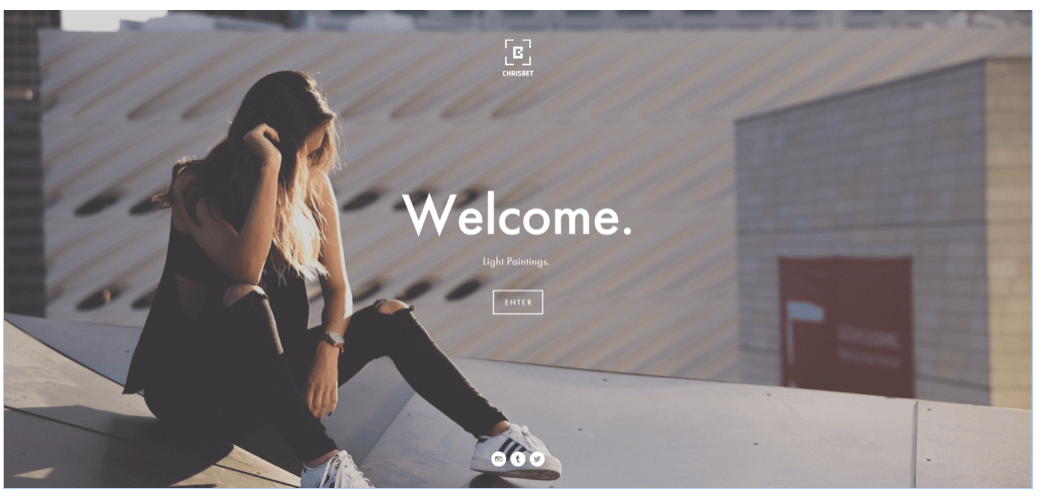
تصاویر بیشتر باعث می شوند وب سایت شما بیشتر به چشم بیاید. بهتر است از تصاویری واقع بینانه که از واقعیت های روزمره زندگی افراد سرچشمه می گیرند، استفاده کنید. دیدگاه های جدید را به کار بگیرید. رویکردهای تصاویر با نمای تمام صفحه از الویت بیشتری نسبت به سایر گزینه ها برخوردار هستند.

ویدئو ها
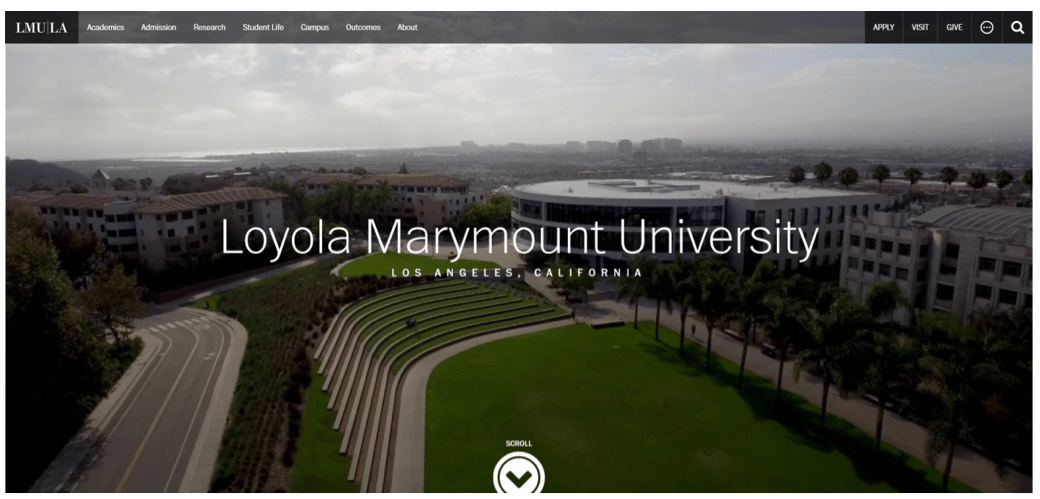
اگر یک تصویر دربردارنده هزار نکته باشد، ویدئو می تواند هزاران هزار گفتنی در دل خود جای دهد. این طور نیست؟ فیلم های ویدئویی می تواند داستان های مهمی را در عرض چند ثانیه پیرامون محصولات ارائه دهند. Evernote، Airbnb و Loyola Marymount University مصداق بارز در این زمینه هستند. البته داستان های ویدئویی، ساختارهای پیچیده تری در مقایسه با تصاویر دارند.

