22
22 ابزار طراحی رابط کاربری
22 ابزار طراحی رابط کاربری
22 ابزار طراحی رابط کاربری
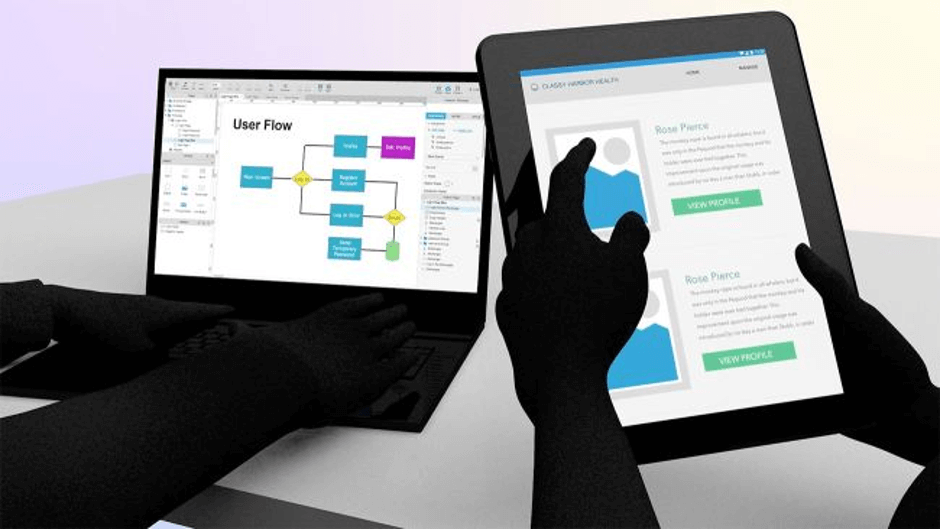
رابط کاربری همه آن چیزی است که شما هنگام استفاده از یک وبسایت یا اپلیکیشن موبایل به آن نگاه، و با آن تعامل میکنید. رابط کاربری آمیختگی زیادی با تجربه کاربری نیز دارد و هر دو بر پایه کاربر(User) شکل میگیرند. User Interface یا همان رابط کاربری بخش اعظم بعد بصری و زیبایی شناسی را به دوش میکشد. داشتن یک رابط کاربری خوب تمام شاخصهای مرتبط با موفقیت یک وبسایت یا اپلیکیشن را بهبود میبخشد و منجر به رونق کسبوکار خواهد شد.
بیشتر درباره دیجیتال مارکتینگ بخوانید!
امروزه بهترین ابزارهای طراحی میتوانند همه نیازها و پروسه یک طراحی را، در کنار محدود نکردن خلاقیت طراح پوشش دهند. در این مقاله میخواهیم ابزارهای طراحی جدید و قدیمی را معرفی کنیم و فرصتهایی که برای طراحان بهوجود میآورند را بشناسیم. ابزارهای بسیاری برای طراحی رابط کاربری وجود دارد. ولی گزینه مناسب شما کدام است؟ طی سالهای گذشته استفاده توام از InVision و Sketch در بین طراحان رواج پیدا کرده است اما ابزارهای دیگری با ویژگیهای رقابتی نیز وجود دارند. تاکنون این حجم از انتخاب برای نرمافزارهای وایرفریمینگ و پروتوتایپ سازی وجود نداشته است و بهتر است نگاهی دقیقتر به آنها بیندازیم.
وایرفریمینگ
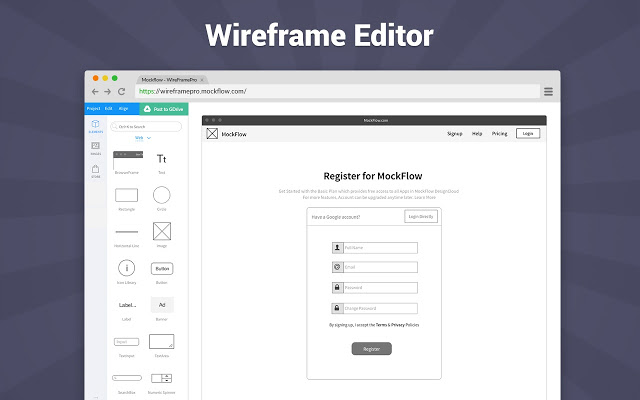
1- MockFlow

ماک فلو یک نرمافزار مناسب برای انجام امور رایج بسیاری از پروژههاست. عمدتا WireframePro یک جایگزین مناسب برای ابزارهای ایجاد پروتوتایپ است، خصوصا اگر قصد دارید ایدههای جدیدی را پیاده کنید.
