گامبهگام
گامبهگام تحلیل سایت با GTMETRX
گامبهگام تحلیل سایت با GTMETRX
گامبهگام تحلیل سایت با GTMETRX
تاثیر نوع سرور میزبانی بر نتایج GTMetrix
نوع سرور میزبانی وبسایت تاثیر مستقیمی بر عملکرد و سرعت بارگذاری آن دارد. GTMetrix به عنوان یک ابزار تحلیل عملکرد سایت، میتواند تفاوتهای ناشی از نوع سرور را به خوبی نشان دهد. در اینجا، به بررسی انواع سرورها و تاثیر آنها بر نتایج GTMetrix میپردازیم:
- سرورهای اشتراکی (Shared Hosting): در این نوع میزبانی، چندین وبسایت بر روی یک سرور قرار دارند و منابع سرور به صورت مشترک استفاده میشوند. به همین دلیل، عملکرد سایت شما ممکن است تحت تاثیر ترافیک و فعالیت سایر وبسایتها قرار گیرد. در GTMetrix، این موضوع میتواند منجر به افزایش زمان بارگذاری و کاهش نمره PageSpeed شود.
- سرورهای مجازی (VPS): در این نوع میزبانی، سرور به چندین بخش مجازی تقسیم میشود و هر بخش به یک وبسایت اختصاص داده میشود. VPS نسبت به سرورهای اشتراکی منابع بیشتری را در اختیار شما قرار میدهد و عملکرد بهتری را ارائه میدهد. در GTMetrix، این موضوع میتواند منجر به کاهش زمان بارگذاری و بهبود نمره PageSpeed شود.
- سرورهای اختصاصی (Dedicated Server): در این نوع میزبانی، یک سرور کامل به یک وبسایت اختصاص داده میشود و شما کنترل کامل بر منابع سرور دارید. سرورهای اختصاصی بالاترین سطح عملکرد و امنیت را ارائه میدهند. در GTMetrix، استفاده از سرور اختصاصی میتواند منجر به بهترین نتایج از نظر سرعت بارگذاری و نمره PageSpeed شود.
- سرورهای ابری (Cloud Hosting): این نوع میزبانی از شبکهای از سرورها استفاده میکند و منابع به صورت پویا تخصیص داده میشوند. سرورهای ابری مقیاسپذیری بالایی دارند و میتوانند ترافیک و بار زیاد را به خوبی تحمل کنند. در GTMetrix، استفاده از سرور ابری میتواند منجر به نتایج پایداری از نظر سرعت بارگذاری و نمره PageSpeed شود.
با انتخاب نوع مناسب سرور میزبانی، میتوانید عملکرد وبسایت خود را به طور قابل توجهی بهبود بخشید و نتایج بهتری در GTMetrix کسب کنید. همچنین، با بهینهسازی تنظیمات سرور (مانند فعالسازی gzip compression و تنظیم cache policy)، میتوانید عملکرد سایت خود را بهبود بخشید.
ارائه گزارشهای دورهای GTMetrix به مشتریان: ارزش افزوده برای آژانسهای دیجیتال مارکتینگ
آژانسهای دیجیتال مارکتینگ میتوانند با ارائه گزارشهای دورهای GTMetrix به مشتریان خود، ارزش افزودهای قابل توجهی ایجاد کنند. این گزارشها نه تنها وضعیت عملکرد وبسایت مشتری را نشان میدهند، بلکه به عنوان ابزاری برای ارائه پیشنهادات بهبود و پیگیری نتایج بهینهسازیها نیز عمل میکنند. در زیر، به بررسی مزایای ارائه گزارشهای GTMetrix به مشتریان و نحوه انجام آن میپردازیم:
- شفافیت و اعتماد سازی: ارائه گزارشهای دورهای GTMetrix به مشتریان نشان میدهد که آژانس به طور مداوم در حال بررسی و بهینهسازی عملکرد وبسایت آنها است. این شفافیت باعث افزایش اعتماد مشتری به آژانس میشود.
