Core
Core Web Vitals، قابلیتی جدید برای اندازهگیری و بهبود سرعت سایت
Core Web Vitals، قابلیتی جدید برای اندازهگیری و بهبود سرعت سایت
Core Web Vitals، قابلیتی جدید برای اندازهگیری و بهبود سرعت سایت
زمانی که صحبت از یک وب سایت با رده بالا میشود، سرعت، فاکتور بزرگی خواهد بود. میزان سرعت صفحه در مباحث مربوط به سئو سایت بسیار موردتوجه قرار میگیرد و اخیرا بخش مهمی از این توجه، مربوط به معیار جدید سرعت یعنی Web Vitals Google است. از زمانی که گوگل و سایر موتورهای جستجو، تعامل کاربر را بهعنوان عامل اصلی رتبه بندی اعلام کردند، سئوکاران سعی در دستیابی به بیشترین سرعت صفحه داشتهاند؛ اما با معرفی Core Web Vitals برخی مسائل تغییر کردند.
با اعلامیه گوگل در مورد معیارهای این قابلیت، اکنون مدیران سایتها میدانند که چه سرعتی را بهعنوان سرعت ایده آل هدف بگیرند، اما کمی بیشتر در این رابطه نگراناند. گوگل، مفهوم Core Web Vitals را ارائه داده است تا مطمئن شود که مدیران سایتها زمانی را برای بهبود معیارهای سرعت برای کاربران واقعی در نظر میگیرند، نه برای مرورگرها یا رباتهای گوگل. در این مقاله سعی داریم به Core Web Vitals بپردازیم و اطلاعاتی را در رابطه با آن در اختیار شما بگذاریم. پس در ادامه با ما همراه باشید.
درباره اهمیت UX (تجربه کاربری) در سئو 2021 بیشتر بخوانید.
Core Web Vitals چیست؟
Core Web Vitals یا فقط Web Vitals، مجموعه جدیدی از معیارهای عملکرد است که سیگنالهای سرعت لازم برای ارائه یک تجربه کاربری بهتر در وب را تجزیه و تحلیل میکند. بهعبارتدیگر، Web Vitals مجموعهای از فاکتورهای خاص است که بخشی از امتیازات یک صفحه گوگل خواهد بود و تجربه کاربران از سرعت، پاسخگویی و ثبات بصری یک صفحه را اندازه گیری میکند. این قابلیت از سه معیار برای تعیین میزان تعامل کاربر تشکیل شده است: LCP، FID و CLS که در بخشهای بعد در مورد آنها صحبت خواهیم کرد.

چرا Core Web Vitals مهم است؟
با شروع سال 2021، گوگل، تجربه صفحه (Experience Page) را بهعنوان یک فاکتور رتبه بندی سایتها در نظر گرفت. Core Web Vitals همراه با معیارهای تجربه صفحه موجود مانند مرور ایمن و امنیت HTTP از عناصر بهروزرسانیهای الگوریتم گوگل در آینده هستند که تصمیم میگیرند که کدام سایت امتیاز بیشتری دارد و باید در رتبه بالاتری قرار بگیرد.
این قابلیت، کجا و چه زمانی قرار است بر رتبه بندی تاثیر بگذارد؟
گوگل اعلام کرده است که Core Web Vitals در ماه مه 2021 به فاکتورهای رتبه بندی برای نتایج جستجو تبدیل میشود. اگرچه امتیاز عالی تجربه صفحه به شما کمک میکند تا رتبه بهتری کسب نمایید، اما با جادو شما را به رتبه یک در گوگل نمیرساند. بر اساس آنچه گوگل اعلام کرده است، تجربه صفحه هنوز هم فقط یکی از عواملی است که آنها در رده بندی سایتها موردتوجه قرار میدهند.