اگر نیاز به ساخت وایرفریم دارید حتما MockFlow را مد نظر قرار دهید. این ابزار برای کار روی ایدههای اولیه و ساختن سریع طرحهای ساده از آنچه در ذهن شماست، ساخته شده است.
2- Balsamiq

اگر وقت زیادی ندارید و دنبال یک ابزار سریع برای ایجاد وایرفریم هستید بالزامیک یک پیشنهاد عالی برای شماست. توسعه ساختارها و نماهای هر پروژه نرمافزاری با سرعت و سادگی هرچه تمامتر صورت میگیرد. قابلیت درگ اند دراپ و اتصال سریع دکمهها به صفحات دیگر از خصوصیات بارز این نرمافزار است. ویژگیهای ذکر شده باعث میشود تا بتوانید سریعا رابط را طراحی و با مشتریان یا تیم خود به اشتراک بگذارید.
3- Axure
Axure همواره یکی از بهترین ابزارهای ساخت وایرفریم در دنیای نرمافزارها بوده است و برای پروژههای پیچیده و پویا یک گزینه سرآمد است. با Axure شما میتوانید پروژههای متمرکز روی داده و ساختار که فنیتر نیز هستند را سریعا مدل کنید.
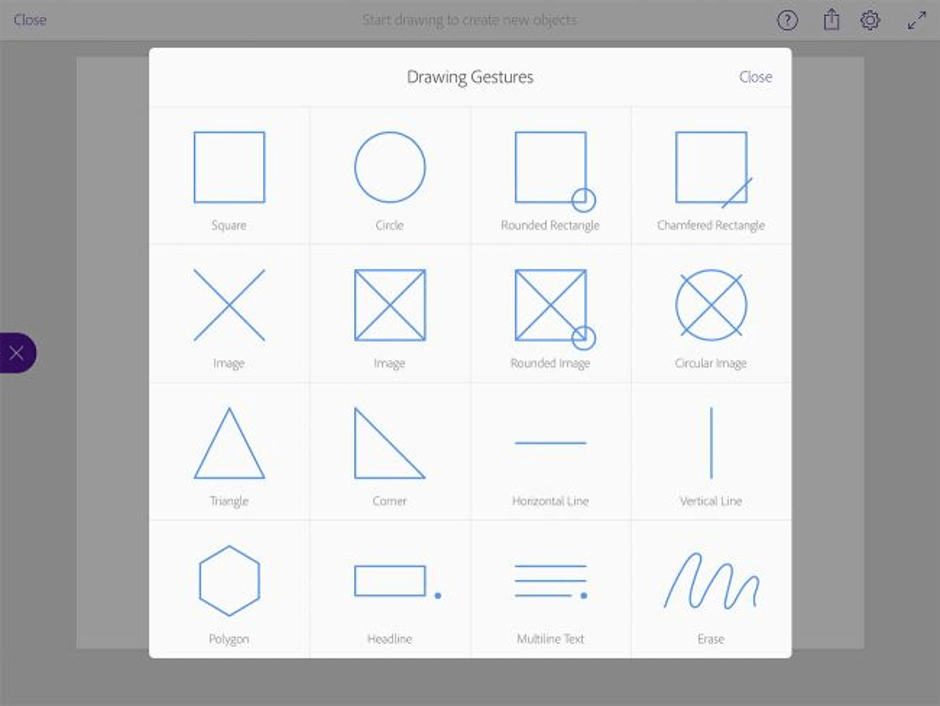
4- Adobe Comp

Adobe Comp یک نسخه زیبا و اضافی برای کسانی است که میخواهند محدود به میز کار نباشند. اگر یک تبلت با یک قلم هوشمند دارید در دانلود این برنامه تردید نکنید و حتی زمانی که از محیط کار خود دور هستید، دست از ساخت ایده و طرحهای جدید و مفهومی نکشید.