- شناسایی مشکلات و فرصتها: گزارشهای GTMetrix به شناسایی مشکلات عملکردی وبسایت (مانند سرعت پایین بارگذاری، تصاویر بهینهنشده و غیره) کمک میکنند. آژانس میتواند از این اطلاعات برای ارائه پیشنهادات بهبود و بهینهسازی استفاده کند.
- پیگیری نتایج بهینهسازیها: پس از اعمال تغییرات و بهینهسازیها، گزارشهای GTMetrix میتوانند نشان دهند که آیا این تغییرات تاثیر مثبتی بر عملکرد وبسایت داشتهاند یا خیر. این موضوع به آژانس کمک میکند تا استراتژیهای خود را بهبود بخشد.
- ارائه گزارشهای سفارشی: آژانس میتواند گزارشهای GTMetrix را به صورت سفارشی برای هر مشتری تهیه کند. این گزارشها میتوانند شامل توضیحات و توصیههای خاص برای هر مشتری باشند.
- استفاده از ابزارهای گزارشدهی خودکار: برای صرفهجویی در زمان و افزایش کارایی، آژانس میتواند از ابزارهای گزارشدهی خودکار GTMetrix استفاده کند. این ابزارها میتوانند گزارشهای دورهای را به طور خودکار تهیه و برای مشتریان ارسال کنند.
با ارائه گزارشهای دورهای GTMetrix، آژانسهای دیجیتال مارکتینگ میتوانند به مشتریان خود نشان دهند که به بهبود عملکرد وبسایت آنها اهمیت میدهند و به طور مداوم در حال تلاش برای دستیابی به نتایج بهتر هستند.
اگر به دنبال یک کسبوکار بادوام و رو به رشد در فضای اینترنتی هستید و به سئو سایت خود اهمیت زیادی میدهید، آنالیز و بهبود عملکرد سایت باید چرخه مورد علاقه شما باشد. جی تی متریکس (GTMETRIX) یکی از ابزارهایی است که با ایجاد گزارشهای دقیق در مورد عملکرد وبسایت، در این مسیر میتواند به شما کمک کند.
این ابزار، شما را از وجود مشکلاتی که موجب کاهش سرعت بارگذاری سایت شدهاند، مطلع میکند. کار کردن با جی تی متریکس اگر با دانش مطلوب در مورد آن انجام شود، میتواند در بهبود عملکرد و سرعت سایت نقش مؤثری داشته باشد. در ادامه ضمن معرفی GTMETRIX، نحوه استفاده از آن را نیز بهصورت گامبهگام بررسی میکنیم. بنابراین، در انتهای این مقاله شما میتوانید با پیچیدگیها و اصطلاحات جی تی متریکس بهراحتی کنار بیایید.
جی تی متریکس (GTMETRIX) چیست؟
GTMETRIX ابزاری است که سرعت و عملکرد صفحه را تجزیهوتحلیل میکند. این ابزار توسط افراد GT.net، یک شرکت هاستینگ در ونکوور کانادا ساخته شده است. جی تی متریکس بر اساس آنالیزهای صورت گرفته، صفحات سایت را امتیازدهی کرده و توصیههایی برای رفع آنها به شما پیشنهاد میدهد. از این ابزار رایگان همچنین میتوان برای دریافت گزارشهای دقیق در مورد عملکرد سایت استفاده کرد. GTMETRIX به شما این امکان را میدهد تا گزارشها را بهصورت روزانه، هفتگی و ماهانه دستهبندی کنید.
برای استفاده از جی تی متریکس ابتدا باید یک حساب کاربری ایجاد نمایید. ثبتنام بهصورت رایگان انجامپذیر است؛ اما حساب رایگان شما محدود به تعدادی درخواست در روز است. فقط با مراجعه به سایت GTMETRIX میتوانید از نسخه مبتنی بر وب آن استفاده کنید. با نشانهگذاری (Bookmarks) بر روی مرورگرهایی مانند فایرفاکس، کروم و... نیز میتوانید بهراحتی به این ابزار دسترسی داشته باشید.