معیارهای Core Web Vitals چه هستند؟
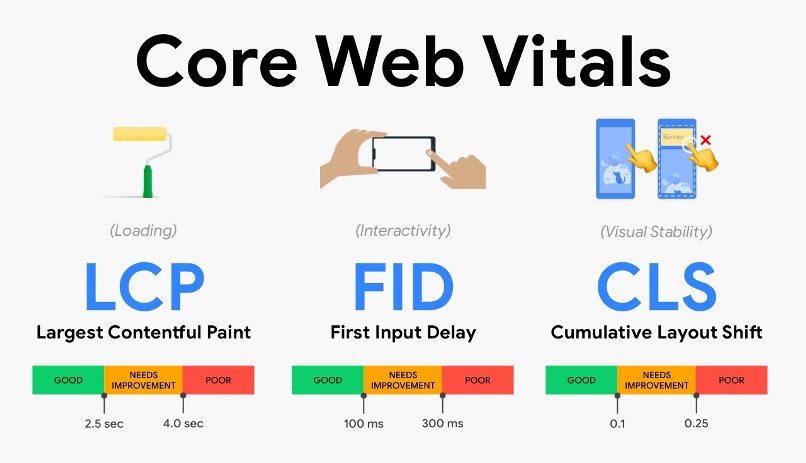
این قابلیت، معیارهای مهم و ارزشمندی را در رابطه با سرعت و پاسخگویی سایت ارائه میدهد. معیارهای عملکرد برای هر آمار Web Vitals بر اساس سه نتیجه درجه بندی میشوند: خوب، نیازمند بهبود و ارتقا و ضعیف و ناموفق. طبق گفته گوگل، سه معیار قابلیت Core Web Vitals، موارد زیر هستند که ما در اینجا هر یک را موردبررسی قرار میدهیم:

LCP
این معیار با مدت زمان بارگیری محتوای اصلی یک صفحه اندازه گیری میشود. مدتزمان بارگیری محتوا از زمان کلیک کردن بر روی پیوند تا دیدن محتوا در صفحه محاسبه میشود. LCP بسیار تحت تاثیر زمان بارگیری بزرگترین تصویر، فیلم و یا متن در ویوپورت است. صاحبان سایتها میتوانند با استفاده از برخی روشها LCP را ارتقا دهند. از مهمترین این روشها میتوان به حذف هرگونه متن غیرضروری، ارتقا میزبان وب، فعال کردن حالت Lazy Loading و حذف عناصر بزرگ موجود در محتوا اشاره کرد. LCP ایدئال برای یک سایت، 2.5 ثانیه است.
FID
این معیار، زمان تعامل و پاسخدهی صفحه را اندازه گیری میکند. مدتزمان تعامل، زمانی را شامل میشود که یک صفحه برای نوعی از تعامل با کاربر مانند کلیک، پیمایش یا ورودی صفحهکلید آماده میشود. گوگل این معیار را بسیار مهم میداند زیرا نحوه تعامل کاربران واقعی با وب سایت را در نظر میگیرد. با محدود کردن JavaScript، حذف محتواهای غیرضروری و بهکارگیری حافظه پنهان مرورگر، شما میتوانید FID سایت را ارتقا دهید. مدتزمان ایدئال برای این معیار، 100 میلیثانیه یا کمتر است.
CLS
این معیار، ثبات بصری یک صفحه را اندازهگیری میکند. ثبات بصری عبارت است از مقدار تغییر غیرمنتظره در طرح و چیدمان عناصر موجود در محتوای صفحه. مدیران سایت میتوانند با بهکارگیری هر فایل تصویری بر اساس ابعاد و اندازه تعیینشده، CLS را ارتقا دهند. بهعلاوه باید اطمینان حاصل کرد که برای تبلیغات سایت، فضای اختصاصی وجود دارد. CLS ایدئال باید کمتر از 0.1 باشد.
این نکته گفتنی است که این معیارها، مجموعهای دائمی برای سنجش سرعت و بهطورکلی تجربه صفحه نیستند. درواقع نمرههای ایده آلی که ذکر کردیم، اعدادی ثابت نخواهند بود. با پیشرفت فناوری و در صورت تغییر آنچه کاربر از یک تجربه خوب کاربری متصور است، نمرههای معیارها میتوانند تغییر کنند. ممکن است نمرهای که هماکنون برای معیارهای ذکرشده، نمره قابل قبولی به نظر میرسد، ده سال آینده، نمره مناسبی نباشد.