نرمافزارهای طراحی رابط کاربری و پروتوتایپ سازی
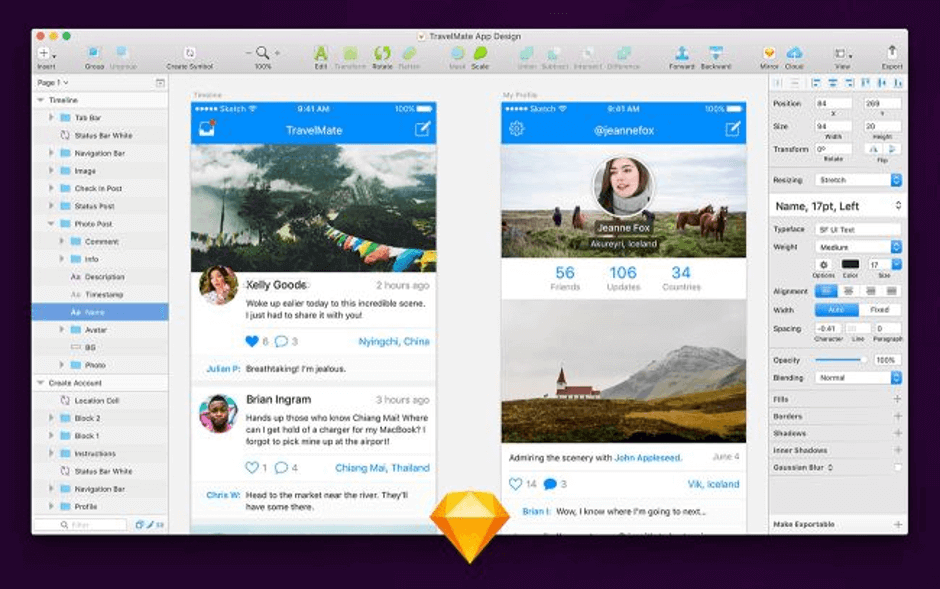
5- Sketch
اسکچ یک ابزار محبوب در جامعه طراحان بهشمار میرود که خروجی رابط کاربری و پروتوتایپ ساخته شده با آن بسیار با نسخه نهایی عرضه شده شبیه خواهد بود. یکی از ویژگیهای عالی این نرمافزار Symbols است. با استفاده از این ویژگی شما میتوانید المانهای طراحی شده را دوباره استفاده کنید (مانند دکمهها، آیکونها و ...). مزیت این خصیصه از آن جهت است که میتوانید در طراحیهای خود یک پیوستگی را دنبال کنید. گرفتن خروجی قابل تعامل (قابلیت کلیک روی دکمهها) برای پروتوتایپ از دیگر مزیتهای این ابزار است. اگر شما از کاربران InVision هستید بهتر از پلاگین Craft را بررسی کنید.
6- InVision Studio
رویای بسیاری از طراحان با InVision Studio به حقیقت پیوست. در همین نسخههای اولیه، این ابزار اجازه ساخت رابطهای تعاملی زیبا را با بسیاری از ویژگیها به طراحان میدهد. شما میتوانید انیمیشنهای اختصاصی و افکتهای جابجایی را با استفاده از تعدادی جسچرهای متفاوت ایجاد کنید. اما بهترین ویژگی این نرمافزار این است که دیگر نیازی به ساخت artboardهای متعدد برای دستگاههای مختلف (موبایل، تبلت، دسکتاپ) نیست و طراحی شما ریسپانسیو خوهد بود. بهاین معنی که یکبار طراحی میکنید و به طور خودکار برای دستگاههای مختلف سازگار میشود. زمان صرفهجویی شده و بهدست آمده از این ویژگی را میتوانید صرف ایدههای جدید کنید.
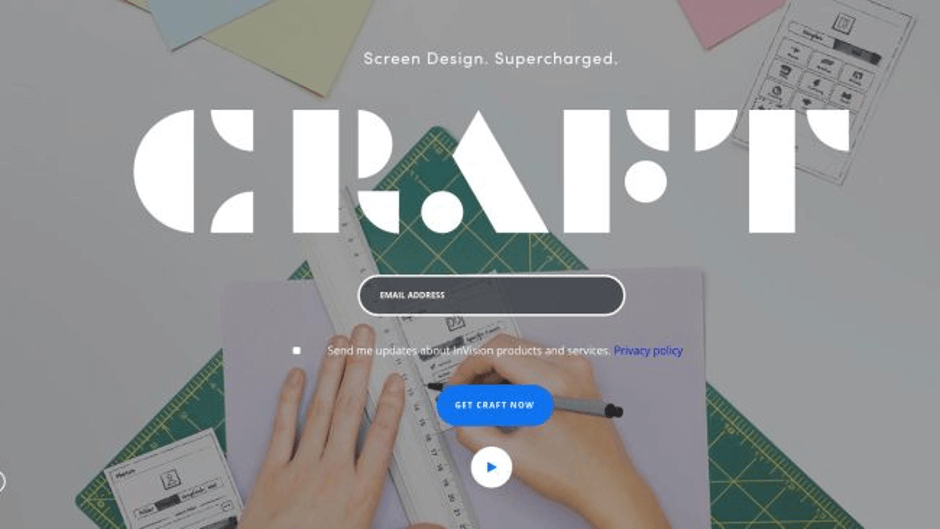
7- Craft
اگر از اسکچ یا فوتوشاپ برای طراحی رابط کاربری استفاده میکنید به Craft نیاز خواهید داشت. این پلاگین همه کاره بدون وقفه فایلهای شما را پروتوتایپهای اینویژن همگامسازی میکند. همچنین مدلهای شما را با اطلاعات واقعی و تصاویر ترکیب میکند.