چرا از جی تی متریکس استفاده میکنیم؟
سرعت برای سئو بسیار مهم است. اگر سرعت وبسایت شما پایین باشد، ممکن است کاربران آن را فوری ترک کنند و درنهایت، نرخ پرش افزایش مییابد. بنابراین، شما همواره باید در مورد چگونگی بهبود سرعت وبسایت خود فکر کنید. اگرچه ابزارهای رایگان زیادی وجود دارند که برای آنالیز سایت میتوان از آنها استفاده کرد، اما اگر به دنبال گزارشهای دقیق از عملکرد وبسایت و پیشنهادهای کارآمد برای بهبود وضعیت آن هستید، جی تی متریکس در این زمینه بهعنوان یکی از برترینها شناخته میشود.
این ابزار در سئو و همچنین برای توسعهدهندگان واقعاً مفید بوده است؛ زیرا جی تی متریکس در تحلیلهای خود، به بررسی جزئیات زیادی میپردازد. این ابزار هم معیارهای Google Page Speed و هم YSlow را بررسی کرده و یک امتیاز از F (پایینترین امتیاز) تا A (بالاترین امتیاز کیفی) را به میانگین عملکرد سایت و صفحات اختصاص میدهد. گزارشهای GTMETRIX به پنج بخش مختلف شامل YSlow، PageSpeed، waterfall، breakdowne، video و history تقسیم میشوند. برای مثال، یک امتیاز خوب در YSlow و PageSpeed به این معنی است که صفحه شما برای مرورگر بهینه شده است تا هرچه سریعتر رندر (Render) شود.
آموزش کامل و گامبهگام استفاده از GTMETRIX
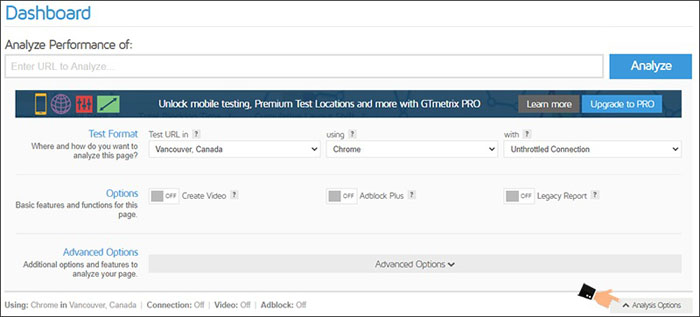
برای آنالیز صفحات و دریافت گزارشهای عملکرد جی تی متریکس، دو مرحله زیر را دنبال کنید:
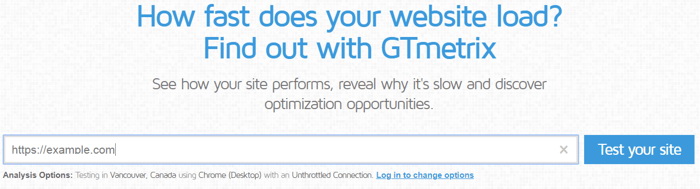
- در کادر متن مرورگر خود، URL یا همان آدرس اینترنتی https://gtmetrix.com را تایپ کنید.
- روی گزینه «Test your site» کلیک کنید. در ادامه، GTMETRIX سایت شما را آنالیز کرده و گزارشی از عملکرد آن را به شما ارائه میدهد.

توجه به این نکته ضروری است که مدتزمان تکمیل آنالیز به میزان شلوغی وبسایت GTMETRIX در حین تست و همچنین سرعت سایت شما بستگی دارد. کل فرایند آنالیز میتواند از چند ثانیه تا یک دقیقه طول بکشد. همچنین برای کسب اطلاعات درباره روش های افزایش سرعت سایت کلیک کنید و مقاله را مطالعه فرمایید.