پیمایش در سایت
افراد بشر می توانند حدود 5 تا 9 مقوله را در حافظه کوتاه مدت خود حفظ کنند. به خاطر آوردن شماره تلفن 0926496به مراتب ساده تر از 07700900546 می باشد. به همین دلیل طراحان وب سایت برای حفظ طولانی مدت از طرح های UX با حداکثر و حداقل 7 و 2 استفاده می کنند.
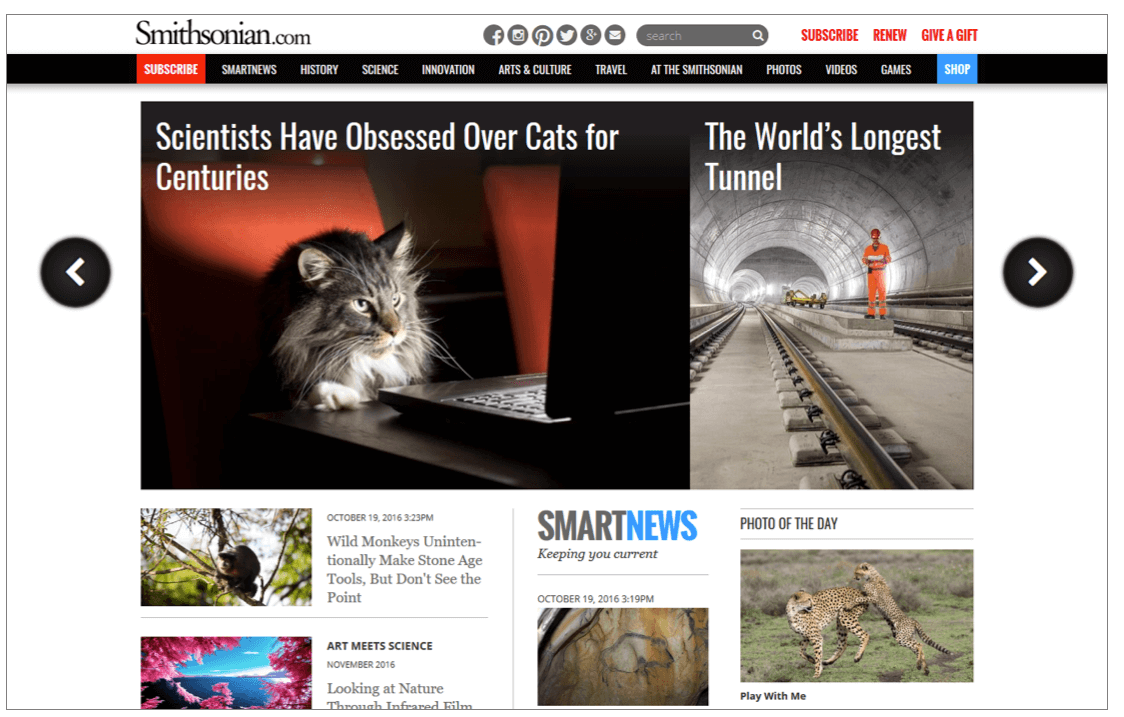
تعداد آتم های قابل مشاهده و نیز آیتم های منوی اصلی، در حال حاضر به کمترین میزان خود رسیده اند. برای مثال وب سایت Paypal تنها سه آیتم قابل مشاهده در پیمایش های اولیه خود دارد. از طرف دیگر وب سایت معروف Tate، تعداد آیتم های صفحه اصلی خود را در سال 2016 از یازده به سه کاهش داده است.
تاثیرات مداوم طراحی موبایل به این معناست که منوی همبرگری هم اکنون بیش از پیش فعال شده است. این به معنای اثربخشی این رویکرد می باشد. بررسی های تحقیقاتی A/B نشان می دهند که آیکون های همبرگر با عنوان منو در وب سایت Adobe نمایان شده اند.