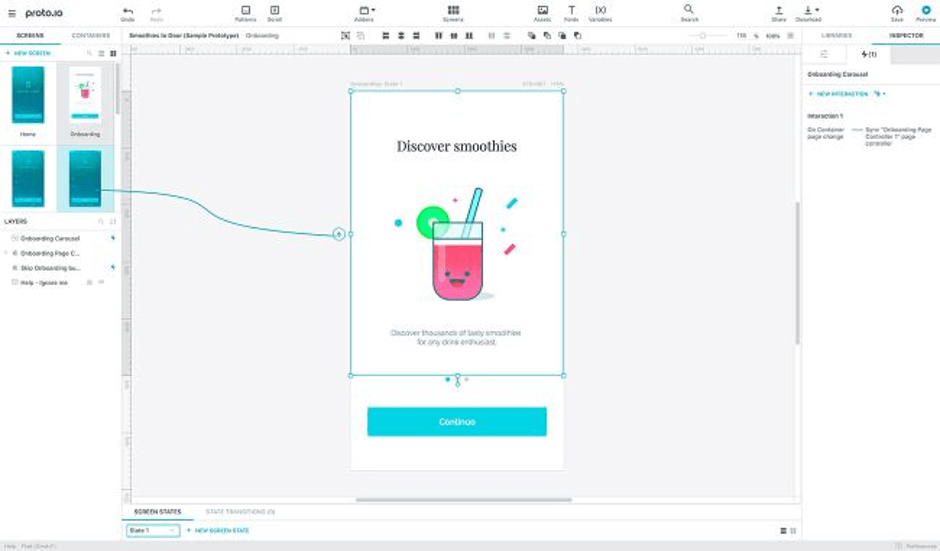
8- Proto.io
Proto.io یک مدعی قدرتمند برای ایجاد روتوتایپ است که از ساخت ایدههای خام تا پروژههای بزرگ طراحی را پاسخگو است.این ابزار همچنین شما را قادر به ساخت انیمیشنهای با جزییات بالا و شخصیسازی شده میکند. برای شروع میتوانید از طرح کشیده شده با دست آغاز کنید و بعد وایرفریم و طرح نزدیک به طراحی نهایی را با آن پیاده کنید. پلاگینهای اسکچ و فوتوشاپ همواره در استفاده از ابزارهای طراحی دیگر شما را یاری خواهند کرد اما Proto.io به تنهایی نیز، قادر به انجام مستقل تمام گامهای طراحی است. ویژگیهای دیگری مثل تست کاربر هم برای راستیآزمایی طراحی شما وجود دارد. این ابزار همه راهکارها را در خود دارد و حال حاضر برندهای معتبری از آن استفاده میکنند.
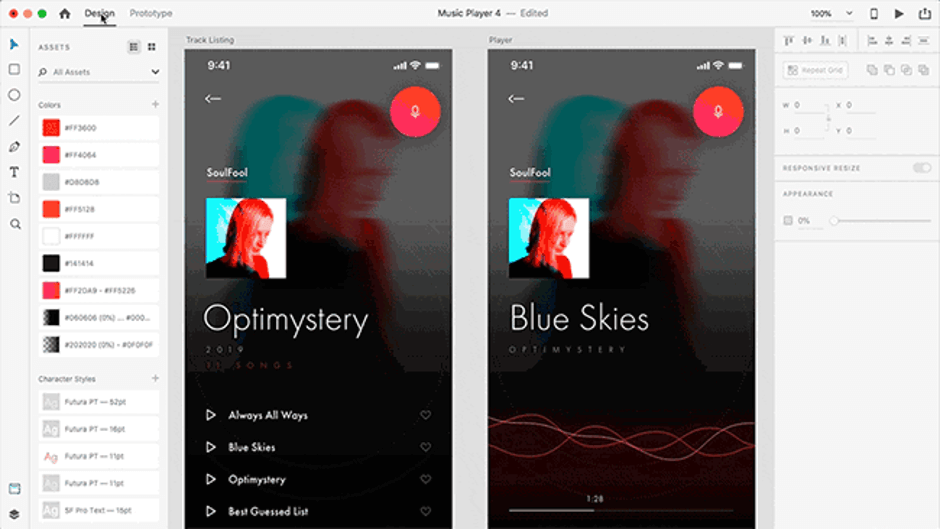
9- Adobe XD
ادوبی ایکس دی بهترین محیط پروژههای دیجیتالی را با ابزارهای طراحی Adobe Creative Cloud در اختیار میگذارد. اگر از کاربران مشتاق ادوبی و جدید ایکس دی هستید ممکن است رابط آن را آشنا و ادوبیطور (!) نبینید، خصوصا اگر از فوتوشاپ برای طراحی استفاده کردهاید. این ابزار ویژگیهای دیگر بزرگان را در خود جمع کرده است و اگر از طرفداران ادوبی هستید توصیه میکنیم حتما آنرا امتحان کنید.