ویژگیهای مختلف GTMETRIX
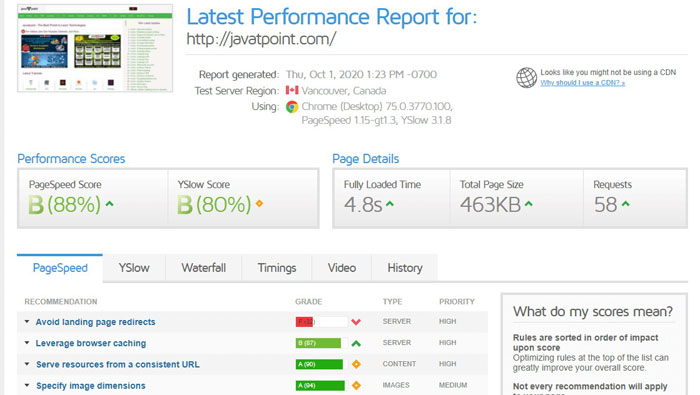
بعد از تکمیل فرایند، گزارشی دقیق برای سایت شما نمایش میدهد. مهمترین قدم برای بهبود عملکرد سایت، آشنایی با جزئیات گزارش است. جزئیات صفحه درواقع مهمترین و فوریترین اطلاعاتی هستند که میتوانید در مورد وبسایت خود به دست بیاورید. در ادامه، هر یک از بخشهایی که ممکن است در گزارشها مشاهده کنید را آوردهایم:
-
Fully Loaded Page
Fully Loaded Page یا همان زمان بارگذاری کامل که به مدتزمان لازم برای تعاملی شدن صفحه شما در مرورگر (برحسب ثانیه) اطلاق میشود.
-
Total Page Size
این شاخص به مجموع دادههای دانلود شده در سرور آزمایشی (به مگابایت) اشاره دارد. این دادهها میتوانند انواع مدیا ازجمله تصاویر را شامل شوند.
-
Requests
این شاخص شامل تعداد درخواستهای HTTP فردی است که توسط سایت شما از طریق اسکریپتها، CSS و... ایجاد میشود.

-
PageSpeed
Page Speed شاخصی است که وبسایت شما را با قوانین Google Page Speed رتبهبندی میکند. برای هر یک از 26 قانون این روش آنالیز، وبسایت شما از 0 تا 100 امتیاز میگیرد. جی تی متریکس از این امتیازها، در امتیاز کلی PageSpeed استفاده میکند. این رتبهبندی بهصورت کیفی و از A تا F (از بهترین تا ضعیفترین عملکرد) است. کمتر شدن هر یک از امتیازها، وجود یک یا چند مشکل را گزارش میدهد که با کلیک کردن بر روی آنها میتوانید جزئیات بیشتری در مورد عناصر سایت به دست آورید. در اینجا نحوه رفع برخی از رایجترین مشکلات PageSpeed بهمنظور بهبود امتیازهای وبسایت آورده شده است:
-
بهینهسازی تصاویر (Optimize images)
تصاویری که حجم بالایی دارند، سرعت بارگذاری سایت را کاهش داده و موجب بالا رفتن نرخ پرش میشوند. گزینه بهینه سازی تصاویر به شما اجازه میدهد بسته به الگوریتم فشردهسازی، اندازه فایلها را با کیفیت مطلوب، به حداقل کاهش دهید.
-
استفاده از حافظه پنهان مرورگر
کش (cache) یا همان حافظه پنهان مرورگر با ذخیره کردن برخی دادههای ثابت، سرعت بارگذاری را افزایش میدهد. یعنی در بازدیدهای بعدی از سایت، مرورگرهای بازدیدکنندگان میتوانند بهجای دانلود دادهها در هر بازدید، آنها را از کامپیوترهای محلی بازدیدکنندگان ارائه کنند. در وردپرس افزونههایی مانند WP Super Cache، WP Rocket و WP Fastest Cache وجود دارند که در حال حاضر قابلیت کش مرورگر را ارائه میدهند.
-
ارائه تصاویر سایز دهی شده
یک تصویر سایز دهی شده یا مقیاسبندی شده، تصویری است که با ابعادی که شما از آنها استفاده میکنید، کاملاً هماندازه است. شما میتوانید از افزونههای مختلف (مانند افزونه Optimole در وردپرس) برای مقیاس دهی خودکار تصاویر استفاده کنید.