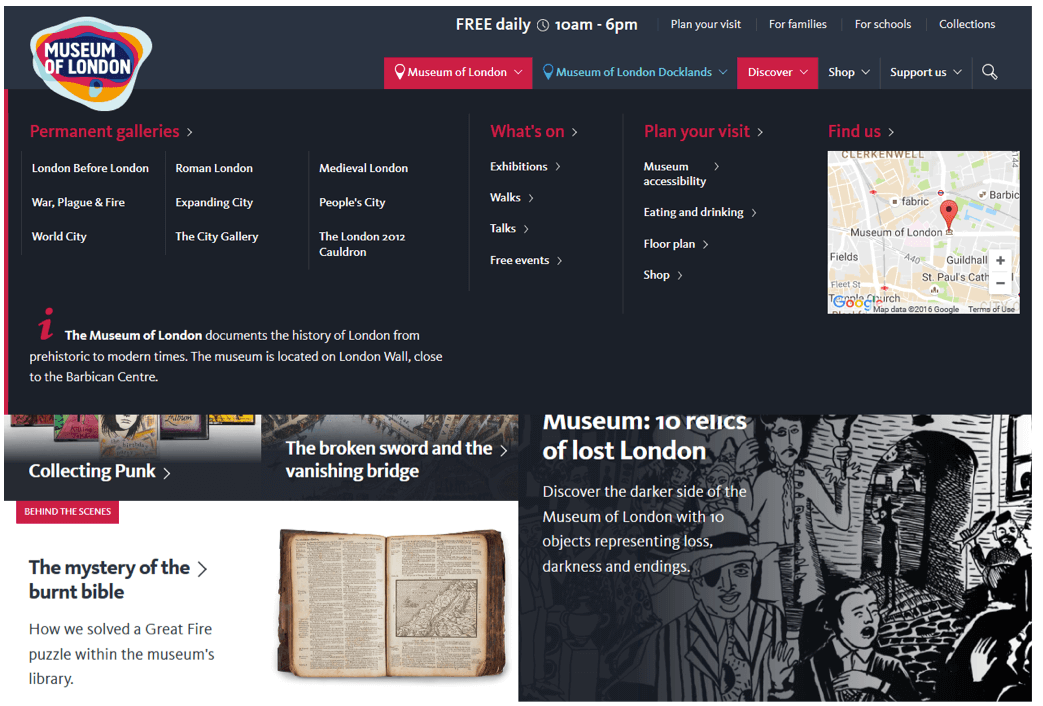
پیمایش های مهم تر همچون pexcard و rockpool digital هنوز هم محبوبیت خود را حفظ کرده اند. همچنین می توان به مگامنوهای موجود در موزه لندن با استفاده از webCredible ها اشاره کرد.
اتخاذ دیدگاه های مبتنی بر عملکرد و تجزیه – تحلیل
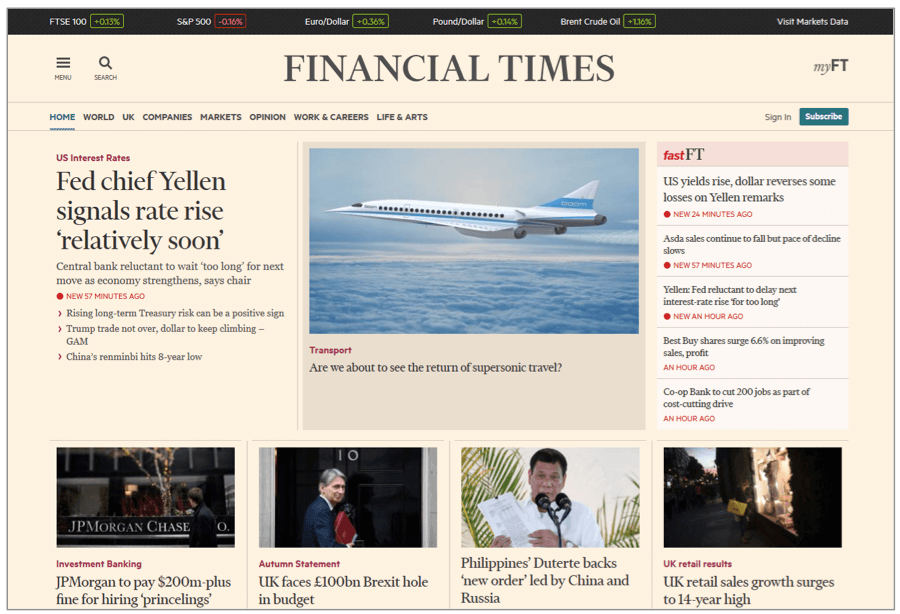
میانگین تعداد صفحات اصلی در وب سایت های بررسی شده این مقاله تقریبا 3.5 مگا بایت می باشد. در این وب سایت ها توجه ویژه ای به تصاویر با وضوح بالا، اسکریپت های تعاملی ،جایگزین های فونت و یا عملکردهای صفحه شده و به گفته Financial Times اگر بتوانید سایتی را سریعا بارگذاری نمایید، طبیعتا پنج درصد کار بیشتری انجام می دهید. دیدگاه های هوشمندانه چیزی فراتر از مقوله های است که شاید طراحان مبتدی به خوبی از عهده آن ها برنیایند. همین دیدگاه ها هستند که به کاربران کمک می کنند چه چیزهایی در وب سایتتان نهفته است.

هدف از طراحی مجدد financial Times، مدت زمان کمتر برای بارگیری صفحات و افزایش تعاملات و شخصی سازی بهتر است.
خطوط مرزی بین فضای شخصی و حرفه ای همچون گذشته چندان واضح نیست.هر آن چه که در فیس بوک و توییتر در خصوص رهبران تجاری می شنویم، اغلب بسیار رسمی و فراتر از فعالیت های خود کمپانی های تجاری است. البته مفهوم تعاملات اجتماعی را از یاد نبرید.
نتیجه گیری
وب سایت های مدرن سال جاری از تصاویر بدیع و تمام عرض برای معرفی محصولات مردم استفاده خواهند نمود. پیمایش های اولیه قرار است تا حد امکان به حالت مینی مال باشند. لینک های دیگر نیز بایستی از طریق منو های همبرگری ایجاد شده و دارای مگا منوهای متفاوتی باشند. برترین وب سایت های امسال، از زبان های مستقیم و متقاعد کننده استفاده نموده و کاربرد اعداد از جمله مهم ترین ویژگی های آن هاست. تصاویر برجسته نیز از سایر خصوصیات وب سایت های جاری است. در عین حال محتوای متناسب و عملکردهای مطابق با اهداف سایت را نباید از یاد برد.
- 25
- 0







نظرات کاربران (0)