10- Marvel
مارول یکی دیگر از ابزارهای پروتوتایپ سازی است. استفاده از این ابزار برای ایجاد ساخت ایدههای جدید و بهبود رابط کاربری است. مانند بسیاری دیگر از این دست نرمافزارها، مارول یک روش منظم برای ساخت صفحات ارائه میدهد که طراحی خود را از طریق پروتوتایپ شبیهسازی کنید. یکپارچگی خارقالعاده مارول باعث میشود تا طراحی خود را در پروژههای جریان کار اضافه کنید.
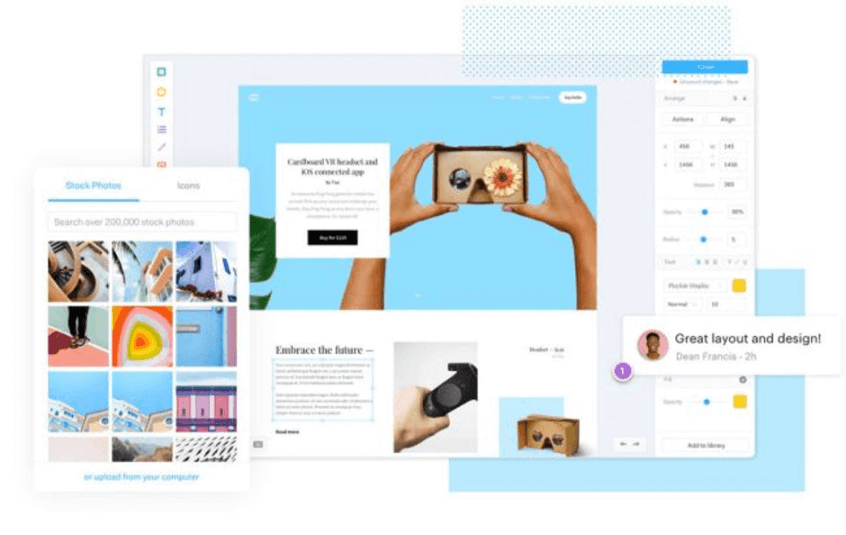
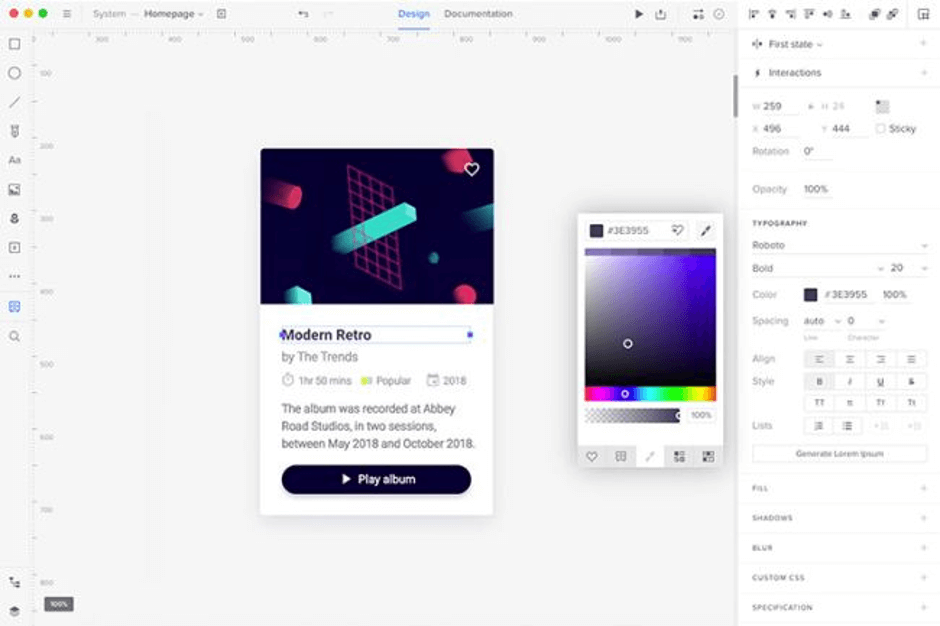
11- Figma
فیگما برای ایجاد و طراحی سریع رابط کاربری کاربردی است. پلتفرم فیگما خود را برای داشتن ابزار طراحی مشارکتی مفتخر میداند که اجازه کار همزمان چند کاربر روی یک طرح را میدهد. این مسئله برای ذینفعان پروژهها که مشغول شکلدهی خروجی هستند اهمیت بسیاری دارد. این ابزار برای توسعه پروژههای پویا که همزمان توسعهدهنده، نویسنده، طراح و غیره روی آن کار میکنند، ایدهآل است.