-
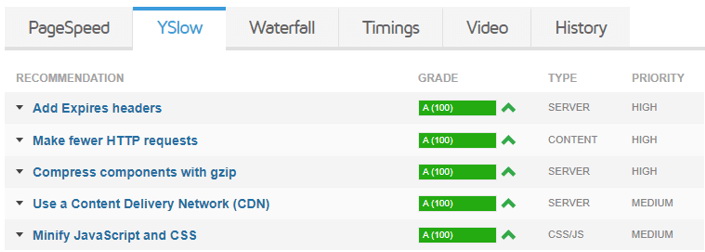
YSlow
YSlow یکی دیگر از نتایج آنالیز است که مانند PageSpeed نشان میدهد چرا وبسایت شما کند است. در این بخش نیز پیشنهادهایی برای بهبود عملکرد صفحه ارائه میشود. YSlow اجزای صفحه را خلاصه میکند و بهبود سرور را بهجای محتوای داخل صفحه در گزارشات خود در نظر میگیرد.

-
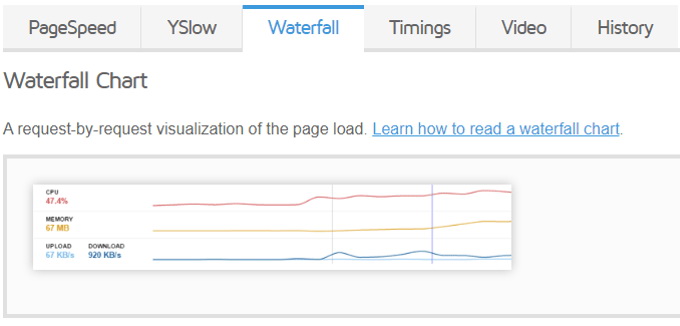
Waterfall
Waterfall درواقع نموداری از تکتک درخواستهای سایت شما شامل جاوا اسکریپت، CSS، انواع مدیا و... است. این نمودار، رفتار بارگذاری درخواست به درخواست (request-by-request) وبسایت شما را نشان میدهد. هر اسکریپت فایل مدیایی یا منبع شخص ثالثی که صفحه شما درخواست میکند، در اینجا نمایش داده میشود.

-
Timing
زبانه زمانبندیها، برخی از نتایج پیشرفته را به شما ارائه میدهد. این نتایج عبارتند از:
- Connect duration: مدتزمانی را شامل میشود که بهمنظور ایجاد درخواست، برای ایجاد اتصال به سرور صرف میشود.
- Redirect duration: به مدتزمانی اشاره دارد که پیش از ورود به صفحه Browser timings، برای انجام ریدایرکت صرف میشود. درصورتیکه ریدایرکت انجام نشده باشد، در این بخش عدد صفر را مشاهده میکنید.
- Backend duration: حال اگر ریدایرکت انجام شده و درخواست بعد از ایجاد اتصال با سرور ارسال شود، مدتزمانی نیز صرف پاسخ سرور به این درخواست میشود. این مدتزمان را Backend duration میگویند.
- Time to First Byte (TTFB): عبارت است از مدتزمانی که وب سرور برای ارائه اولین پاسخ به شما نیاز دارد.
- First paint time: به مدتزمانی اطلاق میشود که مرورگر صرف اولین رندر (Render) در صفحه میکند.
- DOM interactive time: به زمانی اطلاق میشود که پروسه لود کردن و تجزیه کردن سند HTML به پایان رسیده باشد.
- DOM content loaded time (and JavaScript event duration): به لحظهای اشاره میکند که Dom آماده بوده و دیگر اجرای جاوا اسکریپت توسط هیچیک از فایلهای CSS یا استایل شیپ متوقف نشود.
- Onload Time: در این زمان دیگر تمام اجزا و دادههای صفحه بهطور کامل دانلود شدهاند.
- Fully Loaded Time: درصورتیکه بعد از بارگذاری کامل دادهها و منابعی مانند تصاویر در صفحه درخواست جدیدی برای منابع بیشتر ارسال شود، لازم است که مدتزمان پاسخ به این درخواست نیز توسط fully loaded time گزارش شود.