ابزارهایی برای اندازه گیری و گزارش Core Web Vitals
اکنون که سه معیار مورداستفاده در قابلیت Core Web Vitals را شناختیم، بهتر است بر نحوه اندازه گیری و گزارش دهی آن تمرکز نماییم. ازآنجاکه گوگل معتقد است این قابلیت برای همه جنبههای وب حیاتی است، استفاده از آن را بسیار ساده کرده است. گزارش کاربری گوگل کروم، دادههای اندازه گیری شده مربوط به کاربر واقعی و بدون نام را برای Core Web Vital جمعآوری میکند. این دادهها صاحبان سایتها را قادر میسازند که بهسرعت و بدون نیاز به تجزیهوتحلیل اضافه، عملکرد سایت را ارزیابی نمایند. از ابزارهای مختلفی برای ارزیابی و گزارش دهی Core Web Vitals استفاده میشود که از آن جمله میتوان به Page Speed Insights و Search console's Core Web Vitals اشاره کرد.
گزارشهای گوگل سرچ کنسول و PageSpeed
به کنسول سرچ گوگل مراجعه نمایید. در آنجا گزارش جدیدی به نام گزارش Core Web Vitals پیدا خواهید کرد. این گزارش برای نشان دادن عملکرد صفحات شما بر اساس دادههای موجود در دنیای واقعی که بهعنوان دادههای زمینهای نیز شناخته میشوند، طراحی شده است. همچنین، این گزارش به شما نشان میدهد که کدامیک از URL ها ضعیف است و نیاز به بهبود دارد و کدامیک وضعیت خوبی دارد.
برای تشخیص بیشتر عیوب و اشکالات، میتوانید از Google PageSpeed Insights استفاده نمایید که به هر گزارش در کنسول سرچ پیوند دارد. گزارشها میتوانند کمی فنی و تخصصی باشند، به همین جهت ممکن است برای بررسی گزارشها به یک متخصص وب نیاز داشته باشید. گفتنی است که صفحه PageSpeed توسط Lighthouse که مجموعهای از ابزارهای اندازهگیری عملکرد است، ایجاد شده است.
برای یادگیری کامل و آموزش سرچ کنسول گوگل کلیک کنید.
چگونه امتیازات کامل Core Web Vitals را به دست آوریم؟
اکثر سئوکاران از سرعت پایین وبسایت غافل میشوند. یکی از دلایل این موضوع، تخصص و تجربه کم سئوکار است. شما برای دستیابی به نتایج مطلوب به سطح مشخصی از تجربه فنی در ارتباط با سئو نیازمندید. افزودن یک افزونه حافظه پنهان و بهینه سازی تصاویر ازجمله روشهایی هستند که به منظور افزایش سرعت صفحه توسط متخصصین وب توصیه میشود. این راهکارها قطعا به بهبود زمان پاسخدهی و کاهش اندازه کلی منابع کمک میکنند؛ اما بااینحال، نشان داده شده است که با این اصلاحات آسان، وب سایتها قادر به دستیابی به نمره ایدئال Core Web Vitals نیستند.
عدم دستیابی به نمره مناسب Core Web Vitals علیرغم استفاده از اقدامات اصلاحی معمول، دلایل خاص خود را دارد. برای مثال، افزونههای حافظه پنهان فقط در مواقعی که کاربران از سایت شما بازدید میکنند یا هنگام مرور چندین صفحه در یک بخش مشترک، سرعت عملکرد سایت را افزایش میدهند. به علاوه، اگر حافظه پنهان منقضی شود، حتی همین مزیت نیز از بین میرود.