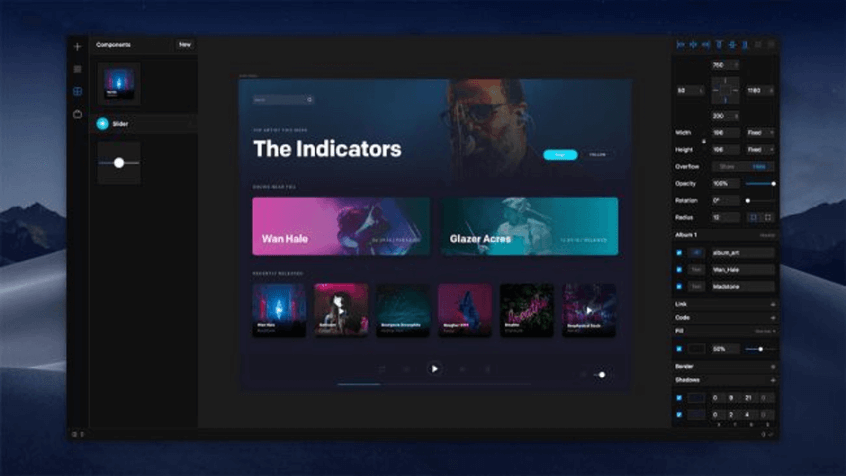
12- Framer X
Framer X یک ابزار طراحی هیجانانگیز است که ارزش امتحان کردن توسط طراحان باتجربه و مشتاق به امکانات بیشتر را دارد. ایجاد تعاملات و پروتوتایپها در این ابزار بسیار ساده است. اگر شما از طرفداران ریاکت هستید، روش بهتری برای همگام کردن کد و طراحی نیست. مضاف بر ابزار عالی بودن، یک جامعه قوی از طراحان برای این ابزار وجود دارد که کیتها و المانهای خود را برای کمک به طراحی شما در اختیار میگذارند.
13- Flinto
فلینتو یک ابزار ساده طراحی است که ساخت تعاملات (interactions) منحصربهفرد را در طراحی شما تسهیل میکند. بکارگیری جسچرها و ساخت ترنزیشنها به شکلی ساده در این ابزار فراهم است. فلینتو ابتدا تفاوتها را ایجاد میکند و سپس انیمیشنها میسازد.
14- Principle
طراحی تعاملی چیزیست که Principle در آن تبحر دارد، بهویژه در اپلیکیشنهای موبایل. بهبود و ساخت انیمیشنهای تعاملات با رابط روح دمیده شده Principle در طراحی است. المانهای این ابزار مستقلا و بهسادگی قابل برنامهریزی و زمانبندی است.
15- UXPin
UXPin اساسا یک ابزار طراحی قدرتمند برای طراحی سیستمها است و یک پلتفرم کامل UX است. این ابزار برای تیمهای بزرگ است که با روشها و اصول یکسان باید کار کنند. زمان پسانداز شده از این طریق نقش بسیار مهمی در توسعه محصول داراست.
16- ProtoPie
ProtoPie برای ساخت تعاملات پیچیده و تعیین دقیق نحوه کارکرد طراحی شما است. شاید مهمترین ویزگی آن، توانایی کنترل سنسورهای دستگاههای هوشمند در پروتوتایپ است مانند حسگرهای سهبعدی، صدا و حسگرهای حرکتی. بسته به نوع پروژه شما، این یک ابزار عالی است که ویژگی برنامههای بومی را در خود دارد که بهسادگی و بدون نیاز به کد قابل اجراست.