-
Performance
جی تی متریکس عملکرد سایت شما را توسط این زبانه در دو بخش تحلیل میکند:
- Performance Metrics: در این بخش، معیارهای مختلفی برای ارزیابی عملکرد در نظر گرفته شده است. بهاینترتیب، میتوانید مدتزمان بارگذاری بزرگترین فایلها، مدتزمان مسدود کردن، تغییر چیدمان تجمعی و... را در این بخش مشاهده و بررسی کنید. برای ارزیابی بهتر، جی تی متریکس وضعیت سایت شما را با رنگها گزارش میدهد. بهترین عملکرد به رنگ سبز، نسبتاً مطلوب به رنگ سبز کمرنگ، نسبتاً ضعیف با رنگ نارنجی و ضعیف با رنگ قرمز نشان داده میشود.
- Brower Timings: زمان عملکردهای مختلف مرورگر شما در این بخش نمایش داده میشود که میتوانید در بهبود سرعت و بهینهسازی بخشهای مختلف سایت از آنها استفاده کنید.

-
زبانه Video
در این بخش از تحلیلهای جی تی متریکس شما میتوانید ویدئویی کامل از عملکردهای مختلف سایت خود را مشاهده کرده و در جهت بهبود سرعت و عملکرد سایت از آن کمک بگیرید. سرعت لود و ترتیب بارگذاری عناصر صفحه ازجمله اطلاعاتی هستند که از طریق این ویدئو در اختیار شما قرار میگیرند.
قابلیت International Testing در جی تی متریکس
تست بینالمللی این امکان را به کاربران میدهد که عملکرد وبسایت خود را بر روی 28 سرور مختلف در 7 مکان مختلف جغرافیایی در سراسر جهان آزمایش کنند. این آزمایش به ما اجازه میدهد تا تأخیر جهانی اتصال اینترنت را آزمایش کنیم و قدمهای محکمتری در مسیر جهانیشدن برند برداریم.
آموزش صفر تا صد گوگل آنالیتکس Google Analytics؛ کلیک کنید.
ابزارهای جانبی GTMETRIX
با استفاده از ابزارهای جانبی جی تی متریکس میتوانید سایت خود را هرچه حرفهایتر و کاربردیتر تحلیل کنید. برخی از کاربردیترین ابزارهای جانبی عبارتند از:
-
Re-Test
این ابزار، امکان تست مجدد صفحات و سایت را برای شما امکانپذیر میکند. بهاینترتیب، میتوانید یک آنالیز جدید با یک گزارش جدید از تمامی بخشها در وضعیت جدید داشته باشید.
-
Compare
یکی از بهترین روشها برای پیشرفت، مقایسه سایت خود با سایتهای رقیب است. بخش Compare به شما اجازه میدهد وضعیت صفحات خود را با هر لینک از هر سایت دیگری مقایسه کنید.
-
Page Settings
بخش تنظیمات صفحه اجازه میدهد ویژگیهای اصلی صفحه، شامل موقعیت مکانی سرور آزمایشی، امنیت، مرورگر، نوع اتصال، اعتبار HTTP و... را بررسی کرده و تغییر دهید.
-
Monitor
در این بخش میتوانید یک برنامه مشخص برای آنالیز وبسایت خود تعریف کنید. بهاینترتیب، آنالیز صفحات سایت بهصورت خودکار انجام شده و نتایج آن در قالب ایمیل برایتان ارسال میشوند. شما میتوانید در این بخش تعیین کنید که آنالیزها بهصورت هفتگی، ساعتی، ماهانه یا روزانه انجام شوند. البته تنظیم آنالیز ساعتی برای حسابهای رایگان جی تی متریکس امکانپذیر نیست.
سخن پایانی
جی تی متریکس GTMETRIX ابزاری است که بهصورت رایگان در اختیار شما قرار گرفته است و میتوانید از قابلیتها و ویژگیهای مختلف آن در جهت بهبود هرچه بیشتر سرعت و عملکردهای مختلف وبسایت خود استفاده کنید. بیشترین تمرکز این آنالیزور بر روی سرعت سایت است که مزیت رقابتی بسیار مهمی را در اختیار شما و سایتتان قرار میدهد.
- 50
- 0









نظرات کاربران (0)