همچنین بهینه سازی تصاویر و دیگر موارد نیز نمیتواند زیاد باعث افزایش امتیاز Core Web Vitals شود. تصاویر، جاوا اسکریپت و CSS، بهطور مشترک در شکل و ظاهر کلی سایت نقش دارند. بهینه سازی و درواقع به تاخیر انداختن توالی روشن و فعال شدن هرکدام از اینها منجر به تجربه کاربری ضعیف میشود و این موضوع، نکتهای منفی برای سایت به حساب میآید. همچنین، استفاده از CMS نیز میتواند پیامدهای منفی خود را برای سایت شما به همراه داشته باشد؛ زیرا CMS برای بهینه سازی هر یک از منابع، ممکن است به چندین افزونه یا برنامه نیاز داشته باشد. پس راهکار چیست؟
آنچه شما نیاز دارید، یک استراتژی مناسب است. استفاده از راهکارهای معمول بالا، شاید کافی نباشند اما بیتردید لازم هستند. برخی از سیستمعاملهای میزبان مانند WP-Engine و AWS میتوانند تمام اصلاحات لازم را با خود داشته باشند. برای حرکت به جلو، انتخاب یک میزبان خوب قدم اول است. این موضوع نشان میدهد که سئو حتی قبل از انتخاب میزبان شروع میشود.

عوامل مختلفی در کاهش سرعت بارگذاری صفحه موثر هستند. فایلهای تصویری بزرگ، فایلهای CSS و بسیاری موارد دیگر باعث کاهش سرعت و منتظر گذاشتن کاربران به مدت طولانی میشوند. همانگونه که گفتیم، برای افزایش سرعت سایت، بهکارگیری راهکارهای معمول الزامی است که از آن جمله میتوان به بهینه سازی تصاویر و همچنین بهینهسازی جاوا اسکریپت و CSS اشاره کرد. علاوه بر این موارد میتوان از راهکارهای دیگری نیز استفاده کرد:
تعبیه کدها
گفتیم که تصاویر و ویدیوها در کاهش سرعت سایت نقش دارند و بهتر است بهینه سازی شوند؛ اما برخی از این تصاویر و فیلمها جزوی حذفنشدنی از سایت به حساب میآیند. گوگل راهحل سریعی برای تصاویر و فیلمهای جاسازیشده توصیه میکند. شما میتوانید با استفاده از قابلیت Lazy Load، این فایلها را بارگیری نمایید و همچنین اطمینان حاصل کنید که ویدیوها تنها با کلیک کاربر روی دکمه پخش، بارگیری میشوند. این بهینه سازی، 70 درصد بهبود عملکرد را در Lighthouse نشان داده است.
استفاده از AMP
یک سرور کند میتواند بهطور قابلتوجهی بر عملکرد وب سایت تاثیر بگذارد. حافظه پنهان AMP میتواند در بهینه سازی فایلها بسیار کمککننده عمل کند. هرچند توجه داشته باشد که فعال کردن AMP برای دسکتاپ ممکن است باعث ایجاد تغییرات قابلتوجهی در رابطه با سرعت شود که برخی از این تغییرات میتوانند تاثیراتی منفی بر سرعت بگذارند. پس اطمینان از پاسخگویی و سریع بودن سرور، همچنان ضروری است.
آیا افزایش رتبه سایت در الکسا زمانبر و سخت است؟ کلیک کنید.
Core Web Vitals میتواند در ارائه یک تجربه کاربری بهتر بسیار موثر عمل کند. اگر بارگیری وبسایت شما زمان زیادی را به خود اختصاص میدهد، بازدیدکنندگان سایت، بهطور خودکار تصمیم میگیرند که از صفحه وب شما خارج شده و از سایتهای رقبا بازدید کنند. در چنین شرایطی، گاهی حالت خشم کلیک به وجود میآید که کاربر به دلیل ناامیدی ناشی از تاخیر پاسخدهی وبسایت، مرتبا بر روی یک صفحه کلیک میکند. در چنین مواردی کاربر نهتنها از سایت شما خارج میشود، بلکه دید بدی نسبت به سایت پیدا میکند.
طبق گفته گوگل، میانگین زمان بارگیری صفحه برای دستگاههای تلفن همراه، کمتر از 3 ثانیه است. همچنین برای سایتهای برتر مربوط به رانندگی نیز این زمان 4 ثانیه است. برای انواع سایتهای دیگر نیز میانگین زمان مشخص است. کاربر معمولا چنین مدتزمانی را بدون احساس ناراحتی منتظر میماند. شما باید زمان بارگیری صفحات سایت خود را به این اعداد نزدیک نمایید. Core Web Vitals میتواند در این راه به شما کمک کند.
- 19
- 0








نظرات کاربران (0)