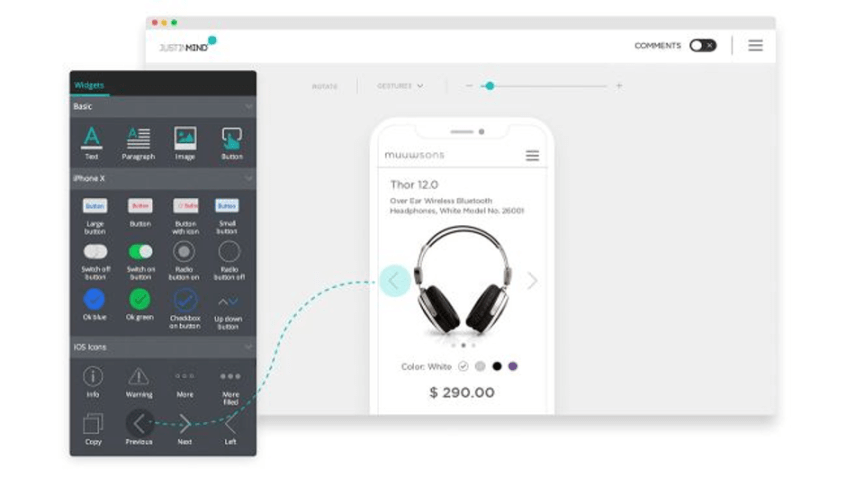
17- Justmind
Justmind برای ایجاد پروتوتایپ و یکپارچهسازی با ابزارهای دیگر مثل اسکچ و فوتوشاپ به شما کمک خواهد کرد. برای ساخت پروتوتایپ میتوانید از بین تعاملات(اینترکشنها) و جسچرها دست به انتخاب بزنید. همچنین کیتهای آماده برای ساخت سریع طرحها وجود دارد.
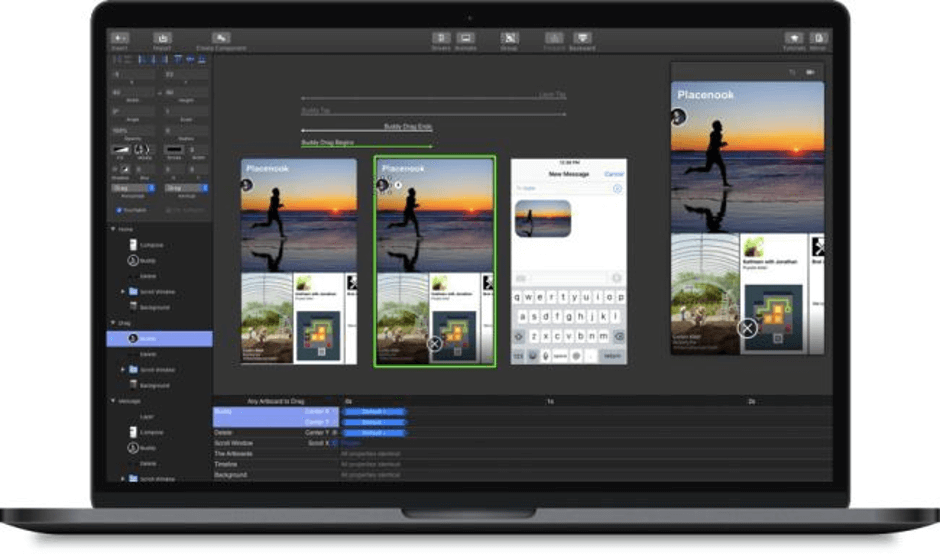
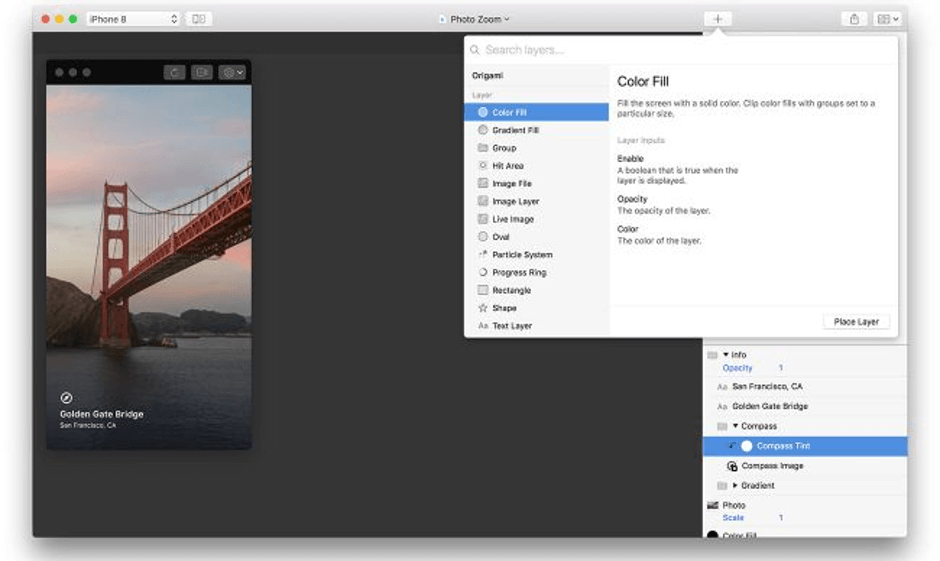
18- Origami Studio
اوریگامی استودیو توسط طراحان شرکت فیسبوک ساخته شده و مورد استفاده قرار میگیرد. احتمالا به این فکر میکنید که این ابزار باید عالی باشد. درست است. امکانات زیادی در این ابزار وجود دارد که شامل اضافه کردن قوانین و منطق به تعاملات است. چندبار شده است که بخواهید یک دکمه طراحی شده عملکرد و رفتار متفاوتی داشته باشد؟ یک بستر مناسب برای ساخت پروتوتایپ مورد انتظار شما اوریگامی است اما کمی فنی است و نیاز به مقداری یادگیری دارد. این ابزار برای توسعهدهندگان و طراحانی که همکاری دارند گزینه ایدهآلی است.
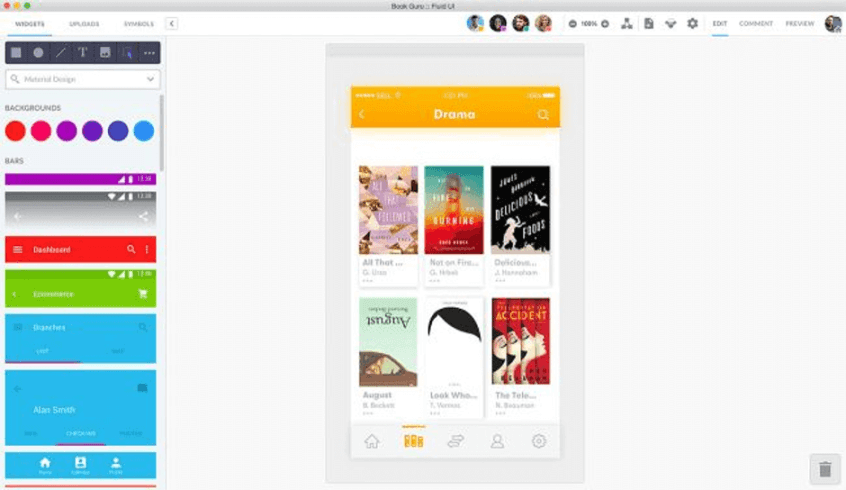
19- Fluid

Fluid یک ابزار است که به طور غریزی میتوانید با آن کار کنید و پروتوتایپ و طراحی را پرشتاب و توسط آن به انجام برسانید. المانهای آماده طراحی شده در آن وجود دارد و با خرید نسخه پولی میتوانید المانهای خود را نیز برای رابط کاربری بسازید.
20- Keynote
همانطور که کینوت ابزاری عالی برای پرزنت است میتوان از انیمیشنها و ترنزیشنهای آن به عنوان ابزاری برای ساخت ایدهها و ارتباط بین آنها استفاده نمود.
ابزارهای دیگر طراحی رابط کاربری
21- Golden ratio typography calculator
در تصمیمگیری برای اندازه سایز سرتیتر مشکل دارید؟ GTR Calculator با استفاده از علم و نسبت طلایی اندازه مناسب تایپوگرافی را در طراحی شما مشخص میکند.
22- Zeplin
زپلین یک ابزار ضروری برای ساخت پروتوتایپها نیست ولی برای مرحله بعد از طراحی و قبل از توسعه در کنار ساخت پروتوتایپ مناسب است. این ابزار شما را قادر میسازد تا طراحی خود را به دست توسعهدهندگان برسانید و از درستی پیادهسازی ایدههایتان اطمینان پیدا کنید. اسکچ، فوتوشاپ، ایکس دی و فیگما قابل بارگذاری روی زپلین هستند. این محیط ایجاد شده کمک میکند بدون وجود نارضایتیها از اصول تعیین شده، کارها تحویل شود. اگرچه بهتر است ابتدا مطمئن شوید که آیا به آن نیاز دارید یا خیر!
- 58
- 0




















نظرات کاربران (0)